Android之對話方塊的使用
阿新 • • 發佈:2018-11-09
一.對話方塊
對話方塊:就是在當前Activity之上顯示的小視窗,用於和使用者間進行資訊互動。對話方塊通常用來作為提示或直接與程式執行相關的短暫停留介面。
**
二、AlertDialog可以實現大部分和使用者互動的對話方塊
**
為了建立一個AlertDialog,可以使用AlertDialog.Builder子類。使用AlertDialog.Builder(Context)得到一個對話方塊構造器,然後使用該類的共有方法來定義AlertDialog對話方塊的所有屬性。在你使用對話方塊構造器設定完屬性之後,呼叫create()方法即可得到一個AlertDialog的物件。
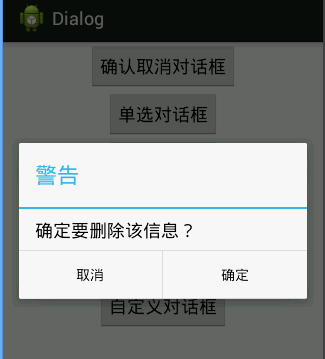
1.確定取消基本對話方塊
//建立AlertDialog對話方塊構造器 AlertDialog.Builder builder=new Builder(this); //設定對話方塊標題 builder.setTitle("警告"); //設定對話方塊內容 builder.setMessage("確定要刪除該資訊?"); //設定對話方塊不能被取消 builder.setCancelable(false); //設定第一個按鈕的標籤及其事件監聽器 builder.setPositiveButton("確定", new OnClickListener() { public void onClick(DialogInterface dialog, int which) { } }); //設定第二個按鈕的標籤及其事件監聽器 builder.setNegativeButton("取消", null); //建立對話方塊 AlertDialog alter=builder.create(); //顯示對話方塊 builder.show();
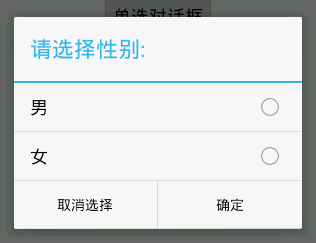
2.單選對話方塊
AlertDialog.Builder builder=new Builder(this); builder.setTitle("請選擇性別:"); final String[] items={"男","女"}; builder.setSingleChoiceItems(items, -1, new OnClickListener() { public void onClick(DialogInterface dialog, int which) { } }); builder.setPositiveButton("確定",null); builder.setNegativeButton("取消選擇", null); builder.show();
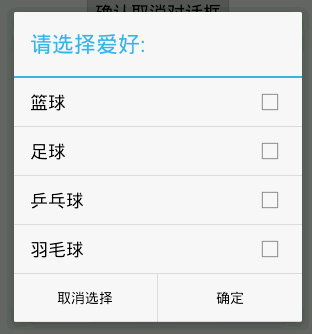
3.多選對話方塊
AlertDialog.Builder builder=new Builder(this);
builder.setTitle("請選擇愛好:");
final String[] items={"籃球","足球","乒乓球","羽毛球"};
final boolean[] checkedItems={false,false,false,false};
builder.setMultiChoiceItems(items, checkedItems, new OnMultiChoiceClickListener(){
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
}});
builder.setPositiveButton("確定",null);
builder.setNegativeButton("取消選擇", null);
builder.show();
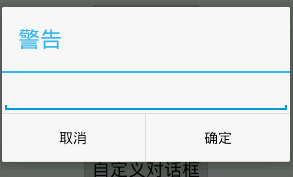
4.輸入對話方塊
new AlertDialog.Builder(this).setTitle("警告").setView(new EditText(this)).setCancelable(false)
.setPositiveButton("確定",new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
}).setNegativeButton("取消", null).show();
}
三:進度條:
為了避免載入過慢造成的不太好的使用者體驗,可以設定進度條對話方塊給使用者提醒載入進度。
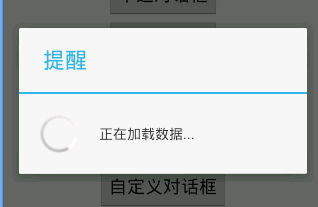
1.進度對話方塊
final ProgressDialog progress=new ProgressDialog(this);
progress.setTitle("提醒");
progress.setMessage("正在載入資料...");
progress.show();
new Thread(){
public void run(){
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//進度對話方塊關閉
progress.dismiss();
}
}.start();

2.進度條對話方塊
final ProgressDialog progress=new ProgressDialog(this);
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setMax(100);
progress.setTitle("提醒");
progress.setMessage("正在載入資料...");
progress.show();
new Thread(){
public void run(){
for(int i=1;i<100;i++){
try {
Thread.sleep(200);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
progress.setProgress(i);
}
//進度對話方塊關閉
progress.dismiss();
}
}.start();
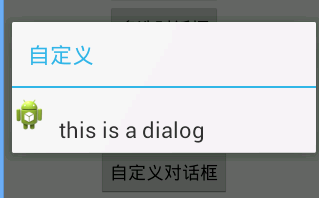
四.自定義對話方塊:
在對話方塊中設定自己想要的任何效果。
1.先定義自定義對話方塊的佈局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="65dp"
android:gravity="center_vertical"
>
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:id="@+id/iv"
/>
<TextView
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/iv"
android:layout_marginLeft="12dp"
android:id="@+id/tv"
android:textSize="22sp"
/>
2.使用setContentView(int)來設定對話方塊的佈局為自定義的佈局
Dialog dialog=new Dialog(MainActivity.this);
dialog.setTitle("自定義");
dialog.setContentView(R.layout.item);
ImageView image=(ImageView)dialog.findViewById(R.id.iv);
image.setImageResource(R.drawable.ic_launcher);
TextView text=(TextView)dialog.findViewById(R.id.tv);
text.setText("this is a dialog");
dialog.show();