[DOM基礎]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等屬性的解釋
由於經常搞混這幾個屬性,所以查詢資料總結一下,方便以後翻出來溫習。
一、偏移量-以offset開頭的
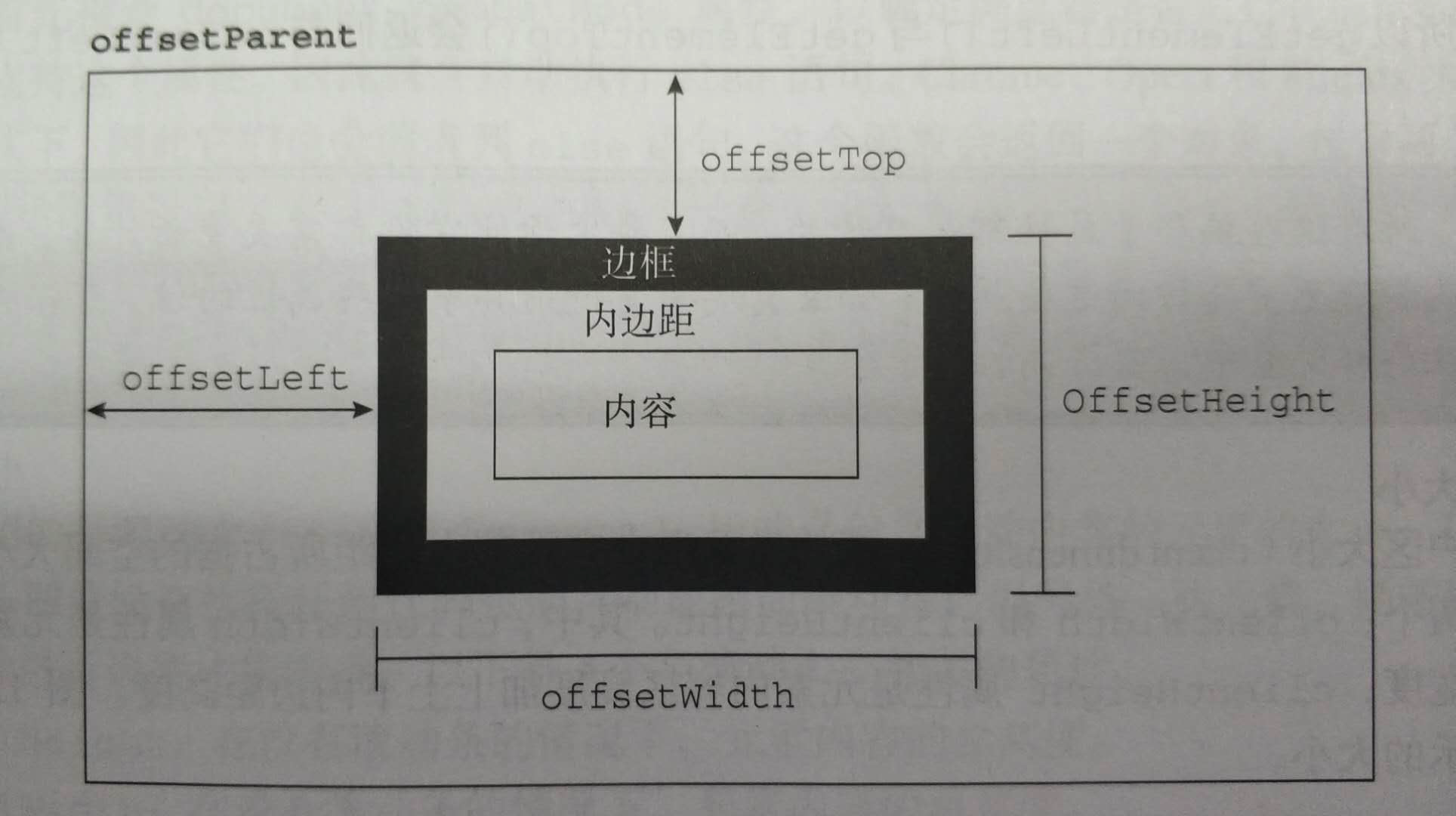
1、offsetHeight:元素在垂直方向上佔用的空間大小,畫素。包括元素的高度、可見的水平滾動條的高度、上邊框高度和下邊框高度。
2、offsetWidth:同上,水平上佔用的空間。
3、offsetLeft:元素的左外邊框至包含元素的左內邊框的距離。
4、offsetTop:同上,上部的距離。
包含元素的引用儲存在offsetParent屬性中,不一定是parentNode,比如<td>的offsetParent是<table>,因為它是DOM層次中距<td>最近的一個具有大小的元素

所有的偏移量屬性都是只讀的,而且每次訪問都要重新計算,避免重複訪問。
二、客戶區大小-以client開頭的
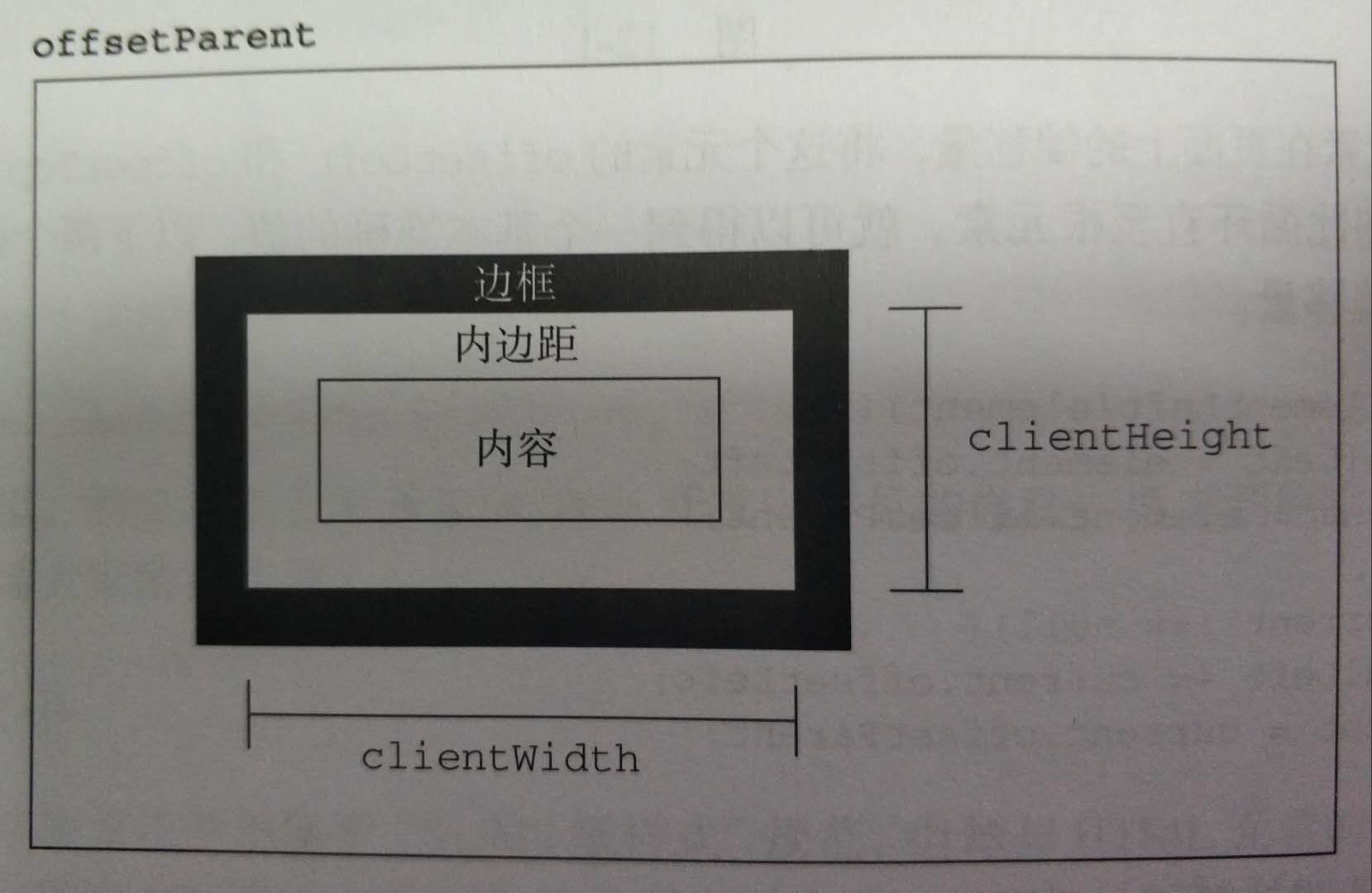
1、clientHeight:內容區+內邊距的高度。
2、clientWidth:同上,寬度。

這兩個屬性也是隻讀和需要重新計算的。
三、滾動大小-scroll開頭的
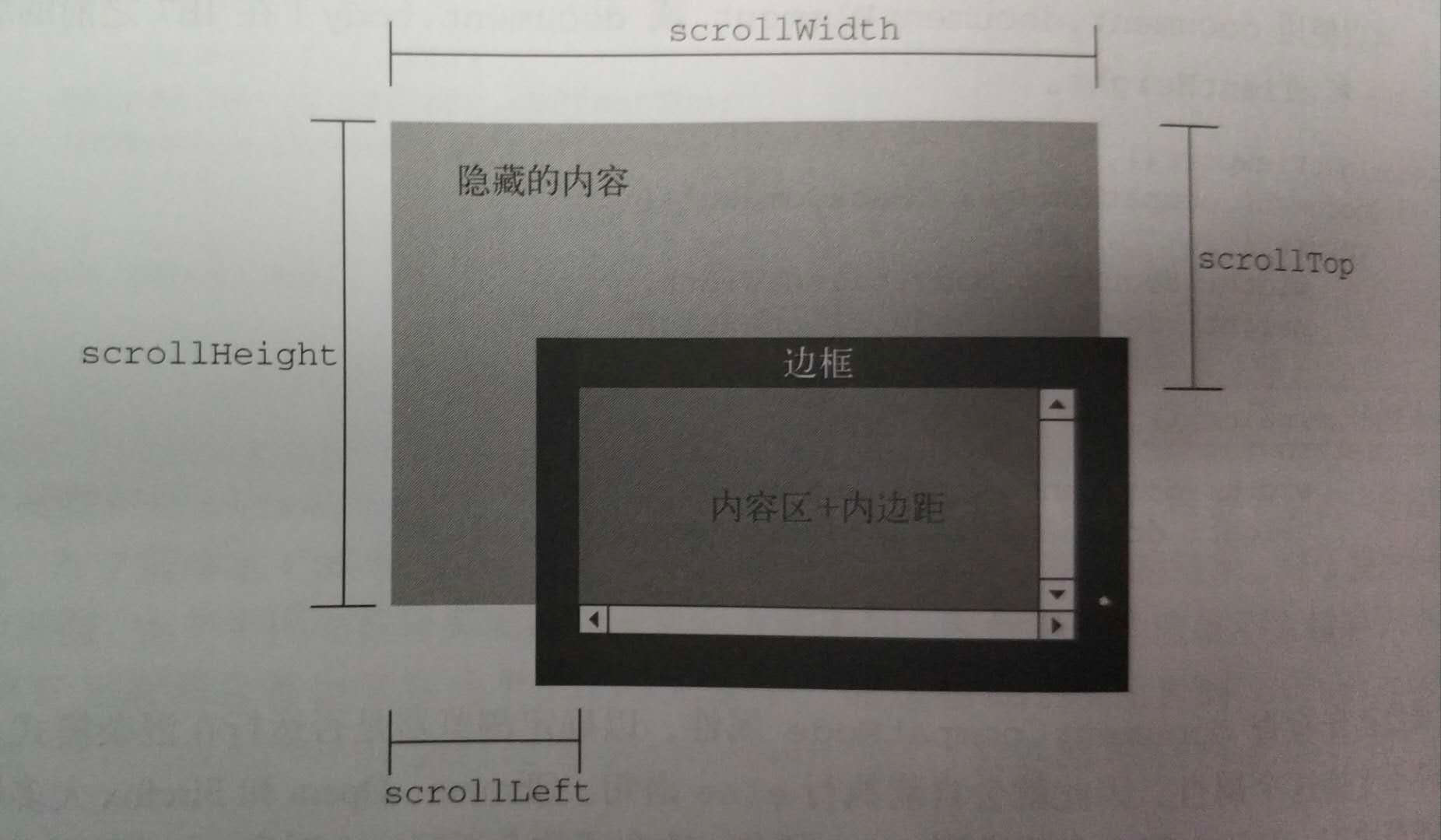
1、scrollHeight:元素內容的總高度。
2、scrollWidth:總寬度。
3、scrollLeft:被隱藏在內容區域左側的畫素數。通過設定這個屬性可以改變滾動位置。
4、scrollTop:被隱藏在內容區域上方的畫素數。可以設定。

四、innterHeight和outerHeight
1、innerHeight:瀏覽器視窗的視口(viewport)高度(以畫素為單位),如果存在水平滾動條,則包括它。
2、innerWidth:同上,寬度。
3、outerHeight:獲取整個瀏覽器視窗的高度(單位:畫素),包括側邊欄(如果存在)、視窗鑲邊(window chrome)和視窗調正邊框(window resizing borders/handles)。
4、outerWidth:同上,寬度。
五、常用屬性
1、獲取瀏覽器視口高度:
window.innerHeight; document.documentElement.clientHeight document.body.clientHeight document.documentElement.offsetHeight// 僅在html元素無邊框的情況下
2、視口是否滾動到底部
document.documentElement.scrollHeight - document.documentElement.scrollTop === document.documentElement.clientHeight
六、其他
對於以上屬性,某些低版本瀏覽器可能會有怪異的表現,這裡沒有考慮(主要是低版本IE)。
資料來源:JS高階程式設計、MDN
