淺談vue2.0生命週期
阿新 • • 發佈:2018-11-09
beforeCreate :元件例項剛被建立,元件屬性計算之前,如data屬性等
<template> <div class="router-page-wrap" style="background: #fc595d;"> this is usercenter <input type="text" v-model="message" ref="input"> {{message}} </div> </template> <script> var common = require('common'); module.exports = { data : function() { return { message : 'not update' } }, beforeCreate : function () { console.log('this is beforeCreate :', this.message, this.$refs.input); } } </script>
得到的結果:
![]()
created : 元件例項建立完成,屬性已繫結,但是DOM還未生產,$el屬性還不存在
上面程式碼的基礎上我們新增created鉤子函式:


此時,我們能夠讀取到資料data的值,但是DOM還沒有生成,所以和DOM相關的屬性還不存在,自然也就不能獲取DOM元素
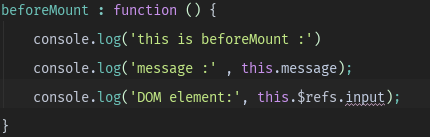
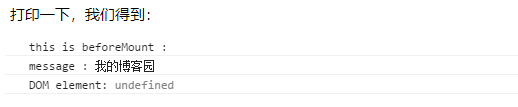
beforeMount:模板編譯/掛載之前


mounted:模板編譯/掛載之後,mounted是平時我們使用最多的函數了,一般我們的非同步請求都寫在這裡。在這個階段,資料和DOM都已被渲染出來。

beforeUpdate:元件更新之前
updated:元件更新之後
activated:for keep-alive ,元件被啟用時呼叫
deactivated:for keep-alive,元件被移除時呼叫
beforeDestory:元件銷燬前呼叫
destoryed:元件銷燬後呼叫
