利用pyecharts做資料演示
阿新 • • 發佈:2018-11-09
環境: Python 2.7 + pyecharts 0.3.1 + Flask 0.12.2
pyecharts 是一個用於生成 Echarts 圖表的類庫。實際上就是 Echarts 和 Python 的對接。 Echarts 是百度開源的一個數據視覺化 JS 庫。主要用於資料視覺化。
安裝:
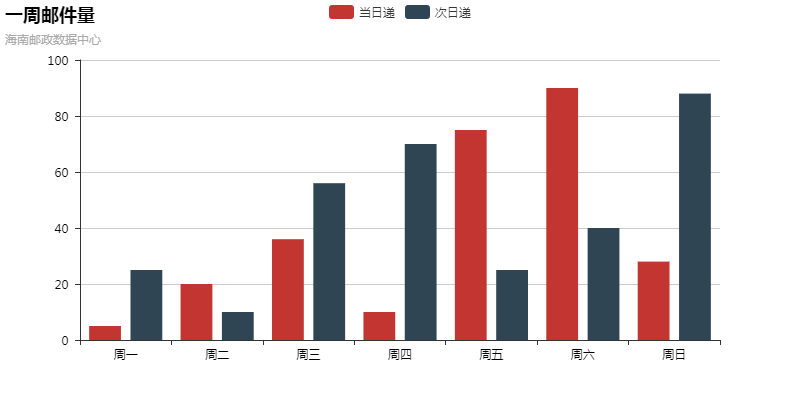
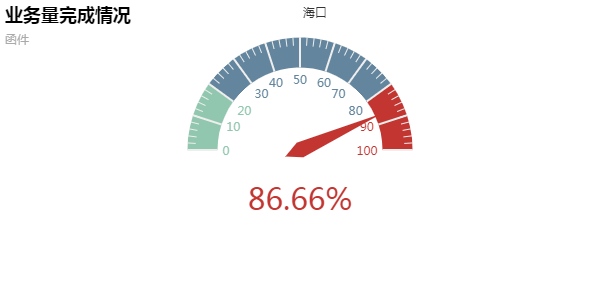
pip install pyecharts 先帖兩個效果:
實現程式碼:
# coding=UTF-8 # flask echart 實驗 from flask import Flask, render_template app = Flask(__name__) @app.route('/') def app_0(): return "<h1>EChart資料演示</h1> <br> <a href='/one'>柱狀圖</a> <br> <a href='/two'>儀表盤</a>" @app.route('/one') def app_1(): from pyecharts import Bar bar = Bar("一週郵件量", "海南郵政資料中心") bar.add("當日遞", ["週一", "週二", "週三", "週四", "週五", "週六","週日"], [5, 20, 36, 10, 75, 90,28]) bar.add("次日遞", ["週一", "週二", "週三", "週四", "週五", "週六","週日"], [25, 10, 56, 70, 25, 40,88]) ret_html = render_template('pyecharts.html', myechart=bar.render_embed(), mytitle=u"資料演示", host='/static', script_list=bar.get_js_dependencies()) return ret_html @app.route('/two') def app_2(): from pyecharts import Gauge gauge = Gauge("業務量完成情況","函件",width=600, height=300) gauge.add("海口", "", 86.66,scale_range=[0,100],angle_range=[180,0]) gauge1 = Gauge("業務收入完成情況","函件",width=600, height=300) gauge1.add("海口", "", 88.99) ret_html = render_template('pyecharts.html', myechart=gauge.render_embed()+gauge1.render_embed(), mytitle=u"資料演示", host='/static', script_list=gauge.get_js_dependencies()) return ret_html if __name__ == '__main__': app.run(host='0.0.0.0',port=5018)
程式碼中的資料 , 可以從csv讀取, 也可以從資料庫讀取。
拷貝相關的 js 檔案到 static 目錄
pycharts.html 檔案:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>{{mytitle}}</title> {% for jsfile_name in script_list %} <script src="{{host}}/{{jsfile_name}}.js"></script> {% endfor %} </head> <body> {{myechart|safe}} </body> </html>
執行後,
用瀏覽器開啟連結: http://127.0.0.1:5018/ 就可以檢視效果了。