jQuery 3D圓盤旋轉焦點圖 支援滑鼠滾輪
阿新 • • 發佈:2018-11-09
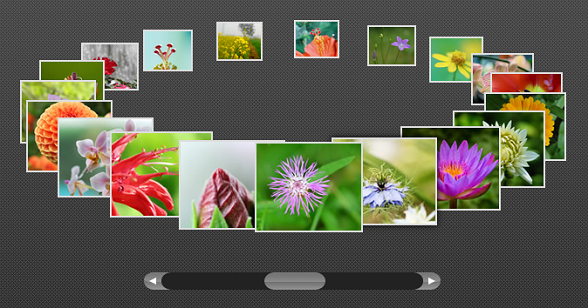
之前我們分享過很多炫酷實用的jQuery焦點圖外掛了,今天介紹的這款jQuery焦點圖非常特別,所有圖片圍成一個圓圈,組成一個立體視覺的圓盤,並且可以旋轉選擇圓盤中的圖片。另外,這款jQuery 3D圓盤旋轉焦點圖外掛還支援滑鼠滾輪,可以讓你更方便地瀏覽圖片。

接下來分析一下實現這款jQuery 3D焦點圖的具體過程和原始碼,程式碼主要由HTML、CSS以及jQuery組成,由於JS的參與,相對比較複雜。
HTML程式碼:
<ul id="carousel"> <li> <img src="images/image1.jpg" alt=""/> <div>Image description</div> </li> <li> <img src="images/image2.jpg" alt=""/> </li> <li> <img src="images/image3.jpg" alt=""/> </li> <li> <img src="images/image4.jpg" alt=""/> <div><u>Image title</u><br/><br alt=""/>Tooltips support <i>HTML</i> text.</div> </li> <li> <img src="images/image5.jpg" alt=""/> </li> <li> <img src="images/image6.jpg" alt=""/> </li> <li> <img src="images/image7.jpg" alt=""/> <div><u>Image title</u><br/><br/><img src="images/image7.jpg" width="60" height="50" style="float:left; margin-right:10px; margin-bottom:10px;" alt=""/>Load images inside the tooltip.</div> </li> <li> <img src="images/image8.jpg" alt=""/> </li> <li> <img src="images/image9.jpg" alt=""/> </li> <li> <img src="images/image10.jpg" alt=""/> <div>Image description</div> </li> <li> <img src="images/image11.jpg" alt=""/> </li> <li> <img src="images/image12.jpg" alt=""/> </li> <li> <img src="images/image13.jpg" alt=""/> <div><u>Image title</u><br/><br/>Tooltips support <i>HTML</i> text.</div> </li> <li> <img src="images/image14.jpg" alt=""/> </li> <li> <img src="images/image15.jpg" alt=""/> </li> <li> <img src="images/image16.jpg" alt=""/> <div><u>Image title</u><br/><br/><img src="images/image16.jpg" width="60" height="50" style="float:left; margin-right:10px; margin-bottom:10px;" alt=""/>Load images inside the tooltip.</div> </li> <li> <img src="images/image17.jpg" alt=""/> </li> <li> <img src="images/image18.jpg" alt=""/> </li> <li> <img src="images/image19.jpg" alt=""/> </li> </ul>
這裡我們用一個UL列表簡單地將圖片顯示在網頁上,至於如何像演示示例中圖片排列成圓盤的形狀,那還需要下面CSS和jQuery的支援。
CSS程式碼:
.carousel
{
position:relative;
margin:0px;
padding:0px;
-moz-user-select:none;
-webkit-user-select:none;
}
.carousel .carousel-item
{
background-image:url(preloader.gif);
background-position:center;
background-repeat:no-repeat;
background-color:#FFF;
position:absolute;
cursor:pointer;
}
.carousel .out
{
border:#DDD 2px solid;
}
.carousel .over
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)";
}
.carousel .click
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)";
}
.carousel .select
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)";
}
.carousel .tooltip
{
position:absolute;
z-index:9999;
background-color:#DDD;
margin-bottom:20px;
border:#EEE solid 4px;
border-radius:8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
}
.carousel .tooltip p
{
color:#999;
padding:10px;
margin:0px;
}
.carousel .scrollbar
{
width:340px;
position:absolute;
margin-top:100px;
}
.carousel .scrollbar .track
{
background-image:url(track.png);
width:300px;
height:20px;
position:absolute;
left:20px;
}
.carousel .scrollbar .thumb
{
background-image:url(thumb.png);
width:70px;
height:20px;
position:absolute;
cursor:pointer;
}
.carousel .scrollbar .left
{
background-image:url(left.png);
width:20px;
height:20px;
position:absolute;
cursor:pointer;
left:0px;
}
.carousel .scrollbar .right
{
background-image:url(right.png);
width:20px;
height:20px;
position:absolute;
cursor:pointer;
right:0px;
}CSS程式碼也非常簡單,主要是利用CSS濾鏡實現滑鼠滑過圖片和滑鼠點選圖片時的陰影特效,以及下方的滑動控制桿。
jQuery程式碼:
首先引入必要的jQuery庫,如下:
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="js/jquery.carousel.min.js"></script> <script type="text/javascript" src="js/jquery.mousewheel.js"></script>
因為這款jQuery焦點圖支援滑鼠滾輪,所以需要引入jquery.mousewheel.js檔案。
最後只要初始化JS程式碼即可:
jQuery(document).ready(function($){
$('#carousel').carousel({width: 870,
height: 350,
itemWidth:120,
horizontalRadius:270,
verticalRadius:85,
resize:false,
mouseScroll:false,
mouseDrag:true,
scaleRatio:0.4,
scrollbar:true,
tooltip:true,
mouseWheel:true,
mouseWheelReverse:true});
});
