JS HTML DOM程式碼(1)
阿新 • • 發佈:2018-11-09
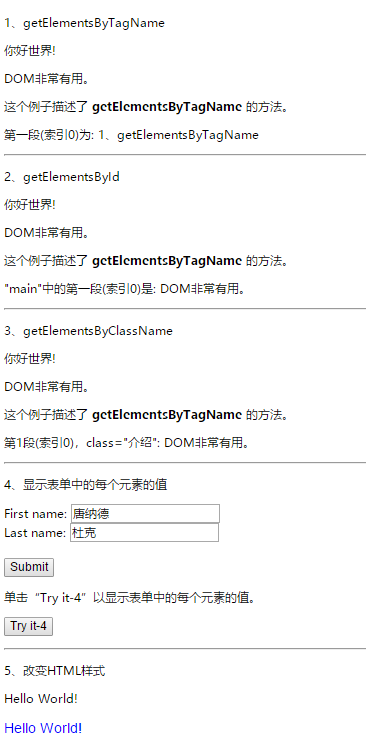
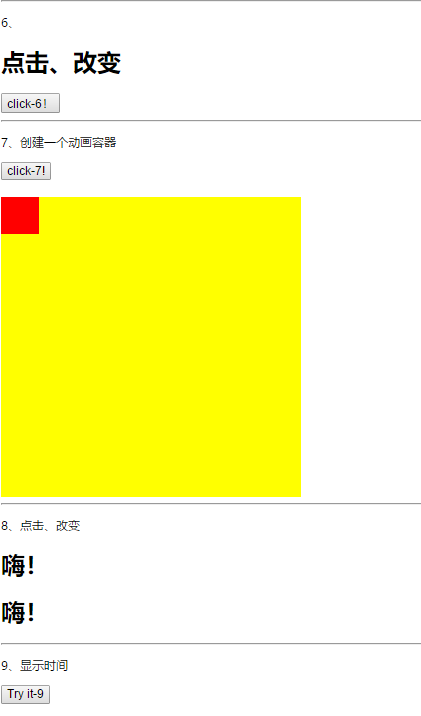
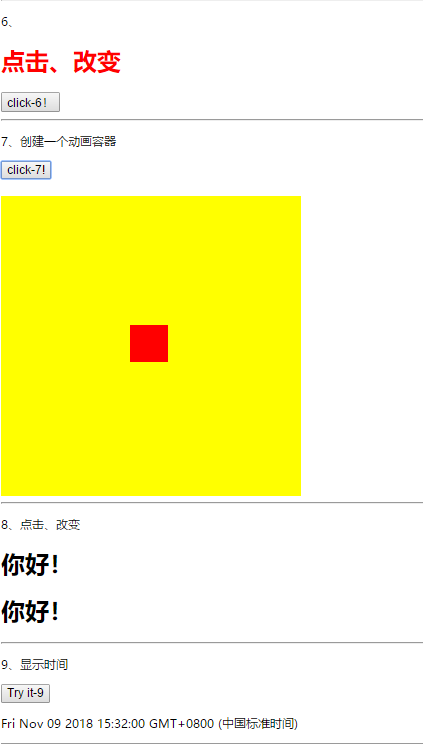
<!DOCTYPE html> <html> <style type="text/css"> #容器 { width: 400px; height: 400px; position: relative; background: yellow; } #動畫 { width: 50px; height: 50px; position: absolute; background: red; } #myDIV_14{ background-color: coral;border: 1px solid; padding: 50px; color: white; width: 500px; } </style> <head> <meta charset="utf-8"> <title>DOM</title> <link rel="stylesheet" type="text/css" href=""> </head> <body style="height: 4000px"> <p>1、getElementsByTagName</p> <p>你好世界!</p> <p>DOM非常有用。</p> <p>這個例子描述了 <b>getElementsByTagName</b> 的方法。</p> <p id="demo1"></p><hr> <p>2、getElementsById</p> <p>你好世界!</p> <div id="main"> <p>DOM非常有用。</p> <p>這個例子描述了 <b>getElementsByTagName</b> 的方法。</p> </div> <p id="demo2"></p><hr> <p>3、getElementsByClassName</p> <p>你好世界!</p> <p class="介紹">DOM非常有用。</p> <p class="介紹">這個例子描述了 <b>getElementsByTagName</b> 的方法。</p> <p id="demo3"></p><hr> <p>4、顯示錶單中的每個元素的值</p> <form id="表單" action="form_action.asp"> First name: <input type="text" name="fname" value="唐納德"><br> Last name: <input type="text" name="lname" value="杜克"><br><br> <input type="submit" value="Submit"> </form> <p>單擊“Try it-4”以顯示錶單中的每個元素的值。</p> <button onclick="myFunction_4()">Try it-4</button> <p id="demo4"></p><hr> <p>5、改變HTML樣式</p> <p id="p1">Hello World!</p> <p id="p2">Hello World!</p><hr> <p>6、</p> <h1 id="id1">點選、改變</h1> <button type="button" onclick="document.getElementById('id1').style.color='red'">click-6!</button> <hr> <p>7、建立一個動畫容器</p> <button onclick="myMove()">click-7!</button><br><br> <div id="容器"> <div id="動畫"></div> </div><hr> <p>8、點選、改變</p> <h1 onclick="this.innerHTML='你好!'">嗨!</h1> <h1 onclick="changeText(this)">嗨!</h1><hr> <p>9、顯示時間</p> <button id="myBtn_9">Try it-9</button> <p id="time"></p><hr> <p>10、onmouseover, onmousedown, onmouseup and onclick事件</p> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color: red;width: 120px;height: 20px;padding: 40px;">Mouse Over</div><br><br> <div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color: red;width: 120px;height: 20px;padding: 40px;"> Mouse Click</div><hr> <p>11、本例使用addEventListener()方法向同一個按鈕新增兩個單擊事件</p> <button id="myBtn_11">Try it-11</button><hr> <p>12、調整</p> <p>這個示例在視窗物件上使用addEventListener()方法。<br> 嘗試調整此瀏覽器視窗的大小以觸發“調整大小”事件處理程式。</p> <p id=demo12></p><hr> <p>13、利用addEventListener傳遞引數</p> <p>點選按鈕進行計算5*7</p> <button id="myBtn_13">Try it-13!</button> <p id="demo13"></p><hr> <p>14、removeEventListener()方法</p> <div id="myDIV_14">這個div元素有一個onmousemove事件處理程式, <p>每當您將滑鼠移動到這個橙色區域內時,它都會顯示一個隨機數。<p> <p>單擊按鈕刪除DIV的事件處理程式</p> <button onclick="removeHandler_14()" id="myBtn_14">Try it-14</button> </div> <p id="demo_14"></p><hr> <script> //HTML DOM是用於獲取、更改、新增或刪除HTML元素的標準。 //1 var x1 = document.getElementsByTagName("p"); document.getElementById("demo1").innerHTML = '第一段(索引0)為: ' + x1[0].innerHTML; //2 var x2 = document.getElementById("main"); var y2 = x2.getElementsByTagName("p"); document.getElementById("demo2").innerHTML = '"main"中的第一段(索引0)是: ' + y2[0].innerHTML; //3 var x3 = document.getElementsByClassName("介紹"); //var x3 = document.querySelectorAll("p.介紹"); //如果您想找到所有與指定的CSS選擇器(id、類名、型別、屬性、屬性值等)匹配的HTML元素,請使用querySelectorAll()方法 document.getElementById("demo3").innerHTML = '第1段(索引0),class="介紹": ' + x3[0].innerHTML; //4 function myFunction_4() { var x4 = document.forms["表單"]; var text = ""; var i; for (i = 0; i < x4.length ;i++) { text += x4.elements[i].value + "<br>"; } document.getElementById("demo4").innerHTML = text; } //5 document.getElementById("p2").style.color = "blue"; document.getElementById("p2").style.fontFamily = "Arial"; document.getElementById("p2").style.fontSize = "larger"; //6 //7 function myMove() { var elem = document.getElementById("動畫"); var pos = 0; var id = setInterval(frame, 5); function frame() { if (pos == 350) { clearInterval(id); } else { pos++; elem.style.top = pos + 'px'; elem.style.left = pos + 'px'; } } } //8 function changeText(id){ id.innerHTML = "你好!"; } //9 document.getElementById("myBtn_9").addEventListener("click", displayDate, false); function displayDate(){ document.getElementById("time").innerHTML = Date(); } //10 function mOver(obj1){ obj1.innerHTML = "Thank You" } function mOut(obj1){ obj1.innerHTML = "Mouse Over Me" } function mDown(obj2){ obj2.style.backgroundColor = "blue"; obj2.innerHTML = "Release Me"; } function mUp(obj2){ obj2.style.backgroundColor = "red"; obj2.innerHTML = "Thank You"; } //11 var x = document.getElementById("myBtn_11"); x.addEventListener("click", myFunction, false); x.addEventListener("click", someOtherFunction, false); function myFunction() { alert ("Hello World!"); } function someOtherFunction() { alert ("這個函式也執行了!"); } //12 window.addEventListener("resize", myFunction_12); function myFunction_12(){ document.getElementById("demo12").innerHTML = Math.random(); } //13 var p1 = 5; var p2 = 7; document.getElementById("myBtn_13").addEventListener("click", function(){myFunction_13(p1, p2)}, false); function myFunction_13(a, b){ var result = a*b; document.getElementById("demo13").innerHTML = result; } //14 document.getElementById("myDIV_14").addEventListener("mousemove", myFunction_14) function myFunction_14() { document.getElementById("demo_14").innerHTML = Math.random();} function removeHandler_14() { document.getElementById("myDIV_14").removeEventListener("mousemove", myFunction_14)} </script> </body> </html>
網頁效果圖: