三、ExtJS之對話方塊控制元件
Extjs 在實現訊息框的時候,完全擯棄了傳統的風格,不再彈出新的對話方塊,而是在當前頁面跳出一個層,並將原頁面完整覆蓋。原來,只是一種模擬。在 Ext 中,定義了一個類MessageBox,該類還有一個更精簡的名字Msg,所有訊息框都定義在該類中。
建立dialogs.js檔案。
提示框(Alert)
提示框的語法:Ext.MessageBox. alert ( String title, String msg, Function fn, Object scope );
引數定義如下:
- title:標題
- msg:提示內容
- fn:提示框關閉後自動呼叫的回撥函式
- scope:作用域,用於指定this指向哪裡,一般不用管他,特殊情況下有用
其實,通常情況下,我們用得更多的是title和msg兩個引數
extjsAlert1=function(){
Ext.MessageBox.alert("提示框","這是一個提示框");
}
extjsAlert2=function(){
Ext.MessageBox.alert("提示框","這是一個提示框",function(){
alert("提示框關閉了");
});
}記住函式名不要使用和DOM模型相同的名字,他們犯衝。
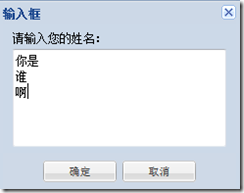
輸入框(promt)
輸入框用來提示輸入字串,相當於window.prompt()方法。
語法:Ext.MessageBox.prompt(String title,String msg, Function fn, Object scope, Boolean/Numbermultiline )
從定義中可以看到,前四個引數和提示框一樣,最後多了一個引數,如果為true 或為數字,將允許輸入多行或者指定預設高度(畫素)。
extjsPromt1=function(){ Ext.MessageBox.prompt("輸入框","請輸入您的姓名:",function(btn,txt){ Ext.MessageBox.alert("結果","您點選了" + btn + "按鈕,<br>輸入內容為:" + txt); }); } extjsPromt2=function(){ Ext.MessageBox.prompt("輸入框","請輸入您的姓名:",function(btn,txt){ Ext.MessageBox.alert("結果","您點選了" + btn + "按鈕,<br>輸入內容為:" + txt); },this,100); }
單行輸入
多行輸入
注意回撥函式的引數,第一個為點選的按鈕的名字,如果點選確定,為“ok”,如果點選取消,為“cancel”,第二個引數就是使用者輸入的文字。
確認框(confirm)
確認框提示使用者作出選擇,語法如下:Ext.MessageBox.confirm ( String title, String msg, Function fn, Object scope )引數同上
extjsConfirm=function(){
Ext.MessageBox.confirm("確認","請點選下面的按鈕做出選擇",function(btn){
Ext.MessageBox.alert("您的選擇是:" + btn);
});
}可以通過回撥函式的引數btn採取相應的行動。
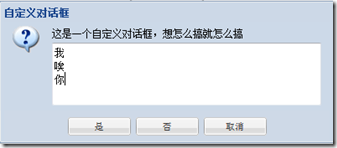
自定義訊息框(show)
show()方法的語法如下:Ext.MessageBox.show ( Object config )語法是不是顯得更簡單?不要小瞧了他,config這個引數可謂包羅永珍,使用json格式可以傳輸很多資訊到方法中去。
config中常見屬性如下:
- title:訊息框標題欄
- msg:訊息內容
- width:訊息框的寬度
- multiline:是否顯示多行文字
- closable:是否顯示關閉按鈕
- buttons:按鈕
- icon:圖示
- fn:回撥函式
在上面的例子中,不熟悉的有buttons 和icon,這些選項在Ext.MessageBox 中已有定義。
buttons(按鈕)的取值如下:
- OK:只有“確定”按鈕
- CANCEL:只有“取消”按鈕
- OKCANCEL:有“確定”和“取消”按鈕
- YESNO:有“是”和“否”按鈕
- YESNOCANCEL:有“是”、“否”和“取消”按鈕
icons(圖示)取值如下:
- INFO:資訊圖示
- WARNING:警告圖示
- QUESTION:詢問圖示
- ERROR:錯誤圖示
extjsShow=function(){
var config={
title: "自定義對話方塊",
msg: "這是一個自定義對話方塊,想怎麼搞就怎麼搞",
width: 400,
multiline: true,
closable: false,
buttons: Ext.MessageBox.YESNOCANCEL,
icon: Ext.MessageBox.QUESTION,
fn: function(btn, txt){
Ext.MessageBox.alert("結果", "您點選了‘yes’按鈕<br>輸入的值是:"
+ txt);
}
};
Ext.MessageBox.show(config);
}
等待對話方塊(wait)
wait( String msg, String title, Object config)
顯示一個帶有不斷自動更新的進度條的訊息框。這個可以被用在一個長時間執行的程序中防止使用者互動。需要在程序完成的時候關閉訊息框。
第三個引數表示配置選項,在本例中設定了internal選項為100,表示每100ms進度條前進一次。
extjsWait1=function(){
Ext.MessageBox.wait('任務正在進行中,請稍候。。。','等待',{internal:100});
setTimeout(function(){
Ext.MessageBox.hide();
Ext.MessageBox.alert('結束','任務已完成');
},6000);
}進度條對話方塊(progress)
進度條對話方塊也是一個自定義訊息框,配置config 時添時progress=true 即可,同時還可以設定其他相關資訊,如進度提示等。Extjs 為我們提供的只是一個對話方塊而已,進度條的滾動還得通過程式碼實現。下面是進度條的程式碼示範:
extjsProgress=function(){
Ext.MessageBox.show({
title:'請等待',
msg:'正在載入...',
progressText:'正在初始化...',
width:300,
progress:true,//此屬性證明這是一個進度條
closable:false
});
var f=function(v){
return function(){
if(v==12){
Ext.MessageBox.hide();
Ext.MessageBox.alert('完成','所有專案載入完畢!');
}
else{
var i = v/11;
Ext.MessageBox.updateProgress(i,Math.round(100*i)+'%已完成');
}
};
}
for(var i=1;i<13;i++){
setTimeout(f(i),i*500);
}
}在上面的程式碼中,progressText 屬性是進度條滾動之前最初的文字,滾動程序由updateProgress(Number value, String progressText)方法來定義,引數value是從0~1之間的小數,表示進度百分比;progressText 則表示進度條滾動過程中的文字提示資訊,如Ext.MessageBox.updateProgress(i, Math.round(100*i)+'% 已完成');。
頁面html程式碼
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>對話方塊</title>
<link rel="stylesheet" type="text/css" href="script/resources/css/ext-all.css" />
<script type="text/javaScript" src="script/adapter/ext/ext-base.js"></script>
<script type="text/javaScript" src="script/ext-all.js"></script>
<script type="text/javascript" src="script/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="js/dialogs.js"></script>
</head>
<body>
<center>
<br>
<hr>
<input type="button" value="簡單提示框" onclick="extjsAlert1()">
<hr>
<input type="button" value="帶有回撥函式的提示框" onclick="extjsAlert2()">
<hr>
<input type="button" value="單行輸入框" onclick="extjsPromt1()">
<hr>
<input type="button" value="多行輸入框" onclick="extjsPromt2()">
<hr>
<input type="button" value="確認框" onclick="extjsConfirm()">
<hr>
<input type="button" value="自定義對話方塊" onclick="extjsShow()">
<hr>
<input type="button" value="等待對話方塊" onclick="extjsWait1()">
<hr>
<input type="button" value="進度對話方塊" onclick="extjsProgress()">
<hr>
</center>
</body>
</html>相關推薦
三、ExtJS之對話方塊控制元件
Extjs 在實現訊息框的時候,完全擯棄了傳統的風格,不再彈出新的對話方塊,而是在當前頁面跳出一個層,並將原頁面完整覆蓋。原來,只是一種模擬。在 Ext 中,定義了一個類MessageBox,該類還有一個更精簡的名字Msg,所有訊息框都定義在該類中。 建立dialogs.
對話方塊控制元件背景、字型顏色設定
1、控制元件背景顏色每個控制元件和對話方塊本身在宣示之前會向其父對話方塊傳送WM_CTLCOLOR訊息。如果你在派生類對話方塊對WM_CTLCOLOR訊息進行對映,就可以設定控制元件的顏色,以及某些控制元件的背景顏色和字型的顏色。 HBRUSH CMyDlg::OnCtl
PyQt5-對話方塊控制元件使用(QInputDialog,QFontDialog)
QInputDialog 控制元件是一個標準對話方塊,由一個輸入文字框和兩個按鈕組成; 常用方法如下: QFontDialog控制元件是一個常用的字型選擇對話方塊,可以讓使用者選擇字型樣式; QFontDialog是QDialog標準對話方塊的一部分; QFontDialog中靜態方
PyQt5-對話方塊控制元件使用(QFileDialog)
QFileDialog是用於開啟和儲存檔案的標準對話方塊。 QFileDialog類繼承QDialog類; QFileDialog在開啟檔案時使用了文字過濾器,用於顯示指定副檔名的檔案。也可以設定使用QFileDialog開啟檔案時的起始目錄和指定副檔名的檔案。 常用方法: 例如:
總結VC6對話方塊控制元件訪問的七種方式
一、GetDlgItem()->Get(Set)WindowText(ch3); 二、GetWindowText()/SetDlgItemText(); 三、GetDlgItemInt()/SetDlgItemInt(); 四、將控制元件和整形變數相關聯; 五、將控制元件和控制元件變數相關聯; 六、S
MFC 主對話方塊獲得tab control子對話方塊控制元件的值
1.建立兩個對話方塊程式,用來當做Tab Control控制元件的兩個頁。別忘了把Style改為Child,Border改為None。然後就可以在上面加其他控制元件了。 接著分別為這兩個對話方塊建立兩個類,比如CPage1和CPage2。 然後在對話方塊類標頭檔案中,加入這
VS2013 MFC 對話方塊控制元件大小隨視窗大小改變而改變
視窗大小改變後控制元件大小也隨之改變 在對話方塊標頭檔案中定義 標頭檔案名稱:專案名稱Dlg.h POINT Old;//存放對話方塊的寬和高。 對話方塊cpp中初始化 cpp檔名稱:專案名稱Dlg.cpp 在OnInitDialog()函
MsgBox-自定義訊息對話方塊控制元件(非重寫MessageBox)
本文主要介紹的是一個自己編寫的,類似MessageBox訊息對話方塊的自定義控制元件。這個控制元件不是重寫MessageBox類,完全是參照MessageBox的功能,並在此的基礎上砍掉了一部分功能,如IOwer;但是,因為有原始碼,我們自己完全可以定義這個訊息對話方塊顯
MFC學習之 對話方塊設定背景顏色及控制元件透明的方法
對話方塊設定背景色之後控制元件不透明的問題。 1.對話方塊設定背景色: 方法1:(用OnPaint()) 在Dlg.h中:宣告 afx_msg void OnPaint(); HICON m_hIcon; 在Dl
【Visual Basic】列表控制元件ListView的增刪改查、模態對話方塊、禁止視窗調整大小
列表控制元件ListView是窗體中核心元件之一,在各種窗體程式得到廣泛應用。在《【mfc】學生資訊管理,實現List控制元件節點的增刪改查》(點選開啟連結)中極其難以實現列表控制元件ListView的增刪改查,在vb中可以輕鬆實現,下面舉一個列子來說明這個問題。 如上圖
Ext.Net/ExtJs:關於TextField控制元件內size、maxLength控制文字框輸入字元長度屬性失效問題分析以及解決方案
今天發現這樣一個關於Ext.Net內TextField文字框設定屬性MaxLength、Size、MaxLengthText均失效問題,設定了此屬性,依然可以無限制地輸入文字資訊。無奈之餘,網上搜索
[python爬蟲] Selenium高階篇之視窗移動、彈出對話方塊自登入
在我們使用Selenium Python製作自動爬蟲和網頁自動測試的時候,通常會遇到彈出新的窗體或對話方塊的時候,此時你捕獲的窗體已經被打斷,從而干擾你的爬蟲。那怎麼解決這個問題呢?本篇文章主要記錄兩段
android中的對話方塊之三:自定義對話方塊
首先看下效果圖 下面講一下具體的實現: 1.修改系統預設的Dialog樣式(風格、主題) 2.自定義Dialog佈局檔案 3.可以自己封裝一個類,繼承自Dialog或者直接使用Dialog類來實現,為了方便以後重複使用,建議自己封裝一個Dialog類 ==
Qt學習之路12--Qt標準對話方塊(字型對話方塊、進度條對話方塊和列印對話方塊)
使用預定義對話方塊的三板斧原則:定義物件後設置父元件和屬性、模態呼叫exec()、根據結果判斷執行流程。 字型對話方塊 字型對話方塊屬於Qt預定義的對話方塊型別,它的作用就是通過使用者得到字型型別並返回。 QFontDialog dia(this)
QT學習 之 對話方塊 (四) 字型對話方塊、訊息對話方塊、檔案對話方塊、程序對話方塊
QMessageBox類: 含有Question訊息框、Information訊息框、Warning訊息框和Critical訊息框等 通常有兩種方式可以來建立標準訊息對話方塊: 一種是採用“基於屬性”的API,一種是使用QMessageBox的靜態方法。 後者書寫容易,但缺
【REACT NATIVE 系列教程之十三】利用LISTVIEW與TEXTINPUT製作聊天/對話方塊&&獲取元件例項常用的兩種方式
補充說明:一:很多童鞋問,鍵盤調出來被擋住了,那麼下面給出三個解決方案:1. 在render最外層包一個ScrollView,然後當鍵盤調出時,scrollTo即可實現。2. 在底部新增一個可變化高度的view,根據鍵盤獲取、失去焦點時,進行處理實現二:有的童鞋說對話方塊的背景沒有根據內容長短自適應,OK ,
Qt 之模式、非模式、半模式對話方塊
相關文章簡述關於“模式”和“非模式”對話方塊,相信大家都比較熟悉,但其中有一個可能很多人都比較陌生,介於兩者之間的狀態,我們稱之為“半模式“。| 模式對話方塊描述阻塞同一應用程式中其它可視視窗輸入的對話方塊。模式對話方塊有自己的事件迴圈,使用者必須完成這個對話方塊中的互動操作
智能家居入門DIY——【三、GP2Y10之顆粒物傳感器】
span 麻煩 ali 我不知道 觀察 模擬 校準 最小值 color 這個傳感器接線算比較簡單的,程序也不麻煩。不過這東西是顆粒物傳感器吧,不是神馬PM2.5(總懸浮顆粒物),不是神馬PM10(可吸入顆粒物)。插個螺絲刀進去度數也是變的,不是說的很清楚原理
三、資料庫之表操作,資料操作
注意的幾點:1.如果你在cmd中書命令的時候,輸入錯了就用\c跳出 2.\s檢視配置資訊 一、操作資料夾(庫) 增:create database db1 charset utf8; 刪:drop database db1; 改:alter da
Vue之表單控制元件繫結
1.text <p>text輸入文字</p> <span>Hello {{name}}</span> <input type="text" v-model="name" placeholder="yous name" name