Nginx基礎配置之防盜鏈
阿新 • • 發佈:2018-11-09
實現的結果就是,只有指定的域名才能訪問,除此之外全部拒絕訪問,這樣做就可以保證客戶端訪問自己的網站拿到自己的資源,而不是訪問了別的網站拿到自己的資源
1.準備檔案
創建出一個簡單的html檔案,找一個圖片(這裡是java小圖示)
hello.html,路徑是/usr/www/snowman/hello.html,內容是一句話加上引用圖片
<html> <body> <p>noly snowman be allow</p> <img src='logo.jpg' width="100px" height="100px" /> </body> </html>
logo.jpg,路徑是/usr/www/snowman/logo.jpg

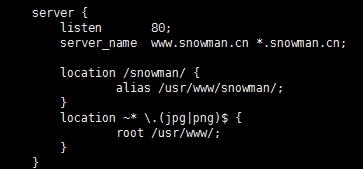
2.配置 nginx.conf讓資源可以被獲取

注:這樣配置後輸入192.168.66.64/snowman/hello.html進行訪問,hello.html檔案通過第一個location獲取,logo.jpg通過第二個location獲取
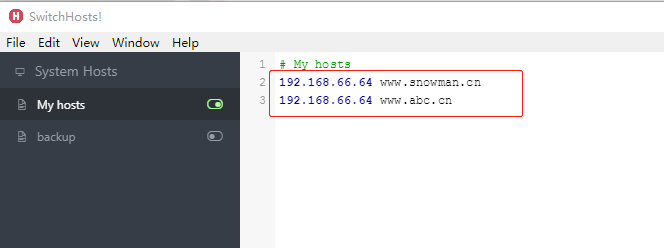
3.用SwichHosts給IP繫結域名

這樣設定之後,無論是訪問www.snowman.cn還是www.abc.cn都是訪問的192.168.66.64就是虛擬機器
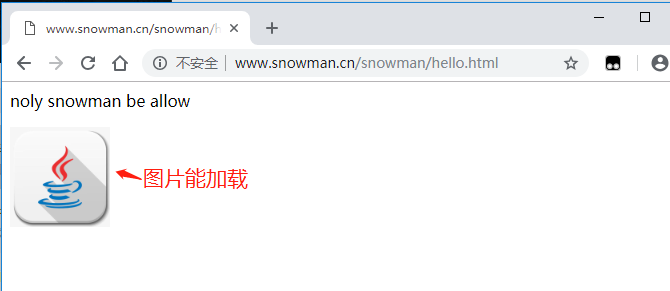
用兩個域名(域名/snowman/hello.html)訪問hello.html都可以成功獲取文字和顯示圖片
www.snowman.cn

www.abc.cn

確定能正常訪問後進行防盜鏈設定
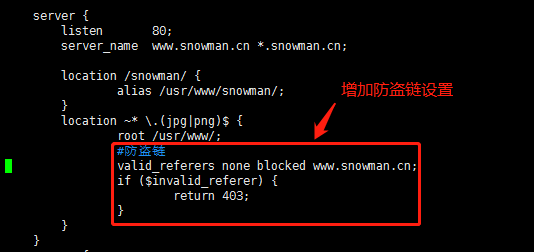
4.增加防盜鏈設定
加入至指定location 即可實現
#防盜鏈
valid_referers none blocked www.snowman.cn;
if ($invalid_referer) {
return 403;
}

第一行程式碼的意思是允許改域名訪問,if語句的意思是不合法的域名都返回403
(記得reload哦)
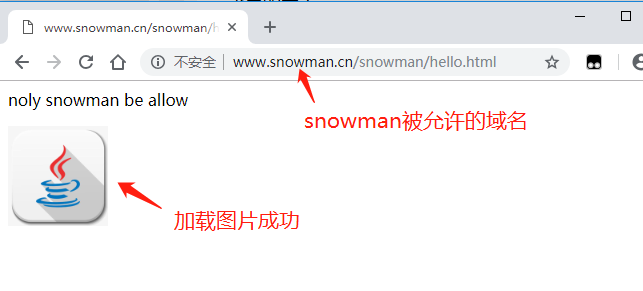
這樣一來,www.snowman.cn/snowman/hello.html 依然可以成功看到文字和圖片,因為www.snowman.cn是合法的

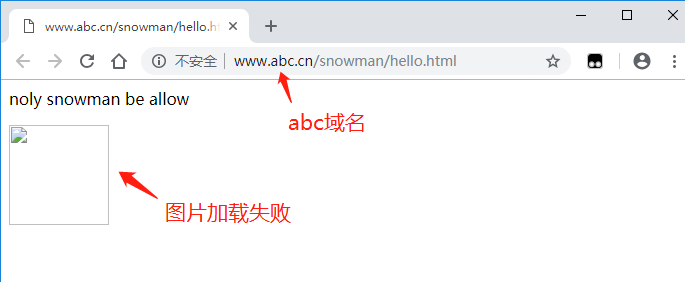
而www.abc.cn/snowman/hello.html

還是能加載出圖片可能是因為快取原因,刷掉就好了
