Vue.js - 基礎篇
阿新 • • 發佈:2018-11-09
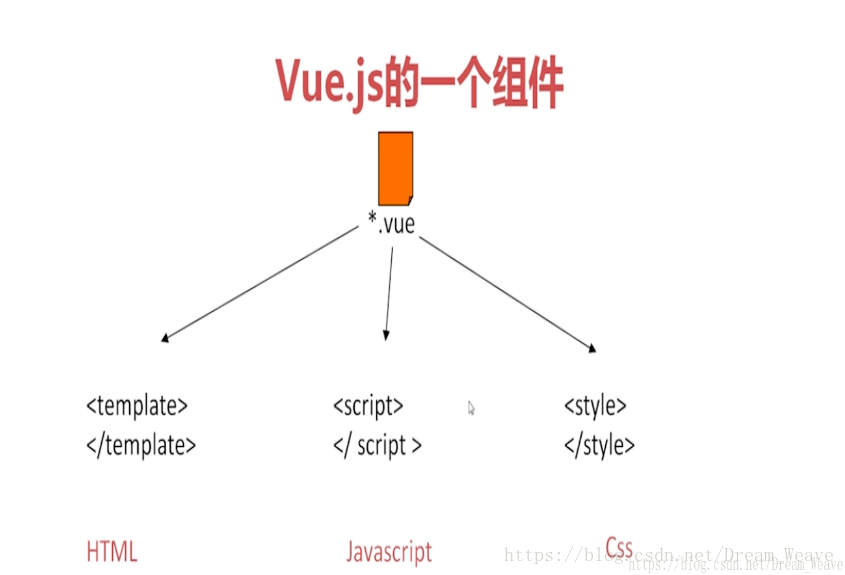
- Vue.js的一個元件
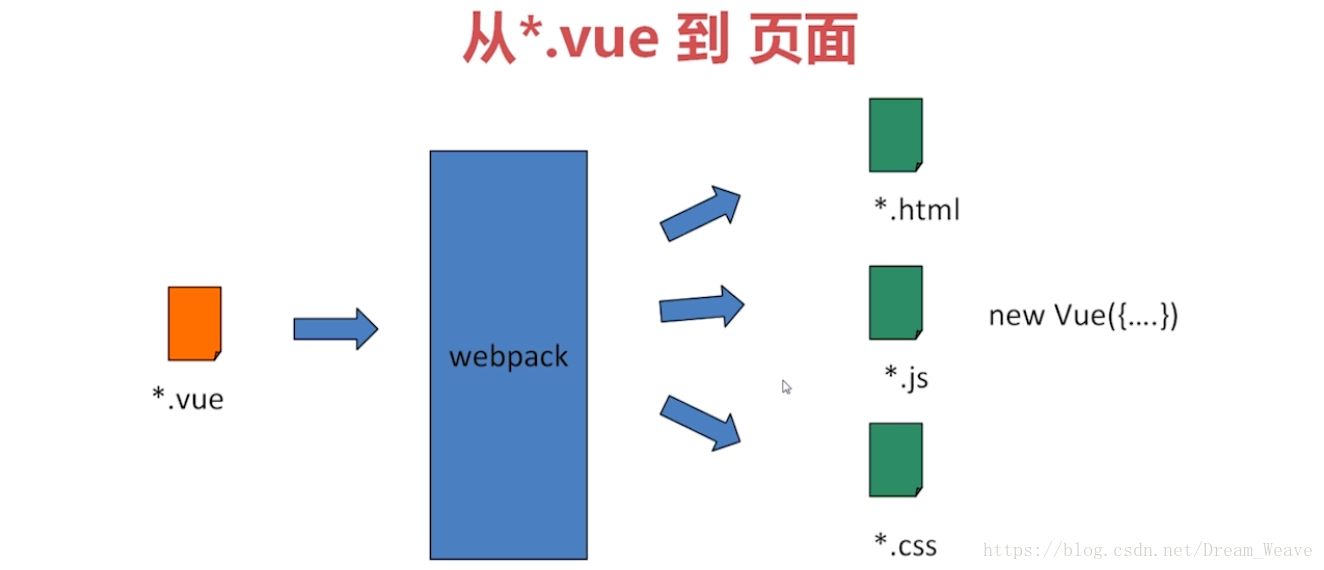
- 從*.vue到頁面
- 一個最簡單的例項
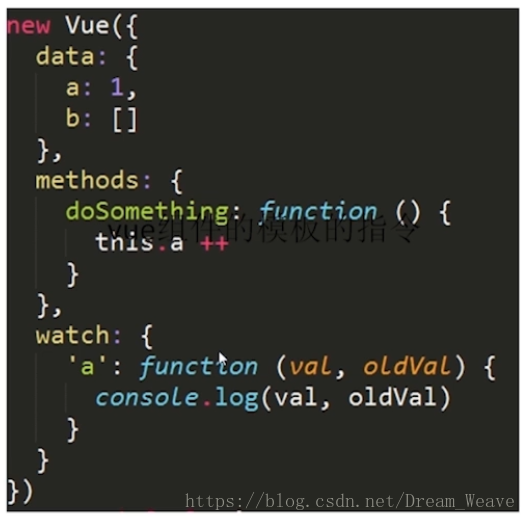
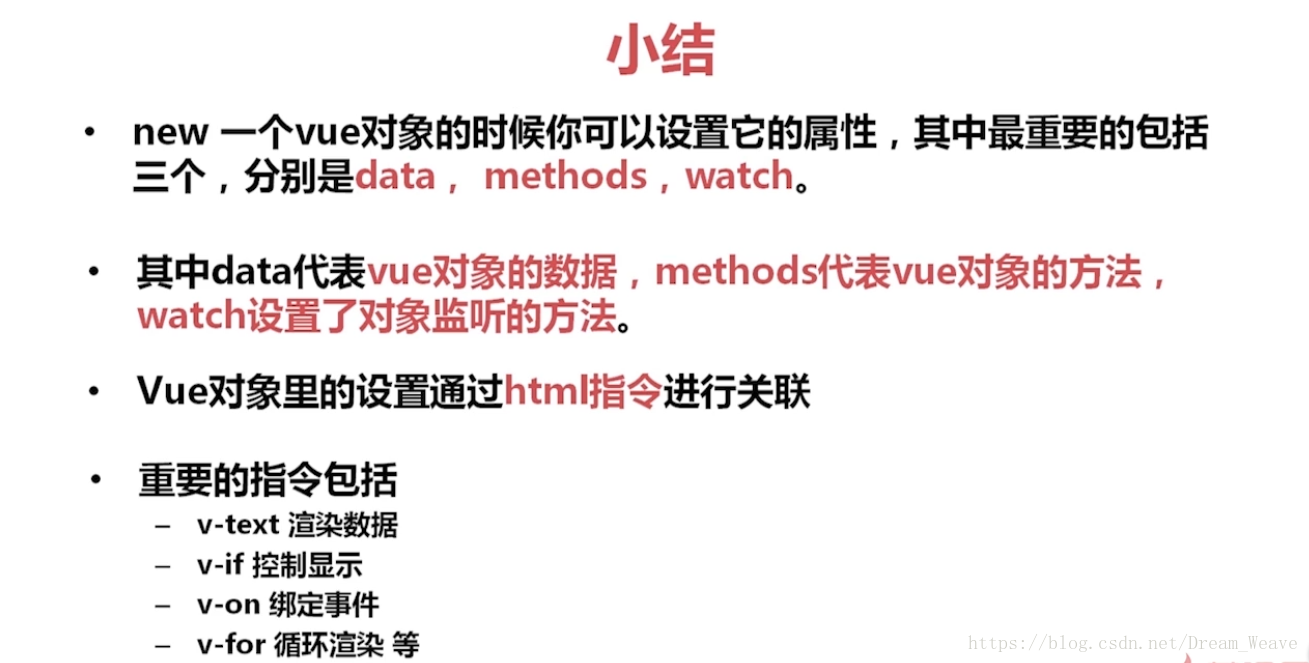
- Vue.js元件的重要選項 - data、methods、watch
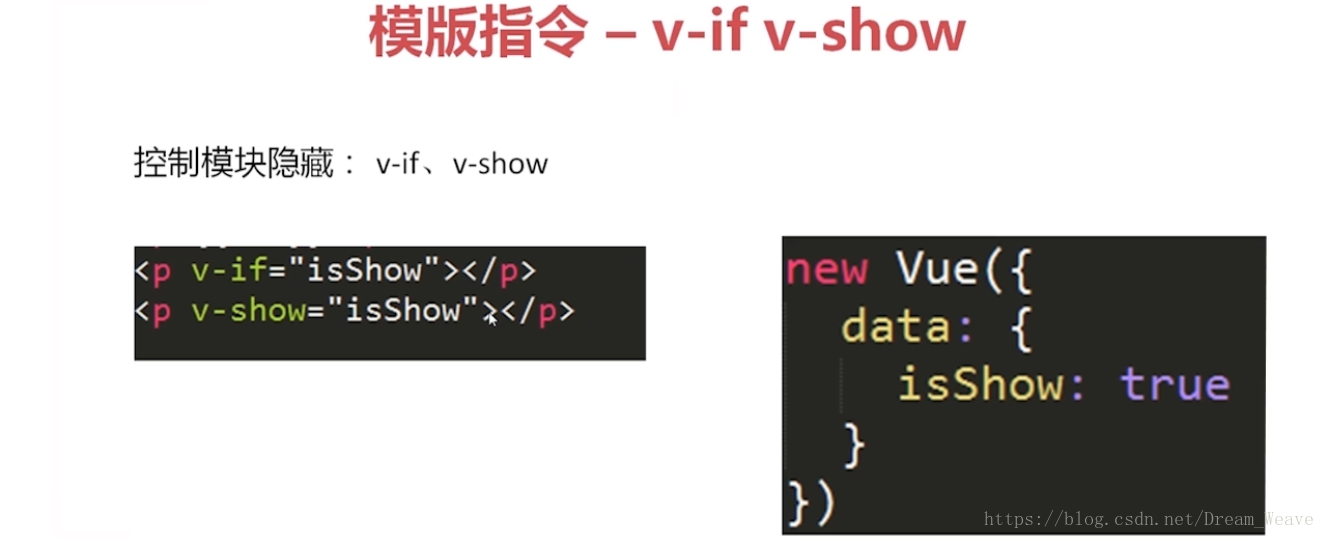
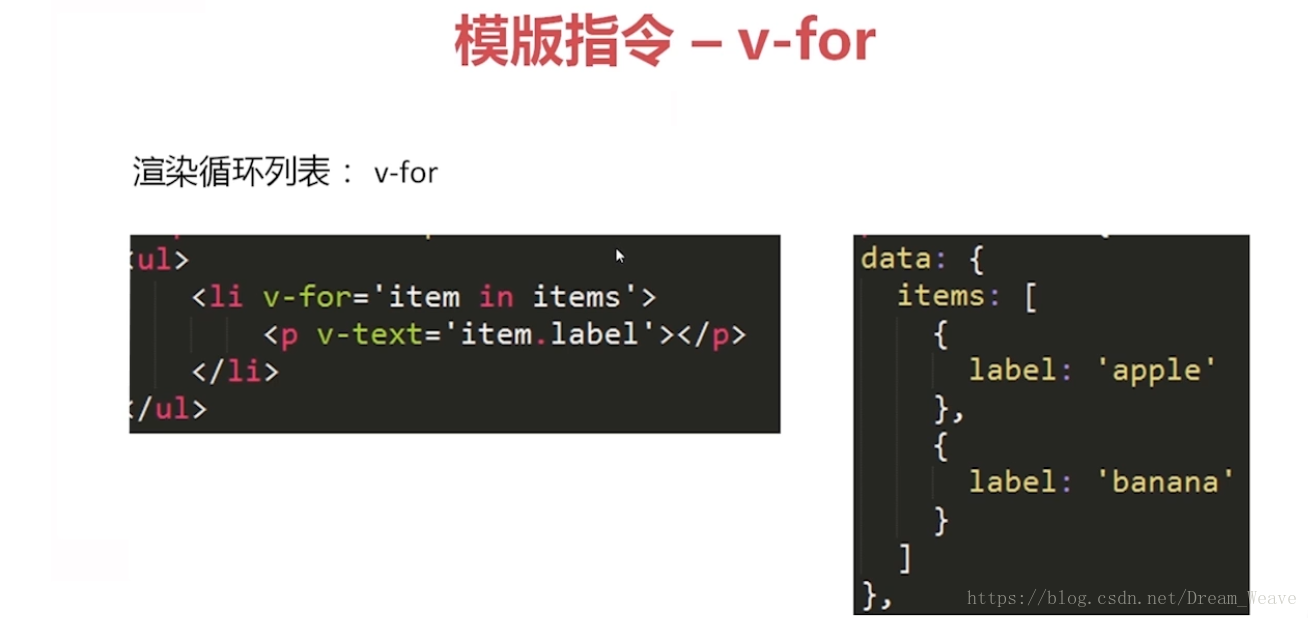
- 模板指令
Ps:v-if 若隱藏,空間都沒了;v-show 若隱藏,空間還在。 - 元件
Ps:import + 註冊components == 可使用。 - watch + localStorage: 2-3 使用localstorage來儲存todolist (14:05)
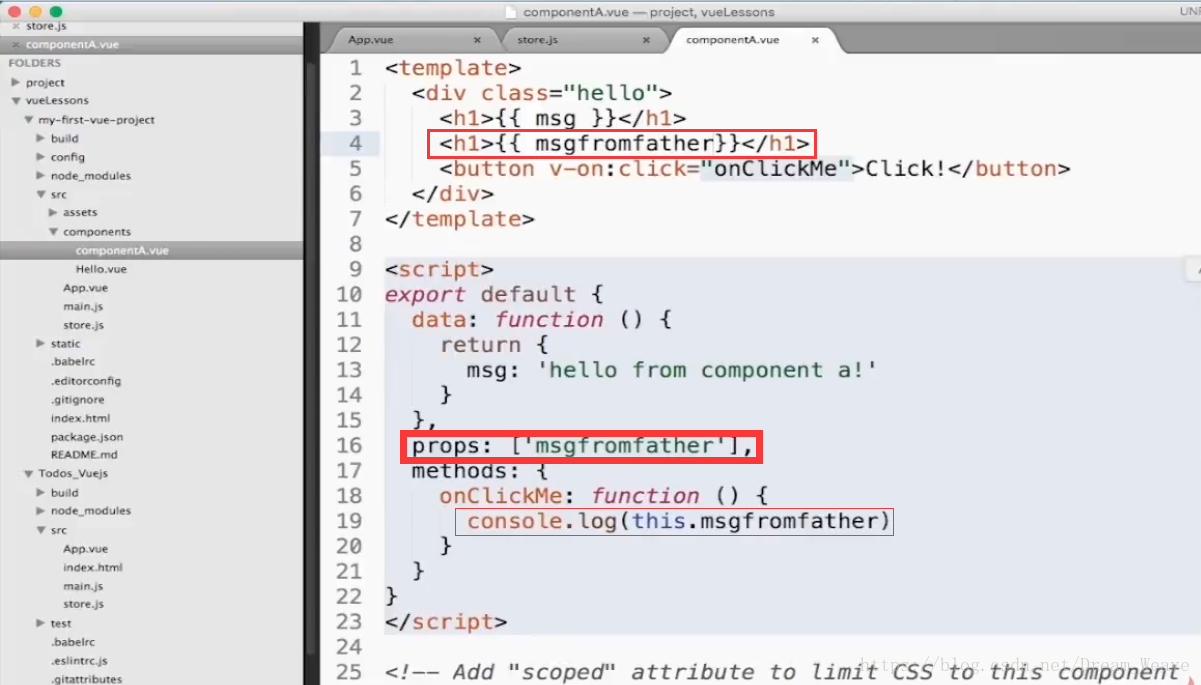
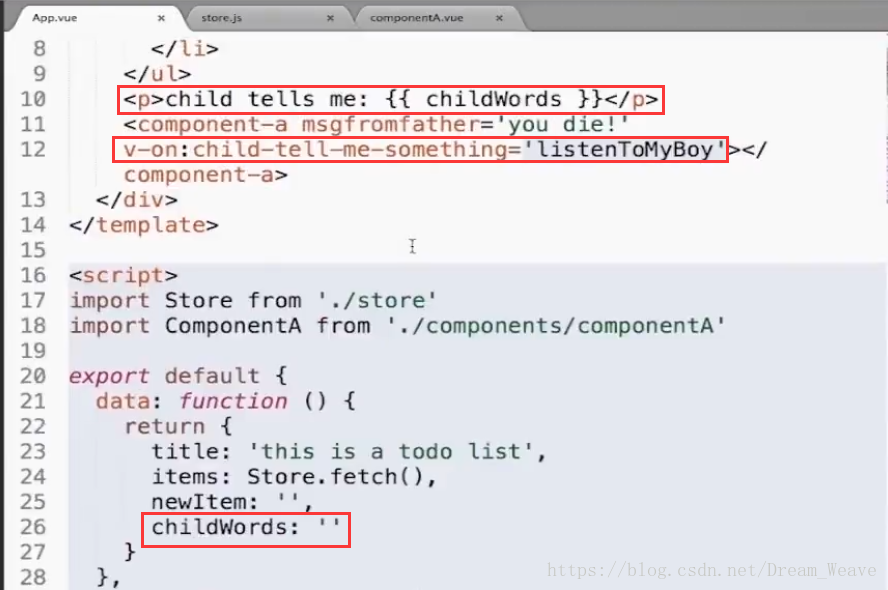
- 2-5 vuejs 元件1(父向子元件傳參) (11:36)
父元件圖
子元件圖
Ps1:注意,props:['msgfromfather'] 需要加上引號,否則是變數名了。
Ps2:<component-a>——Vue 駝峰名會自動轉小寫中線。 - 2-6 vuejs 元件2(子向父元件傳參) (12:47)
第零種辦法:使用 $on() 監聽事件:省略。
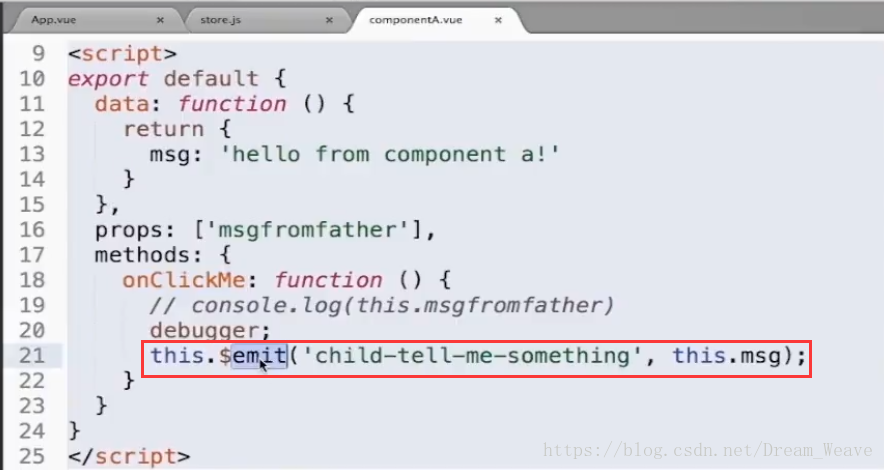
第一種辦法:使用 $emit() 在它上面觸發事件
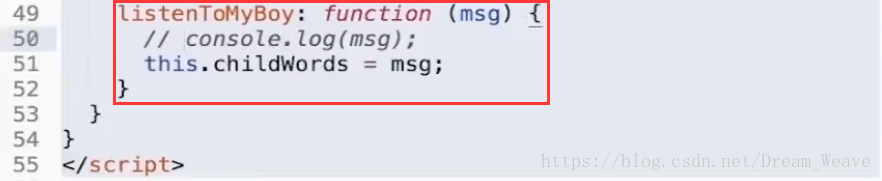
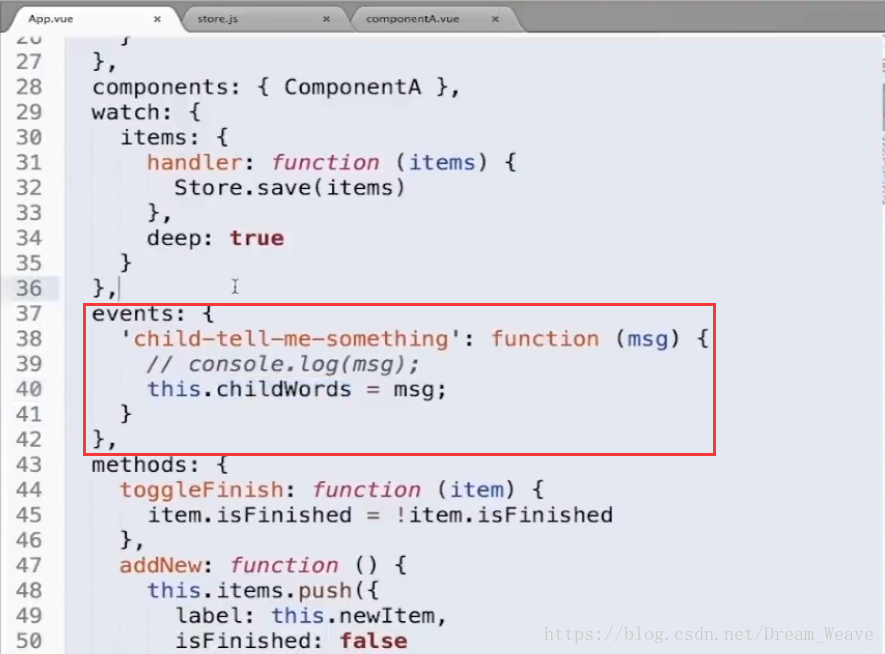
父元件圖1
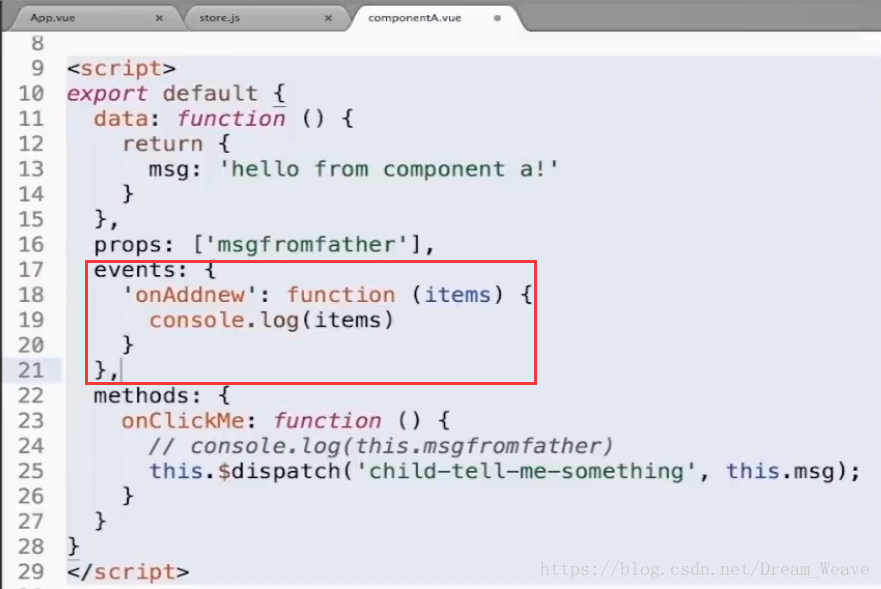
子元件圖1
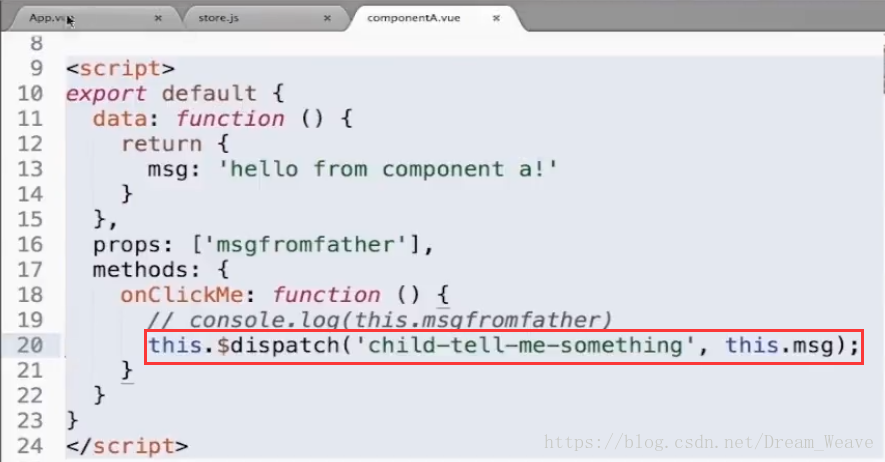
第二種辦法:使用 $dispatch() 派發事件,事件沿著父鏈冒泡
父元件圖2
子元件圖2
第三種辦法:使用 $broadcast() 廣播事件,事件向下傳導給所有的後代
父元件圖3
子元件圖3 - 待更新...