css之border-radius css3之border-radius理解
css3之border-radius理解
在日常專案過程中,border-radius這個屬性算是非常常用的屬性之一了,通過設定元素的border-radius值,可以輕鬆給元素設定圓角邊框,甚至實現繪製圓、半圓、四分之一的圓等各種圓角圖形。
通常我在使用這個屬性的時候,一般都是用在給div或者button加上一點圓角弧度,顯得好看一點,或者用來畫一個圓形div。用的稍微高階一點的,也就是用來畫了一個右半圓來做為側邊欄的展開/收縮按鈕,記得當時還是剛剛開始學習前端不久,這個半圓怎麼畫還是百度來的,並沒有深入去研究為什麼這麼設定就是這樣一個形狀。

後來對border-radius的使用也是平平淡淡,無非就是加個圓角畫個圓。今天寫程式碼的過程中,突然對border-radius值的設定好像加深了一點理解,就多研究嘗試了一下,下面整理一下border-radius的使用方法以及我的理解,如果有理解不對的地方,歡迎指正,相互學習。
一、border-radius使用
border-radius的數值有三種表示方法:px、%、em,對於border-radius的值的設定,我們常用的有三種寫法:
(1)僅設定一個值
第一種方法,應該是我們最常用的一種情況了,常用來給button加圓角邊框,或者畫一個圓形按鈕,僅需設定一個數值,即可給元素的四個邊角設定統一的圓角弧度,例如:

1 #test1 {
2 border: 3px solid red;
3 height: 100px;
4 width: 200px;
5 border-radius: 30px;
6 }



1 #test2 {
2 border: 3px solid red;
3 height: 100px;
4 width: 100px;
5 border-radius: 53px;


(2)設定四個方向的值
border-radius屬性其實是border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius四個屬性的簡寫模式,因此,border-radius : 30px;,其實等價於border-radius : 30px 30px 30px 30px;(ps:與padding和margin一樣,各個數字之間用空格隔開)。
這裡要注意四個數值的書寫順序,不同於padding和margin的“上、右、下、左”的順序,border-radius採用的是左上角、右上角、右下角、左下角的順序,如下圖所示:
 (3)省略部分值
(3)省略部分值
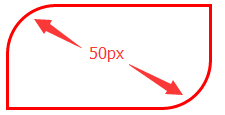
與padding和margin一樣,border-radius同樣可以省略部分值,省略時同樣是採用對角線相等的原則,例如:

1 #test3 {
2 border: 3px solid red;
3 height: 100px;
4 width: 200px;
5 border-radius: 50px 0px;
6 }


二、border-radius數值設定及顯示效果的理解
(1)使用px表示數值的情況
在使用px來表示圓角值的時候,圓角的弧度一般都是一個圓形的部分弧形,具體呈現的顯示效果我是按如下方法與預估和理解的:
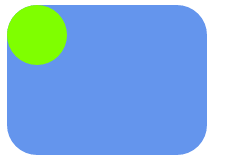
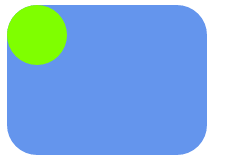
假設一個長200px,高150px的div物件,設定它的border-radius的值為30px,那麼實際呈現的圓角,其實就是一個以30px為半徑的圓頂格放置在四個邊角後所呈現的弧度,語言表達的可能不夠透徹,看下面的例子應該可以明白。

1 #test4 {
2 height: 150px;
3 width: 200px;
4 border-radius: 30px;
5 background-color: cornflowerblue;
6 }
7 #circle {
8 width: 60px;
9 height: 60px;
10 border-radius: 30px;
11 background-color: chartreuse;
12 }


1 <div id="test4"> 2 <div id="circle"></div> 3 </div>


這麼去理解以後,下次再需要繪製圓形、各個方向的半圓、四分之一圓的時候,再也不需要去百度或者記住什麼寬和高的比例必須是1比2之類的了,想象一下,大概就能知道比例和數值該怎麼去設定了。哈哈,感覺有點亂,也不知道我描述的內容,除了我自己,你能不能看懂。
(2)使用%表示數值的情況
使用%來表示圓角值的時候,如果物件的寬和高是一樣的,那判斷方法與第一點一致,只不過想象的時候,需要將寬高乘以百分數換算一下;
如果寬高不一致,那產生的效果,其實就是以物件的寬高乘以百分數後得到的值r1和r2,作為兩條半徑繪製出來的橢圓產生的弧度。

1 #test5 {
2 height: 100px;
3 width: 200px;
4 border-radius: 50%;
5 background-color: cornflowerblue;
6 }


(3)需要注意的情況
在設定物件為圓形的時候,如果使用了border、padding等情況時,物件的實際顯示寬高已經不再是設定的width和height的數值,如果border-radius設定的值仍為原本的width和height的一半,可能達不到預期的真正的圓形的效果。
如下面這個例子,給div加了10px的邊框,但是border-radius仍是以100px的一半來設定的,顯示出來的效果顯然就不是一個真正的圓形。

1 #test6 {
2 height: 100px;
3 width: 100px;
4 border-radius: 50px;
5 border: 10px solid #CCCCCC;
6 background-color: cornflowerblue;
7 }


可以通過設定百分比50%的方式來解決這一情況,或者計算一下實際的高度再來設定border-radius的數值。上面這個例子,div實際的寬高應該是100 + 10 * 2 = 120px,所以border-radius應該設定為60px。

1 #test7 {
2 height: 100px;
3 width: 100px;
4 border-radius: 60px;
5 border: 10px solid #CCCCCC;
6 background-color: cornflowerblue;
7 }


三、border-radius完整結構形式(擴充套件瞭解一下,個人感覺好像用不到)
在W3C上查border-radius屬性時,會發現上面描述的語法是這樣的:
border-radius: 1-4 length|% / 1-4 length|%;
這是什麼意思呢,我也看不懂,後來百度瞭解到,這是border-radius的完整寫法,我們平時的寫法其實都是簡寫,平時我們寫的border-radius : 50px,其實完整的寫法應該是:
border-radius : 50px 50px 50px 50px / 50px 50px 50px 50px;
“/”前的四個數值表示圓角的水平半徑,後面四個值表示圓角的垂直半徑,什麼是水平半徑和垂直半徑呢,見下圖

根據水平半徑和垂直半徑的值,可以形成一個橢圓或者圓形,然後再根據這個去給元素設定圓角的弧度。利用border-radius的完整屬性表達方式,可以設定一些個性的圓角樣式,如下圖(隨便舉個例子)

以上,完結。
---------------------作者:
吃火雞的饅頭
在日常專案過程中,border-radius這個屬性算是非常常用的屬性之一了,通過設定元素的border-radius值,可以輕鬆給元素設定圓角邊框,甚至實現繪製圓、半圓、四分之一的圓等各種圓角圖形。
通常我在使用這個屬性的時候,一般都是用在給div或者button加上一點圓角弧度,顯得好看一點,或者用來畫一個圓形div。用的稍微高階一點的,也就是用來畫了一個右半圓來做為側邊欄的展開/收縮按鈕,記得當時還是剛剛開始學習前端不久,這個半圓怎麼畫還是百度來的,並沒有深入去研究為什麼這麼設定就是這樣一個形狀。

後來對border-radius的使用也是平平淡淡,無非就是加個圓角畫個圓。今天寫程式碼的過程中,突然對border-radius值的設定好像加深了一點理解,就多研究嘗試了一下,下面整理一下border-radius的使用方法以及我的理解,如果有理解不對的地方,歡迎指正,相互學習。
一、border-radius使用
border-radius的數值有三種表示方法:px、%、em,對於border-radius的值的設定,我們常用的有三種寫法:
(1)僅設定一個值
第一種方法,應該是我們最常用的一種情況了,常用來給button加圓角邊框,或者畫一個圓形按鈕,僅需設定一個數值,即可給元素的四個邊角設定統一的圓角弧度,例如:

1 #test1 {
2 border: 3px solid red;
3 height: 100px;
4 width: 200px;
5 border-radius: 30px;
6 }



1 #test2 {
2 border: 3px solid red;
3 height: 100px;
4 width: 100px;
5 border-radius: 53px;
6 }


(2)設定四個方向的值
border-radius屬性其實是border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius四個屬性的簡寫模式,因此,border-radius : 30px;,其實等價於border-radius : 30px 30px 30px 30px;(ps:與padding和margin一樣,各個數字之間用空格隔開)。
這裡要注意四個數值的書寫順序,不同於padding和margin的“上、右、下、左”的順序,border-radius採用的是左上角、右上角、右下角、左下角的順序,如下圖所示:
 (3)省略部分值
(3)省略部分值
與padding和margin一樣,border-radius同樣可以省略部分值,省略時同樣是採用對角線相等的原則,例如:

1 #test3 {
2 border: 3px solid red;
3 height: 100px;
4 width: 200px;
5 border-radius: 50px 0px;
6 }


二、border-radius數值設定及顯示效果的理解
(1)使用px表示數值的情況
在使用px來表示圓角值的時候,圓角的弧度一般都是一個圓形的部分弧形,具體呈現的顯示效果我是按如下方法與預估和理解的:
假設一個長200px,高150px的div物件,設定它的border-radius的值為30px,那麼實際呈現的圓角,其實就是一個以30px為半徑的圓頂格放置在四個邊角後所呈現的弧度,語言表達的可能不夠透徹,看下面的例子應該可以明白。

1 #test4 {
2 height: 150px;
3 width: 200px;
4 border-radius: 30px;
5 background-color: cornflowerblue;
6 }
7 #circle {
8 width: 60px;
9 height: 60px;
10 border-radius: 30px;
11 background-color: chartreuse;
12 }


1 <div id="test4"> 2 <div id="circle"></div> 3 </div>


這麼去理解以後,下次再需要繪製圓形、各個方向的半圓、四分之一圓的時候,再也不需要去百度或者記住什麼寬和高的比例必須是1比2之類的了,想象一下,大概就能知道比例和數值該怎麼去設定了。哈哈,感覺有點亂,也不知道我描述的內容,除了我自己,你能不能看懂。
(2)使用%表示數值的情況
使用%來表示圓角值的時候,如果物件的寬和高是一樣的,那判斷方法與第一點一致,只不過想象的時候,需要將寬高乘以百分數換算一下;
如果寬高不一致,那產生的效果,其實就是以物件的寬高乘以百分數後得到的值r1和r2,作為兩條半徑繪製出來的橢圓產生的弧度。

1 #test5 {
2 height: 100px;
3 width: 200px;
4 border-radius: 50%;
5 background-color: cornflowerblue;
6 }


(3)需要注意的情況
在設定物件為圓形的時候,如果使用了border、padding等情況時,物件的實際顯示寬高已經不再是設定的width和height的數值,如果border-radius設定的值仍為原本的width和height的一半,可能達不到預期的真正的圓形的效果。
如下面這個例子,給div加了10px的邊框,但是border-radius仍是以100px的一半來設定的,顯示出來的效果顯然就不是一個真正的圓形。

1 #test6 {
2 height: 100px;
3 width: 100px;
4 border-radius: 50px;
5 border: 10px solid #CCCCCC;
6 background-color: cornflowerblue;
7 }


可以通過設定百分比50%的方式來解決這一情況,或者計算一下實際的高度再來設定border-radius的數值。上面這個例子,div實際的寬高應該是100 + 10 * 2 = 120px,所以border-radius應該設定為60px。

1 #test7 {
2 height: 100px;
3 width: 100px;
4 border-radius: 60px;
5 border: 10px solid #CCCCCC;
6 background-color: cornflowerblue;
7 }


三、border-radius完整結構形式(擴充套件瞭解一下,個人感覺好像用不到)
在W3C上查border-radius屬性時,會發現上面描述的語法是這樣的:
border-radius: 1-4 length|% / 1-4 length|%;
這是什麼意思呢,我也看不懂,後來百度瞭解到,這是border-radius的完整寫法,我們平時的寫法其實都是簡寫,平時我們寫的border-radius : 50px,其實完整的寫法應該是:
border-radius : 50px 50px 50px 50px / 50px 50px 50px 50px;
“/”前的四個數值表示圓角的水平半徑,後面四個值表示圓角的垂直半徑,什麼是水平半徑和垂直半徑呢,見下圖

根據水平半徑和垂直半徑的值,可以形成一個橢圓或者圓形,然後再根據這個去給元素設定圓角的弧度。利用border-radius的完整屬性表達方式,可以設定一些個性的圓角樣式,如下圖(隨便舉個例子)

以上,完結。
