淺談小程式生命週期
馬上要做小程式的開發啦,看了一波文件,總結一下。
小程式框架
小程式的框架分為檢視層和邏輯層。邏輯層由js 編寫,檢視層由WXML和WXSS編寫。WXML 用來描述頁面結構,相當於HTML;WXSS用來用來描述頁面樣式,相當於CSS。
小程式啟動後,每個頁面的資料放在data(這個data是在頁面的js檔案裡)裡面,初始化頁面, 當用戶觸發頁面的事件,邏輯層接受頁面的事件反饋,通過setData傳送新資料到檢視層(非同步),頁面更新,同時改變對應的this.data的值(同步)。小程式裡面的setData可以理解成React的setState,setData會更新當前頁面的data,不可以直接修改this.data 。
生命週期
這裡所說的生命週期包含小程式本身的生命週期和頁面的生命週期。
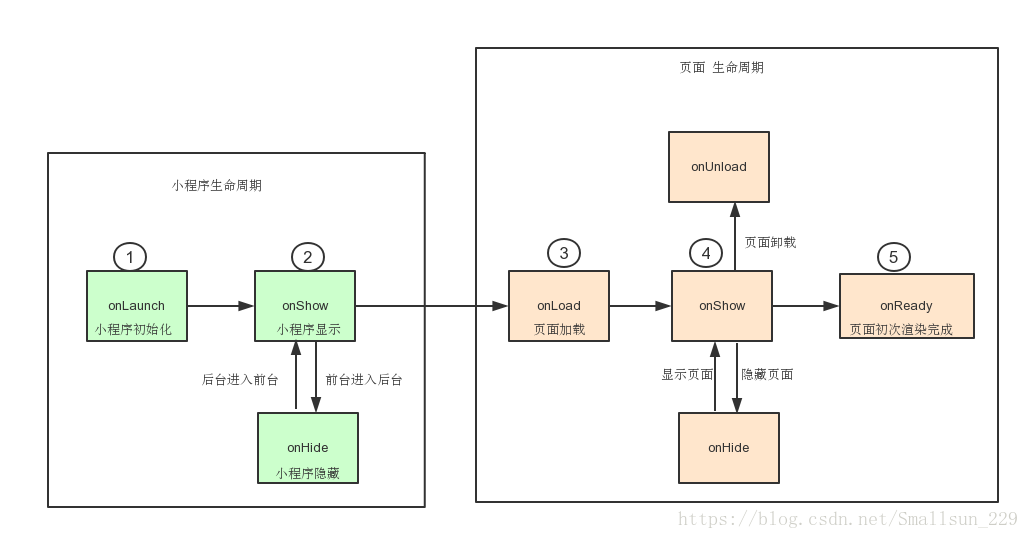
小程式啟動後,首先完成小程式的初始化(onLaunch)和顯示(onShow),然後是頁面的載入(onLoad)、顯示(onShow)和渲染(onReady)。如圖12345。
小程式進入後臺時,先觸發頁面的生命週期函式onHide,再觸發小程式的生命週期函式onHide;小程式啟動顯示或從後臺進入前臺時,先觸發小程式的生命週期函式Onshow,再觸發頁面的生命週期函式onShow。
這裡解釋兩個概念:
後臺: 當用戶點選左上角關閉(或者右上角退出),或者按了home鍵離開微信,小程式並沒有直接銷燬,而是進入了後臺。
前臺: 當再次進入微信或者再次開啟小程式,又會從後臺進入前臺。
只有當小程式進入後臺一定時間(目前是5分鐘),或者系統資源佔用過高,才會被真正的銷燬。
頁面棧
框架以棧的形式維護了當前的所有頁面,當路由發生變化時:
| 路由方式 | 頁面棧表現 | 路由前頁面 | 路由後頁面 |
| 初始化 | 新頁面入棧 |
|
onLoad,onShow |
| 開啟新頁面 | 新頁面入棧 | onHide | onLoad, onShow |
| 頁面重定向 | 當前頁出棧,新頁面入棧 | onUnload |
onLoad,onShow |
| 頁面返回 | 頁面不斷出棧,直到目標返回頁 | onUnload |
onShow |
| Tab切換 |
頁面全部出棧,只留下新的Tab頁面 |
|
|
| 重啟動 | 頁面全部出棧,只留下新的頁面 | onUnload | onLoad,onShow |
理解頁面棧的概念可以知道頁面什麼時候隱藏什麼時候是銷燬。
用頁面例項來說頁面的生命週期
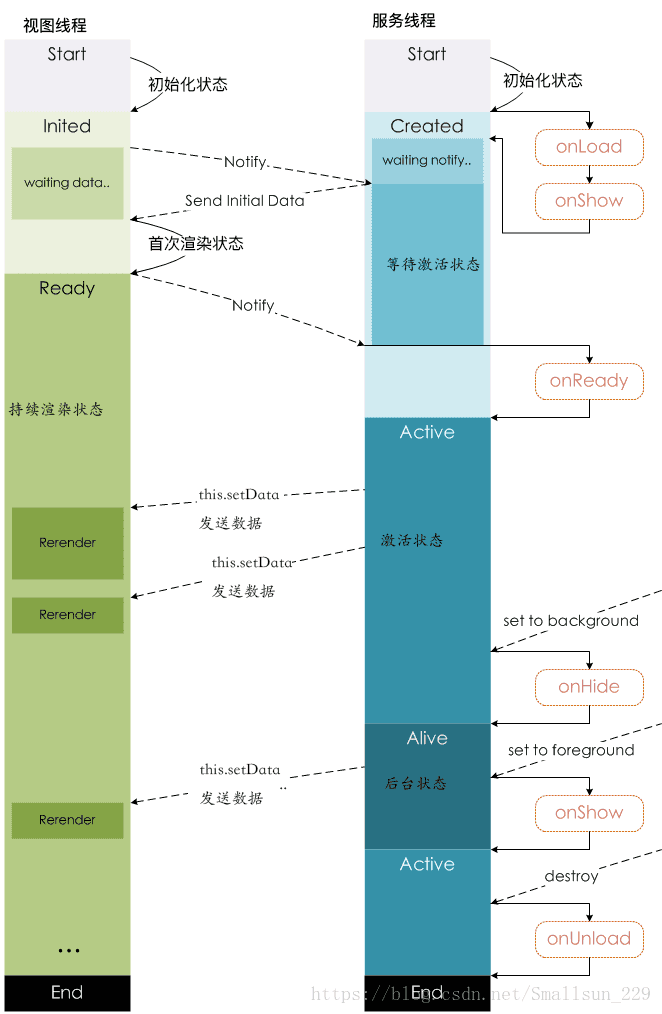
- 初始化:檢視執行緒開始初始化,初始化完成傳送通知到邏輯執行緒,檢視執行緒開始等待資料,(邏輯執行緒初始化完成後等待檢視執行緒的通知,)邏輯執行緒返回頁面初始資料,邏輯執行緒進入等待啟用狀態。
- 首次渲染:檢視執行緒拿到初始化渲染資料後,開始首次渲染,渲染完成後(檢視層進入持續渲染狀態)傳送 【初始化完成通知】給邏輯執行緒,觸發生命週期函式onReady,邏輯執行緒進入啟用態。
- 持續渲染狀態: 使用者互動觸發事件,邏輯執行緒處理,通過this.setData更新資料到渲染執行緒,資料更新,渲染執行緒區域性更新頁面。
- 前臺->後臺: 使用者關閉小程式或home鍵退出微信,邏輯執行緒觸發生命週期函式onHide進入後臺態。
- 後臺->前臺:使用者再次開啟微信或小程式,邏輯執行緒觸發生命週期函式onShow進入啟用態。
- 銷燬:頁面或小程式被系統回收或銷燬時,邏輯執行緒觸發生命週期函式onUnload,結束。
小程式開發之外掛推薦:
- Easy LESS //可以直接把less檔案轉成wxss 檔案
wxss寫樣式,無法寫巢狀。如何使用:在編寫的less檔案檔案頭加一句註釋: //out: index.wxss ,當你修改完less檔案時,儲存,就會生成一個index.wxss檔案。
- minapp //小程式的標籤、屬性智慧補全
- wechat-shippet //程式碼片段模板 json、js、wxml片段
剛剛看完文件,目前還沒有真正的上手小程式的開發,如有錯誤懇請指正。