echarts - 使用echarts過程中遇到的問題(pending...)
阿新 • • 發佈:2018-11-09
1. 配合tab切換時,被display:none的元素init設定echarts失敗
2018-11-09 18:09:35
現象描述:有一個tabs選項卡,每個切換項A、B中都有使用echarts,預設展示的A項中的ecarts初始化和繪製都沒問題。
而第二個預設隱藏項B就是一片空白。檢查B的echarts盒子還在且是css中設定的寬高大小。但是內部canvas為空,即圖表沒有繪製。
找問題過程:
假如我的echarts圖表所在元素為:div#echartsDiv。
並將其父元素設定 display:none
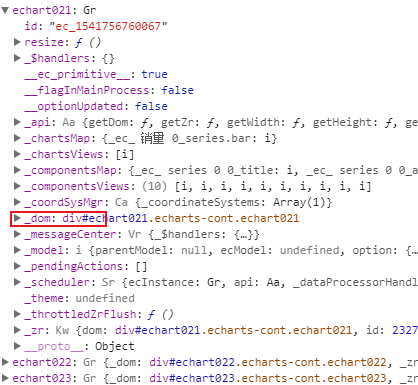
然後我console一下document.getElementById('echartsDiv');
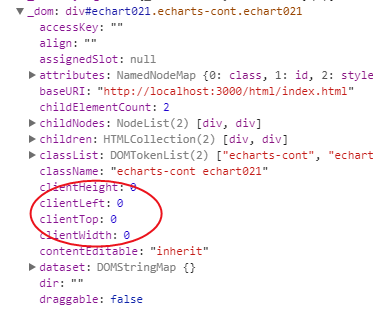
展開丟擲的物件會發現:他的clientWidth和Height都是0,甚至scroll和offset系列的寬高皆為0(看圖別介意id名對不上)


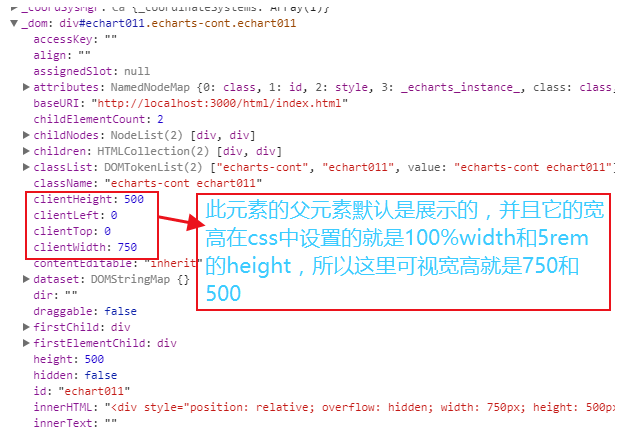
對比一個父元素沒有隱藏的元素,他的寬高就很正常:

這樣我們就明白了,echarts繪製之前是要獲取要繪製區域的寬高的,如果皆為0那肯定失敗的。
找到問題原因,就是解決:
既然根出在初始化時的元素寬高上,那我們開局就設定寬高即可。
我這裡的主要問題是場景用在移動端,元素寬度肯定要隨著裝置的螢幕改變的。
如果直接在style上設定(注意,我嘗試在css上設定了,沒用),不能設定固定的數值。
所以我利用js的方法在js的開端設定了下:
let echartsW= $('.echarts-box').width();
$('.echarts-cont').css('width',echartsW);
echarts-box是我存放圖示的總的父元素,echarts-cont是我所有圖示公用的類名。
然後如果在pc端做響應式的頁面時,如果遇到需要滿足當螢幕大小被使用者扯著隨機變時圖示也要改變的需求時,可以試試下邊這個:
$(window).resize(function () { let echartsW= $('.echarts-box').width(); $('.echarts-cont').css('width',echartsW); });
