前段框架——VueX
嗯~ 這個vuex是有點不太好理解的,身為一個後端程式猿研究了好幾天的前端的東西,
也是很不容易啊。
我們先來簡單的說一下vuex的用處:
一個頁面有很多表單 , 我試圖將表單寫成一個單檔案元件 , 但是表單 ( 子元件 ) 裡的資料和頁面 ( 父元件 )
按鈕互動的時候 , 它們之間的通訊很麻煩 。
打個比方,當你要寫購物車的時候,你會把子元件中的商品,新增到購物車中,在新增到購物車的過程中,你可以用元件傳值,一級一級的傳,你也可以直接新增到購物車中,但是你又怎麼確定,你在新增購物車的過程中沒有別的操作,像這種互動很多的情況下,我們就需要一個全域性的靜態區,來把要新增到購物車的商品全部新增到靜態區中,然後統一新增到購物車中。
好,我們進入正題。vuex和get請求一樣,都是要在工程建立好之後,在這裡一定提一下,使用Vuex時,不能起名為Vuex。
因為我剛開始建立新工程的時候,可是踩了很多坑的~
在工程下得終端輸入:(每建立新工程,都要下載的)
npm install vuex --save 這條指令,來下載vuex檔案的。
下載完畢之後,來到這個資料夾下,找到一個叫vuex的檔案(在最下面) ,就說明這個功能已經是你的了~


使用vuex:
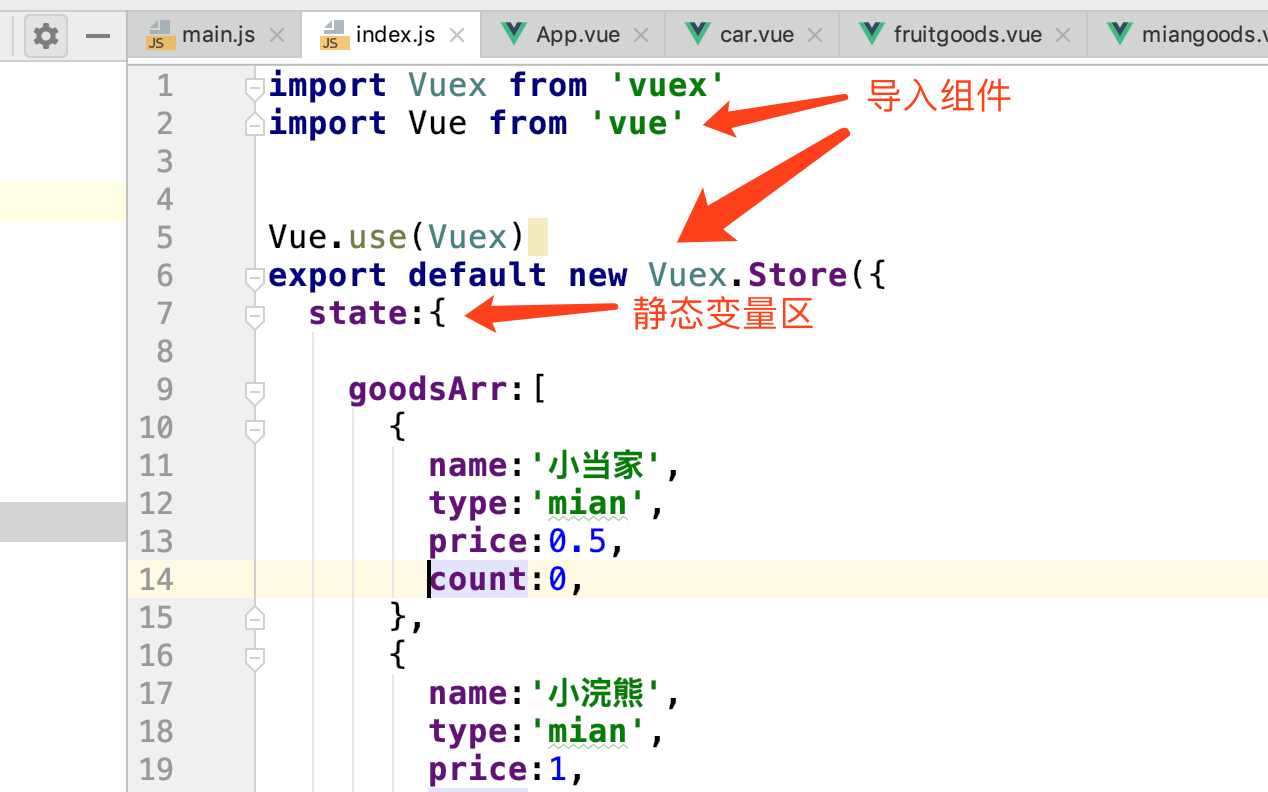
為了便於日後的維護,我們分開寫更好,我們在src目錄下,新建一個store資料夾,然後在裡面新建一個index.js。
這個index.js就是在上面說的靜態區。
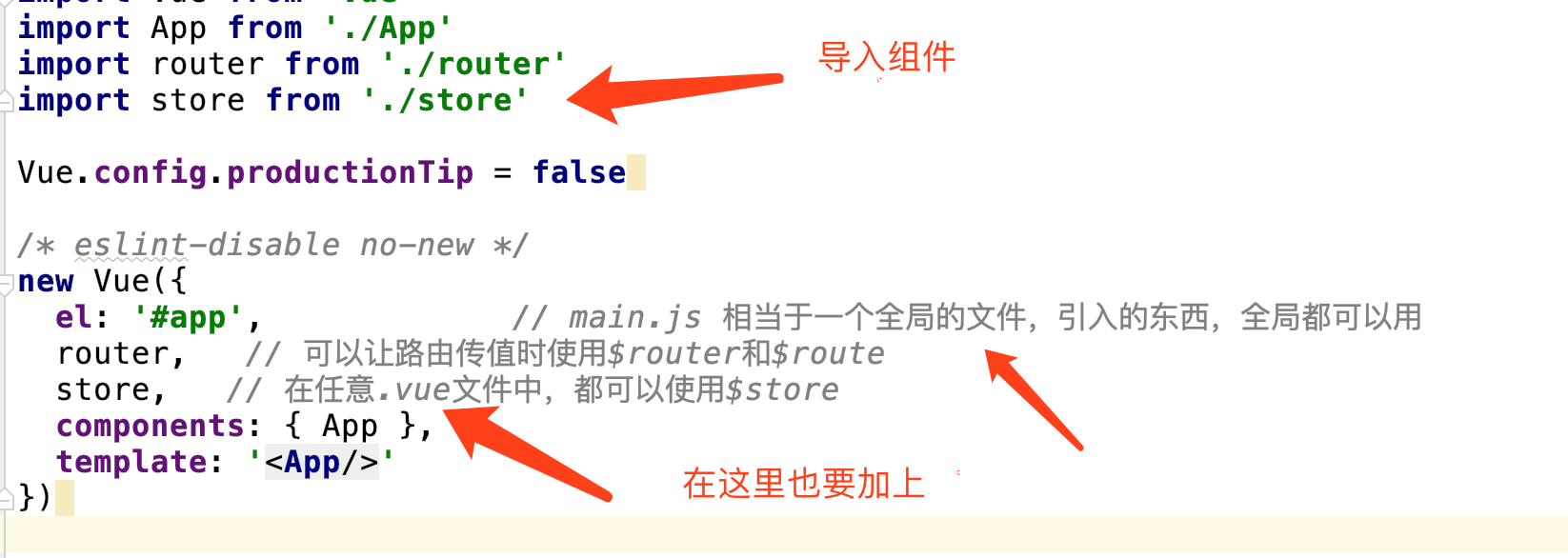
然後我們在mian.js中配置:

先大致說一下這個index.js檔案,這個檔案中,分為state,mutations, actions
state用法:this.$store.state.屬性名 (可讀寫) —— 給XXX賦值
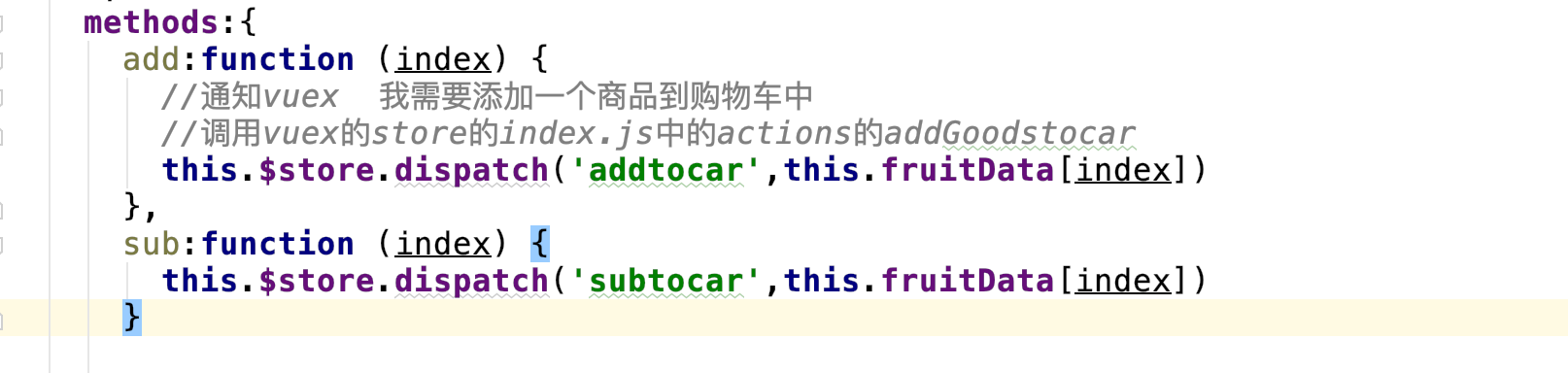
actions : this.$store.dispath('action方法名' ,引數) —— 對外呼叫,mutations中的值(因為mutations不能對外傳值)
mutations : 由對應action觸發(context.commit( 'mutations方法名' ) ,引數) —— 把自己的值存入actions中
一般mutations和一個actions對應


下面就用到了actions,上面也說了因為mutations不能對外,所以就會用到actions來將mutations方法對外