Android 高仿【優酷】圓盤旋轉選單的實現(轉載)
目前,使用者對安卓應用程式的UI設計要求越來越高,因此,掌握一些新穎的設計很有必要.
比如選單,傳統的選單已經不能滿足使用者的需求. 其中優酷中圓盤旋轉選單的實現就比較優秀,這裡我提供下我的思路及實現,僅供參考.
不過在這裡個人認為點選home圖示關閉選單的時候先關第三層,接著第二層,效果比較好看點,只需在關閉第二層的時候加個延遲便可。
該選單共分裡外三層導航選單.可以依次從外向裡關閉三層選單,也可以反向開啟,並且伴有圓盤旋轉的動畫效果
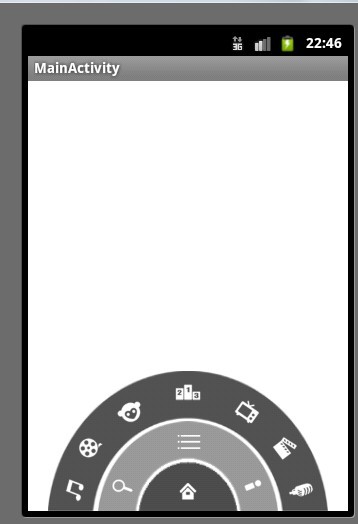
首先,看下效果:

以下是具體的程式碼及解釋:
1. 選單佈局檔案:
大家看到主要有三個RalativeLayout,就是大家看到的三層,但是關於圖片的傾斜 是怎樣實現的呢?實際上是個假象,圖片是正放的,裡面影象是傾斜的
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <RelativeLayout
- android:layout_width="100dip"
-
android:layout_height="50dip"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:background="@drawable/level1" >
- <ImageButton
- android:id="@+id/home"
- android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:background="@drawable/icon_home" />
- </RelativeLayout>
- <RelativeLayout
- android:layout_width="180dip"
- android:layout_height="90dip"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:id="@+id/level2"
- android:background="@drawable/level2" >
- <ImageButton
- android:id="@+id/search"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_margin="10dip"
- android:background="@drawable/icon_search" />
- <ImageButton
- android:id="@+id/menu"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_margin="6dip"
- android:background="@drawable/icon_menu" />
- <ImageButton
- android:id="@+id/myyouku"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:layout_margin="10dip"
- android:background="@drawable/icon_myyouku" />
- </RelativeLayout>
- <RelativeLayout
- android:layout_width="280dip"
- android:layout_height="140dip"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:id="@+id/level3"
- android:background="@drawable/level3" >
- <ImageButton
- android:id="@+id/c1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="6dip"
- android:layout_marginLeft="12dip"
- android:background="@drawable/channel1" />
- <ImageButton
- android:id="@+id/c2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@id/c1"
- android:layout_marginBottom="12dip"
- android:layout_marginLeft="28dip"
- android:background="@drawable/channel2" />
- <ImageButton
- android:id="@+id/c3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@id/c2"
- android:layout_marginBottom="6dip"
- android:layout_marginLeft="8dip"
- android:layout_toRightOf="@id/c2"
- android:background="@drawable/channel3" />
- <ImageButton
- android:id="@+id/c4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_margin="6dip"
- android:background="@drawable/channel4" />
- <ImageButton
- android:id="@+id/c5"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@+id/c6"
- android:layout_marginBottom="6dip"
- android:layout_marginRight="8dip"
- android:layout_toLeftOf="@+id/c6"
- android:background="@drawable/channel5" />
- <ImageButton
- android:id="@+id/c6"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@+id/c7"
- android:layout_marginBottom="12dip"
- android:layout_marginRight="28dip"
- android:layout_alignParentRight="true"
- android:background="@drawable/channel6" />
- <ImageButton
- android:id="@+id/c7"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="6dip"
- android:layout_marginRight="12dip"
- android:layout_alignParentRight="true"
- android:background="@drawable/channel7" />
- </RelativeLayout>
- </RelativeLayout>
2. MainActivity:
- import android.os.Bundle;
- import android.app.Activity;
-
相關推薦
Android 高仿【優酷】圓盤旋轉選單的實現(轉載)
目前,使用者對安卓應用程式的UI設計要求越來越高,因此,掌握一些新穎的設計很有必要. 比如選單,傳統的選單已經不能滿足使用者的需求. 其中優酷中圓盤旋轉選單的實現就比較優秀,這裡我提供下我的思路及實現,僅供參考. 不過在這裡個人認為點選home圖示關閉
android中仿【餓了麼】listview與stickylistheaderslistview聯動
這裡主要是以專案為例:(程式碼註釋寫的很清楚):GoodsFragment.java public class GoodsFragment extends BaseFragment implements AdapterView.OnItemClickListe
android高仿酷狗音樂播放器原始碼下載
這是一款簡單的讀取SD卡音樂檔案進行播放、暫停、刪除、切歌等功能的高仿酷狗音樂播放器。 主要功能: 模組 簡要說明 掃描SD卡音樂 掃描SD卡,並顯示出本地音樂列表 提供歌詞跟隨音
android高仿今日頭條小視訊轉場切換效果
可以先看看今日頭條效果 功能分析 點選列表上的一個item,該item會放大,最後直接全屏播放小視訊,剛開始看上去,以為是個共享元素的轉場動畫, 後來想到,共享元素要在android 5.0以上支援,而今日頭條顯然不會只支援5.0版本以上 筆者想到的一種方案就是進入Acti
【BZOJ】2289: 【POJ Challenge】圓,圓,圓
題解 二分一個橫座標,過這個橫座標做一條和y軸平行的直線,相當於在這條直線上做區間覆蓋,如果區間有交的話,那麼答案是True 否則的話取兩個不相交的區間,如果這兩個圓相離或相切則不合法 否則看看相交的部分在二分的橫座標的左邊還是右邊,進行更新 程式碼 #include <bits/stdc++.
android高仿京東快報(垂直迴圈滾動新聞欄)
京東的垂直滾動新聞欄的實現原理: 就是一個自定義的LinearLayout,並且textView能夠迴圈垂直滾動,而且條目可以點選,顯示區域最多顯示2個條目,並且還有交替的屬性垂直移動的動畫效果,通過執行緒來控制滾動的實現。 不多說看效果:
android高仿微信表情輸入與鍵盤輸入詳解-解決跳閃與表情切換問題
private void unlockContentHeightDelayed() { mEditText.postDelayed(new Runnable() { @Override public void run() { ((LinearLa
Android高仿京東淘寶商品列表佈局切換效果
商品列表佈局切換效果很常見,因為淘寶京東有的介面下面很多公司都會給風模仿 當然,我們公司也不例外,最近版本更新添加了這個功能; 在專案中直接使用RecyclerView實現切換功能; 如果不瞭解RecyclerView的可以先看下: RecyclerView使用詳解
Android 高仿 QQ5.0 側滑選單效果 自定義控制元件來襲
上一篇部落格帶大家實現了:Android 自定義控制元件打造史上最簡單的側滑選單 ,有兄弟看了以後說,你這滑動選單過時了呀~QQ5.0的效果還不錯~~嗯,的確,上一篇也承諾過,稍微修改上一篇的程式碼,實現QQ5.0側滑選單~~好了,下面就開始為大家展示寫一個類QQ的側滑有多e
OpenCV4 --Android 環境配置【詳細教程】
要想在Android使用OpenCV,那麼首先得搭建好開發環境,其實搭建開發環境並不難,只要理解其中的原理就自然手到擒來。開發環境搭建好後才能大展拳腳! (之前一直是在VS中使用OpenCV,VS中的配置很簡單;在Android中配置OpenCV對於剛開始接觸A
Android 高仿74款APP
Github搜尋就有了 ----------------------------------------------------------------------------------------------------------------------------
Android高仿QQ下拉重新整理
此次牽扯到的知識點有:Android手勢,Handler,java多執行緒,java聚合,Android幀動畫,屬性動畫; 如果有對上述提到過的知識點不太瞭解,或者程式設計能力較差的小夥伴可以關閉此頁面啦一,因為接下來的裝逼過程 你可能會是一臉懵B 。如果你執意要看也沒事啦,因
android高仿抖音、點餐介面、天氣專案、自定義view指示、爬取美女圖片等原始碼
Android精選原始碼 Android優質部落格 簡介最近東西寫的挺多的,這不又要弄一個類似於京東的地址選擇器,然後剛開
Android 高仿知乎日報(1)
個人蠻喜歡沒事看看知乎的,前陣子湊巧也在網上搜到了知乎日報的API,詳情見某位開發者在Github上的分享:知乎日報 API 分析 靠著這個,我就做了一個高仿知乎日報的小應用 動態圖看起來不怎麼流暢,其實真機執行的話還是很流程的,畢竟這只是一個純
android高仿微信圖片瀏覽器
專案中用到圖片瀏覽 拆分出來 以後方便使用 高仿微信圖片瀏覽器 module使用 rxjava + okhttp3 + fresco 所以專案中引用以後 會增大安裝包體積2m左右 如果你的專案中沒有使用rxjava 和 okhttp3 和fresco
Android高仿秒拍熱榜的卡片滑動和左右飛出效果--SwipeCardsView
來由 之所以做這個效果是因為專案中有這個效果需要實現。 一開始我有在github上找到不少類似的庫,但是發現放在專案中會發現要麼有鋸齒,要麼就是卡頓,總之就是效果不好,其實絕大多數的庫都和Swip
Android高仿微信/支付寶 掃一掃(弱光檢測掃一掃自動放大功能)
if (rawResult != null) { // Don't log the barcode contents for security. long end = System.currentTimeMillis(); Log.d(T
根據牛腩老師的mono for android 視訊,自己用vs2017的xamarin for android高仿了一個登入介面跳轉主介面的程式
//定義四個控制元件 private Button btn_visit; private Button btn_login; private Button btn_cancel; private EditText txt_name;
android 使用webview訪問優酷無法播放視訊的問題
在程式碼中加入 webview.getSettings().setJavaScriptEnabled(true);//支援js //webview.getSettings().setPluginsEnabled(true);//設定webview支援外掛,已廢棄
Android 高仿QQ空間廣告位 ——— 一個位置來回切換兩張廣告圖
刷動態時無意間發現了這個效果覺得用在打廣告上實在是妙,使用者只需要上下滑動列表就會自動切換廣告圖(感興趣的可以在刷空間的時候留意一下)。一:接下來就來說說這個效果的具體實現思路通過自定義ImageView、繪製兩張圖片在上面。通過刮刮卡原理在ImageView上繪製一個圓不斷
