clientHeight,offsetHeight,scrollHeight,offsetTop,scrollTop之間的區別
clientHeight,offsetHeight,scrollHeight,offsetTop,scrollTop之間的區別
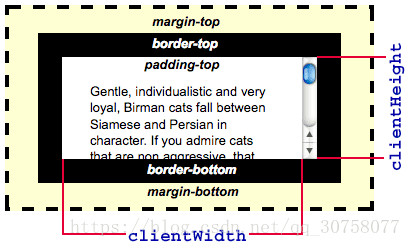
clientHeight和offsetHeight屬性和元素的滾動、位置沒有關係
- clientHeight:包含元素的width + padding,不包含border,不包含橫向的滾動條,對於行內元素,clientHeight的數值為0.
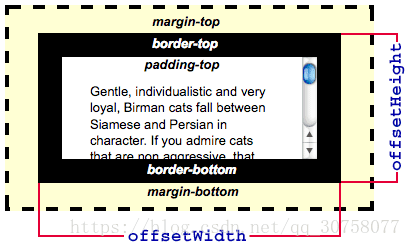
- offsetHeight:包括元素的width + padding + border + 水平滾動條,但不包括margin的元素的高度。對於inline的元素這個屬性一直是0,單位px,只讀元素。
- offsetTop:當前元素頂部父級元素頂部的距離,
保證在有滾動條的情況下:
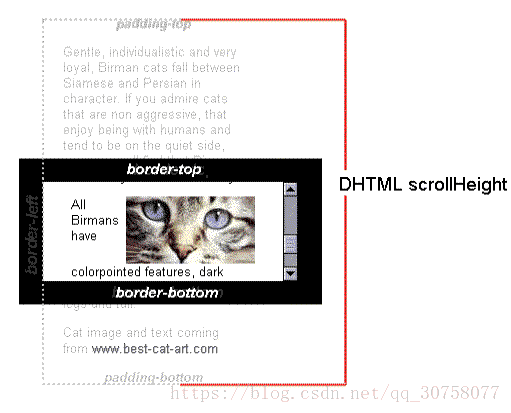
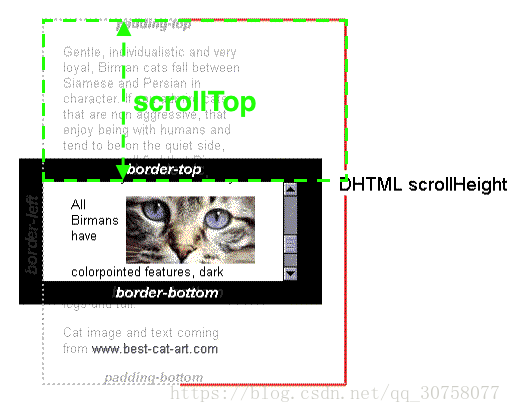
- scrollHeight,當出現滾動條的時候,scrollHeight代表的是在滾動的過程中,被隱藏的元素的高度,不可見元素的高度,可見元素的高度是clientHeight,所以有滾動條的時候對於scrollHeight >= clientHeight恆成立。沒有滾動條的時候 scrollHeight == clientHeight成立。
- scrollTop:滾動條向下滾動的距離也就是元素頂部被遮住部分的高度,沒有滾動條的時候,scrollTop == 0,
相關推薦
jquery 對象的 height、innerHeight、outerHeight 的區別以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
有關 del core body pla port log path jstl 前言:jquery 對象的 height、innerHeight、outerHeight,還有 DOM 元素的 clientHeight、offsetHeight、scrollHeight、o
搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
pad 滾動條 總結 -o 鏈接 over padding 位置 出現 每個HTML元素都具有clientHeight offsetHeight scrollHeight offsetTop scrollTop 這5個和元素高度、滾動、位置相關的屬性,單憑單詞很難搞清楚分別
clientHeight、offsetHeight、scrollHeight、clientTop、scrollTop、offsetTop的對比
首先,這些都是dom節點的屬性。 高寬屬性:clientHeight:html元素不含border的高度。 對於box-sizing不同的情況,有些地方需要注意一下。當box-sizing為content-box的時候,clientHeight實際上相當於height+padding。當box-sizin
詳解clientHeight、offsetHeight、scrollHeight
關於clientHeight、offsetHeight、scrollHeight window.screen.availWidth 返回當前螢幕寬度(空白空間) window.screen.availHeight 返回當前螢幕高度(空白空間) window.screen.wi
淺談style.height、clientHeight、offsetHeight、scrollHeight
對象 cells class 只讀 info align padding window init 先分別介紹以下,以下資料來自MDN HTMLElement.offsetHeight 是一個只讀屬性,它返回該元素的像素高度,高度包含該元素的垂直內邊距和邊框,且是一個整數。
clientHeight、scrollHeight、offsetHeight和scrollTop之間區別
網頁可見區域高:document.body.clientHeight 網頁正文全文高:document.body.scrollHeight 網頁可見區域高(包括邊線的高):document.body.offsetHeight 網頁被捲去的高:document.body.scrollTop 螢幕解析度高:win
clientHeight,offsetHeight,scrollHeight,offsetTop,scrollTop之間的區別
clientHeight,offsetHeight,scrollHeight,offsetTop,scrollTop之間的區別 clientHeight和offsetHeight屬性和元素的滾動、位置沒有關係 clientHeight:包含元素的width + padding
js中的各種“位置”——“top、clientTop、scrollTop、offsetTop……”,你知道多少
js中的各種“位置”——“top、clientTop、scrollTop、offsetTop……”,你知道多少 本篇文章出處:https://www.cnblogs.com/youziclub/p/4811069.html 感覺寫的挺好的,決定保留下來,以後忘記了能夠複習 當要做一些
scrollTop,offsetTop,scrollIntoView配合實現簡單的定位功能
js的各種offsetXXX和scrollXXX的介紹非常多,其使用也非常廣泛,特別是在需要對頁面定位的時候,最近實現一個簡單的目錄點選定位內容及滾動螢幕定位目錄標題的小功能,完全是靠這兩個屬性實現,當然事件監聽啥的,這肯定是必要的。 直接上程式碼: 一、頁面滾動,自動定
項目期復習總結1:背景圖合並,hack,瀏覽器內核前綴,偽類after before
標準 after 不同 fixed cli 條件 人員 tle ble 文件夾: 1、背景圖合並和CSS Spirit 2、PS基本快捷鍵 3、hack技術基本書寫,為什麽不用? 4、內核前綴 5、偽類afterbefore 1、背景
C# 關鍵字explicit(顯示),implicit(隱式),類型的隱式和顯式轉換
tar oid bsp color col 必須 code 類型 顯示 class Program { static void Main(string[] args) { Adaptee ada = ne
自己的兩臺電腦,在局域網中,可以快速共享兩個電腦的文件,可以很方便操作。
帳戶 程序 設置 連接 啟動 臺電 即使 臺電腦 同時登錄 1.可以啟用遠程控制,讓A控制B。這樣比較方便。 2.在同一個局域網中,可以讓兩臺機器在局域網中,設置某些文件夾共享。這樣可以非常方便,而且這樣操作,A就像同時擁有A和B兩臺電腦的硬盤一樣。而且還可以同時操作兩臺電
在Excel中,不利用任何第三方工具,生成二維碼
pdf ng- ref mac 源碼 generated code 而是 git 有同事提需求,要批量生成二維碼。談了之後,我覺得可以做個excel文件,把要打印的內容放進去,然後給每行數據生成一個二維碼。下一步就要在Excel裏面生成二維碼。問了一下度娘,貌似都得利用一些
關於解決 http 狀態碼200,php 文件有輸出,但是不顯示模板文件的問題
color echo strong 狀態碼 clas font index index.php 查看 一 問題 給公司搭建一個在線測試站點之後,在瀏覽器地址欄輸入 "http://xxx.xxx.xxx/index.php",頁面什麽都沒顯示。調出瀏覽器的開發者工具查看,h
jQuery基礎(常用插件 表單驗證,圖片放大鏡,自定義對象級,jQuery UI,面板折疊)
此外 cookie值 添加圖標 tor 列表 需要 droppable 使用 ddn 1.表單驗證插件——validate 該插件自帶包含必填、數字、URL在內容的驗證規則,即時顯示異常信息,此外,還允許自定義驗證規則,插件調用方法如下: $(form).vali
CentOS 7 yum安裝lamp,三者位於不同服務器,並為之安裝WordPress及phpmyadmin
localhost 下載地址 wordpress 服務器 最新版 系統平臺:CentOS 7 1611WordPress下載地址phpMyAdmin下載地址(CentOS 7 建議不要安裝最新版,否則需要編譯最新的php-fpm)分別在三臺主機上安裝httpd(192.168.1.200)
MFC打開子界面,隱藏主界面後,程序圖標在任務欄消失問題
窗口 父窗口 () spa 主界面 問題 font bsp top 在子窗口的構造函數中,父窗口改為通過GetDesktopWindow獲取。 CDIALOG::CDIALOG(CWnd* pParent /*=NULL*/): CDialogEx(CDIALOG::I
聯想的S415電腦,Debian8.8開機後亮度值始終最大,嘗試過各種方法,始終無法解決,最後安裝開源驅動後,成功
firmware 保存 ces fst pack 聯系 輸入 aptitude reboot 安裝ATI顯卡驅動(開源)(方法步驟來自Debian WiKi) A.先升級可用的包 # aptitude upgrade B.安裝下面3個包 # apt-get i
c語言中continue的運用,同時學習接收字符,打印字符,遍歷字符
putc pre 讀取 ext cnblogs enter pri void blog 1 /************************************************************************* 2 > Fi
從瀏覽器地址欄輸入網址,到網頁徹底打開,中間都發生了什麽?
流氓軟件 打開 軟件 獲取 大量 上一個 負責 一段 動態腳本 從瀏覽器地址欄輸入網址,到網頁徹底打開,中間都發生了什麽? 這是一道經典面試題,以前我以為只有我喜歡出這道題,後來在微博上發現其他技術大牛也出這道題。 這道題其實測試的不是具體特定的技術,而是對整個上網