Android官方文件—User Interface(Layouts)(Linear Layout)
阿新 • • 發佈:2018-11-09
Linear Layout
LinearLayout是一個檢視組,可以在一個方向上垂直或水平對齊所有子項。您可以使用android:orientation屬性指定佈局方向。

LinearLayout的所有子項一個接一個地堆疊,因此垂直列表每行只有一個子節點,無論它們有多寬,水平列表只有一行高(最高子節點的高度,加上填充)。 LinearLayout尊重子項與每個子項的重力(右,中或左對齊)之間的邊距。
佈局比權重
LinearLayout還支援使用android:layout_weight屬性為各個子項分配權重。此屬性根據應在螢幕上佔用的空間為檢視指定“重要性”值。較大的權重值允許它擴充套件以填充父檢視中的任何剩餘空間。子檢視可以指定權重值,然後檢視組中的任何剩餘空間將按其宣告的權重比例分配給子項。預設權重為零。
例如,如果有三個文字欄位,其中兩個宣告權重為1,而另一個沒有權重,則沒有權重的第三個文字欄位不會增長,只會佔用其內容所需的區域。在測量所有三個場之後,另外兩個將平均擴充套件以填充剩餘的空間。如果第三個欄位的權重為2(而不是0),則現在宣佈它比其他欄位更重要,因此它獲得剩餘空間總量的一半,而前兩個平均分配其餘部分。
同等權重
要建立一個線性佈局,其中每個子節點在螢幕上使用相同的空間量,請將每個檢視的android:layout_height設定為“0dp”(對於垂直佈局)或將每個檢視的android:layout_width設定為“0dp”(用於水平佈局)。然後將每個檢視的android:layout_weight設定為“1”。
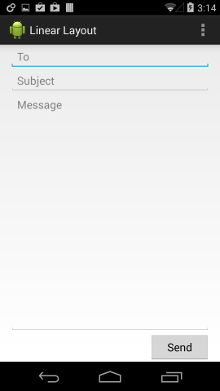
示例
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="right" android:text="@string/send" /> </LinearLayout>

有關LinearLayout的每個子檢視可用屬性的詳細資訊,請參閱LinearLayout.LayoutParams。
