前端特效【第03期】|果汁混合效果-上
前幾天有一個熱心的小夥伴找到我說,我看到一個很好看的效果,可不可以講講?
這種要求我向來是不會拒絕的,於是就有了今天的案例。同樣,大家以後如果有什麼想要了解的效果的話,也可以在下方留言給我,說不定我的下一個視訊講解就是你想要的案例哦...
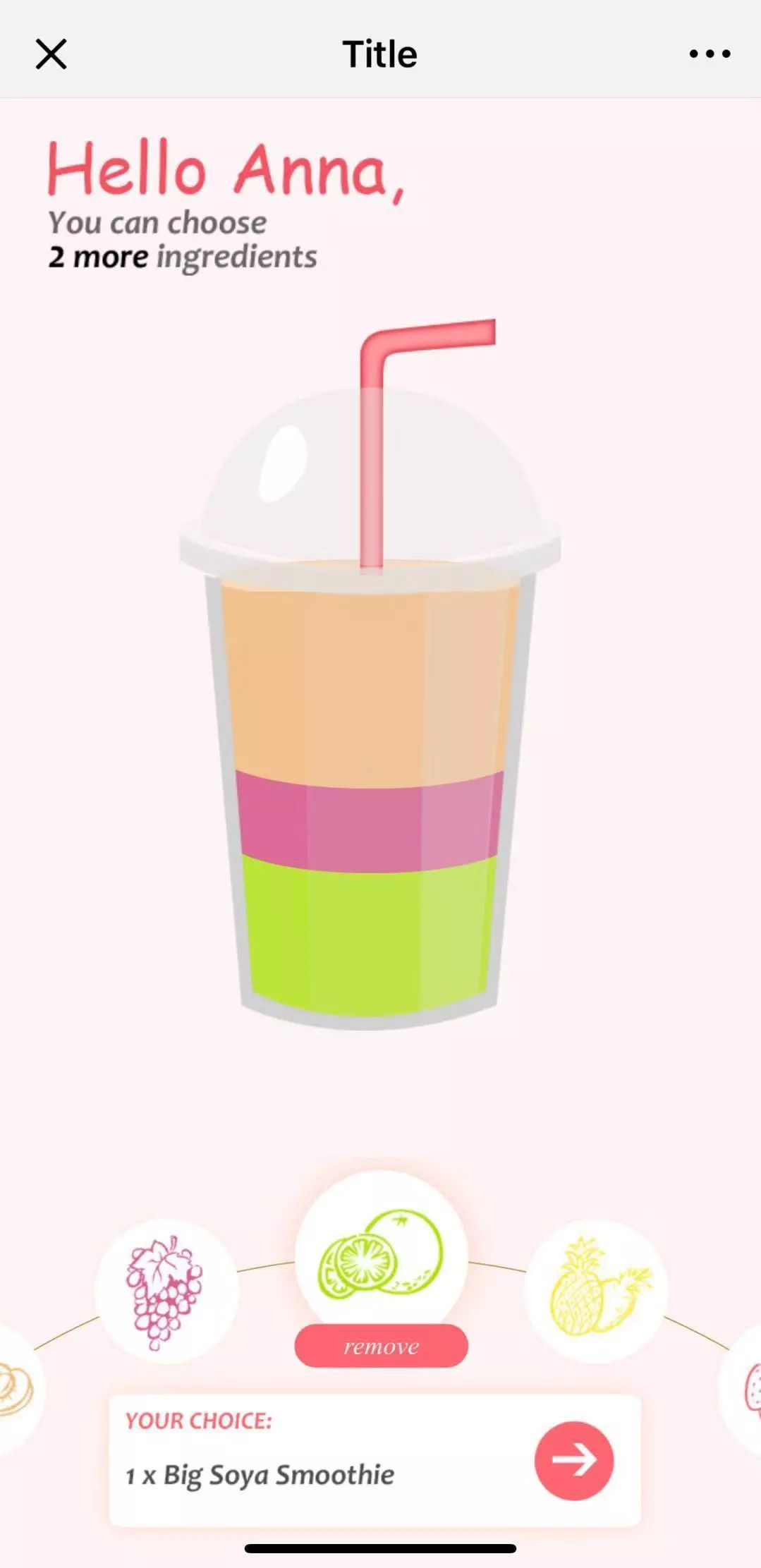
先上圖看看卡哇伊的設計:

當然光看靜圖沒什麼意思,想要看最終效果的話,掃描下方二維碼就看到啦:

可能對於剛剛接觸前端不久的小夥伴來說,效果稍微複雜了一點點,沒關係我會把這個效果分成了兩篇文章來去講解,今天要講的是下面的圓形選單的效果的具體實現方法;
正式開講前,讓我們先把它拆開來看看,這樣有便於我們更好的理清思路

如上圖所示,拆開了之後就可以發現下面的選單其實就是一個圓上面定位放了幾個圖示,這些圖示分別有它自身的父級,父級通過旋轉一定的角度就能得到一個扇形的效果了。
最後點選圖示的時候去旋轉下面的圓形元素就可以得到效果了。當然這部分要涉及到一點點js的基礎,所以如果對js基礎還不夠了解的同學的話呢建議先去看看妙味的JS基礎視訊哦。
JS動畫涉及到的知識點有 :
獲取元素 querySelector、querySelectorAll
for迴圈 for(var i=0;i<item.length;i++){...}
新增點選事件 item.onclick = function(){...}
修改元素的class item.classList.add(...)
修改元素的樣式 item.style = '...'
靜態佈局方面的涉及到的知識點有:
transform:這裡主要用到rotate旋轉函式,不管是按鈕的佈局還是圓形選單的切換都用到了旋轉
transition :動畫的過程全都交給這個傢伙準沒錯
border-radius :想要實現圓環或是圓都離不開圓角
可以看到這個效果用到的知識點其實並不多,當然了,如果你還是對這個效果的製作沒有思路,沒關係,可以觀看下方的詳解版的視訊學習哦
PS:想要看思路分析版視訊的同學,點選這裡:
Tom前端特效-果汁混合效果-上(思路分析版)
https://v.qq.com/x/page/l0786x6roz2.html
https://v.qq.com/x/page/h0786v5zc33.html
Tom前端特效-果汁混合效果-上(詳解版-1)
https://v.qq.com/x/page/u0786w4xt90.html
Tom前端特效-果汁混合效果-上(詳解版-2)
今天的效果你學會了嗎≖‿≖,如果你有好玩有趣的前端特效,但卻不知道其具體實現原理是什麼,歡迎在下方留言給我,沒準我下次講的特效案例就是你想知道的哦
往期文章推薦:
訂閱號ID:Miaovclass
關注妙味訂閱號:“妙味前端”,為您帶來優質前端技術乾貨;
