Nginx基礎配置之動靜分離實現
阿新 • • 發佈:2018-11-09
首先先明確一點,動靜分離所說的動態檔案和靜態檔案是人為區分的,現在我們指定 /usr/www/snowman/first.html為動態檔案,/usr/www/static/css/static_snowman.css為靜態檔案
一 基於目錄動靜分離
基本思路:訪問 IP/static 的請求視為請求靜態檔案,直接訪問IP視為訪問其他檔案,可根據具體需要更改
1.配置靜態站點,靜態檔案都放這裡邊
mkdir -p /usr/www/static/css
2.建立一個你認為的靜態檔案
echo the static file > /usr/www/static/css/static_snowman.css
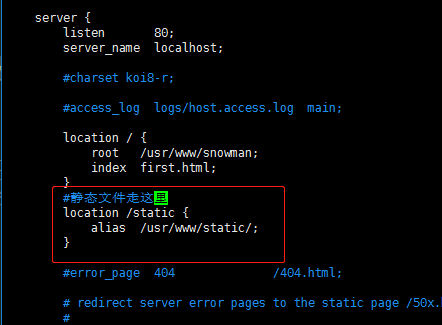
3.配置nginx.conf
配置兩個location實現動靜分離

其中alias的作用與root類似,都是指定路徑,但是使用alias不會將location的路徑加上來,例如上圖就是去/usr/www/static/css/路徑找,如果換成root,就變成去/usr/www/static/static找了
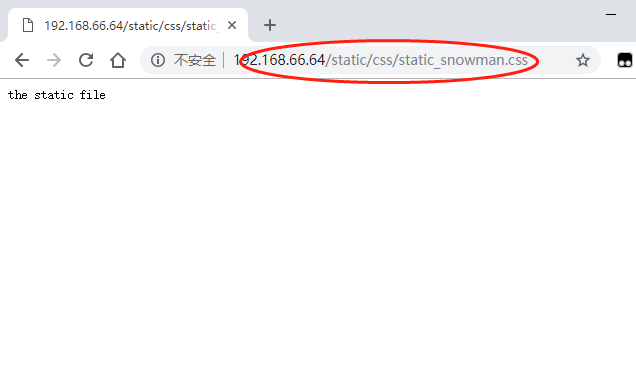
訪問靜態檔案192.168.66.64/static/css/static_snowman.css

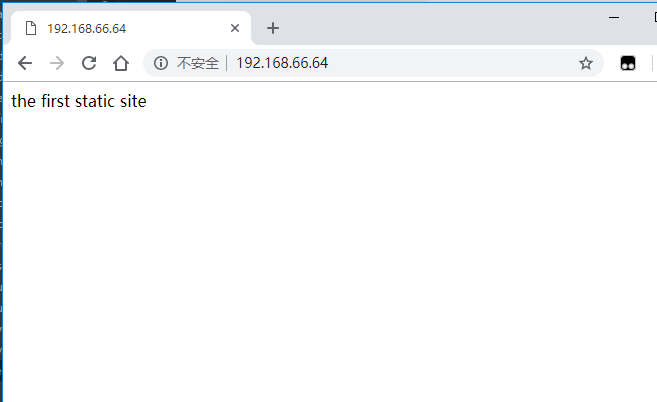
訪問192.168.66.64

二 基於正則動靜分離
如果不想在輸入地址的時候輸入static,可以用正則動靜分離
基本思路:訪問IP/xxx/xxx/xxx.css,用正則匹配判斷.css是我們指定的靜態檔案
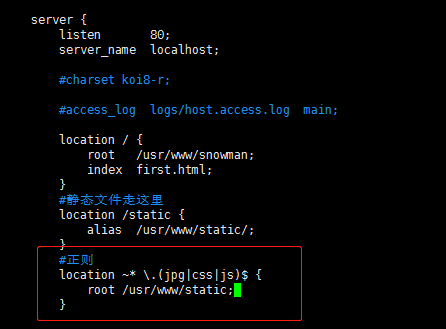
配置nginx.conf
#正則
location ~* \.(jpg|css|js)$ {
root /usr/www/static;
}

這個配置的意思是匹配結尾為“jpg”或“css”或“js”就去/usr/www/static找檔案
訪問靜態檔案192.168.66.64/css/static_snowman.css(沒有假/static/路徑咯)

注:如果兩種方式都存在且訪問起衝突時,正則匹配優先
