Vue.js基礎學習之npm 安裝
最近在學習.net core 的同時也在學習前端vue.js 。 從沒有接觸過一個真正的前端框架,這次打算從開始認真的學習一下。寫部落格的目的就是做下筆記。
安裝npm
下載後,雙擊安裝 。
一路next,至到安裝成功 。
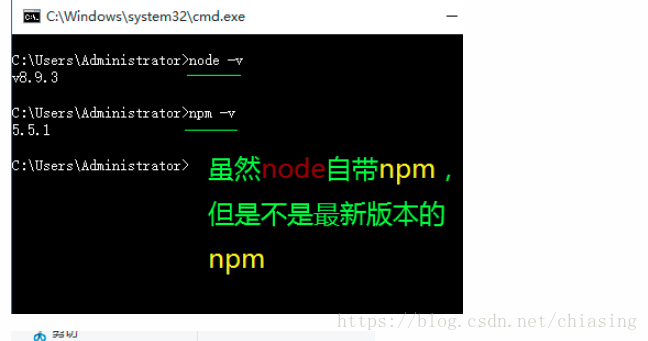
開啟CMD,檢查是否正常
再看看另外2個目錄,npm的本地倉庫跑在系統盤c盤的使用者目錄了(沒見到npm-cache是因為沒有用過,一使用快取目錄就生成了),我們試圖把這2個目錄移動回到D:\nodejs
先如下圖建立2個目錄
然後執行以下2條命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
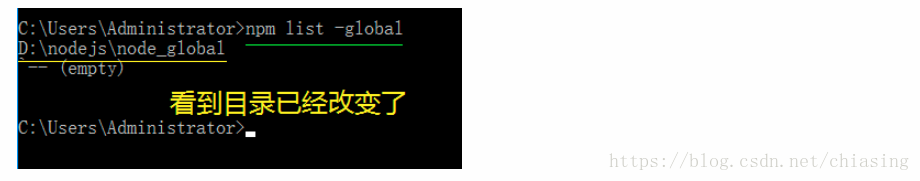
然後輸入,我們再來關注一下npm的本地倉庫,輸入命令npm list -global
輸入命令npm config set registry=http://registry.npm.taobao.org 配置映象站
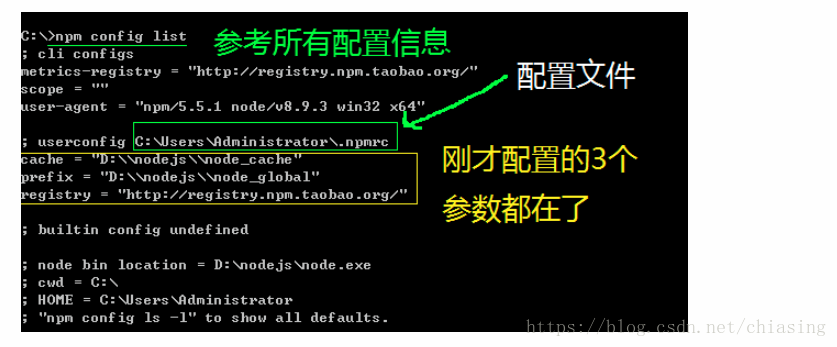
輸入命令npm config list 顯示所有配置資訊
我們關注一個配置檔案C:\Users\Administrator\.npmrc
注意,此時,預設的模組D:\nodejs\node_modules 目錄
將會改變為D:\nodejs\node_global\node_modules 目錄,
如果直接執行npm install等命令會報錯的。
我們需要做的事情:
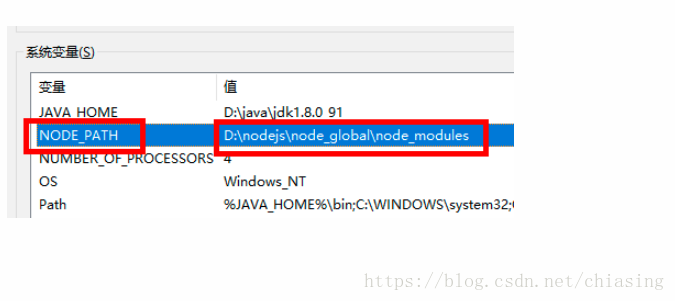
增加環境變數NODE_PATH 內容是:D:\nodejs\node_global\node_modules
(注意,一下操作需要重新開啟CMD讓上面的環境變數生效)
測試NPM安裝vue.js
命令:npm install vue -g
這裡的-g是指安裝到global全域性目錄去
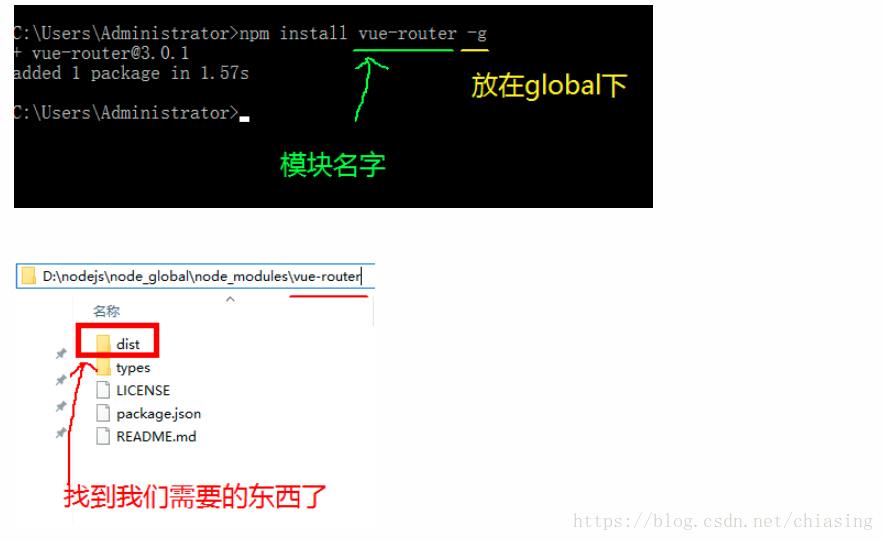
NPM安裝vue-router
命令:npm install vue-router -g
npm 安裝vue-cli
執行npm install vue-cli -g安裝vue腳手架
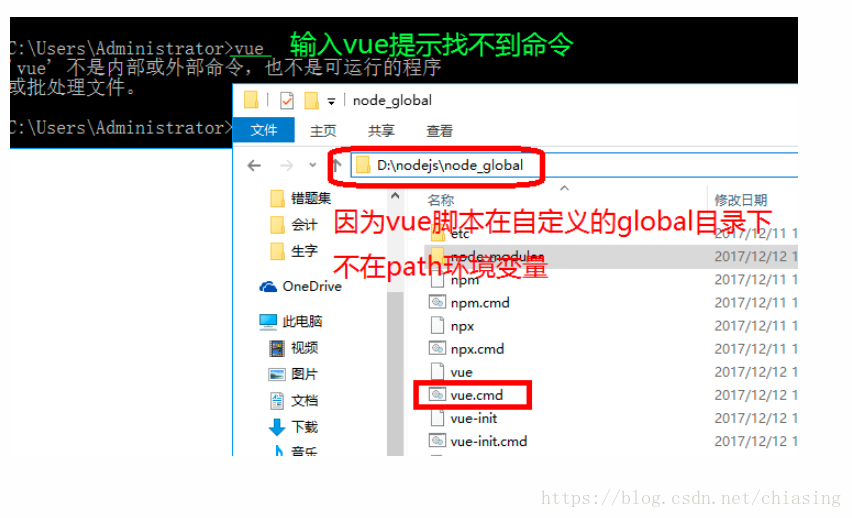
編輯環境編輯path
對path環境變數新增D:\nodejs\node_global
win10以下版本的,橫向顯示PATH的,注意新增到最後時,不要有分號【;】