JavaScript及jquery建立節點及節點屬性
阿新 • • 發佈:2018-11-10
通過JavaScript原生介面建立元素節點及節點屬性,做以下示例演示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="jquery-3.3.1.js"></script> <title>無標題文件</title> <style> .first{ background-color:green; width:150px; height:150px; border:solid black; font-size:30px; font-family:微軟雅黑; } .second{ background-color:blue; width:150px; height:150px; border:solid black; font-size:30px; font-family:微軟雅黑; } </style> </head> <body> <h1>動態建立元素節點</h1> <div class="first"> <p>Hi,this is the first node</p> </div> <script type="text/javascript"> var body=document.querySelector('body'); document.addEventListener('click',function(){ //建立新的節點元素; var newdiv1=document.createElement('div'); var newdiv2=document.createElement('div'); //設定新的元素節點屬性; newdiv1.setAttribute('class','second'); //新增文字; newdiv2.innerHTML="Hi,this is the second node"; //加入到文件中; newdiv1.appendChild(newdiv2); body.appendChild(newdiv1); },false) </script> </body> </html>
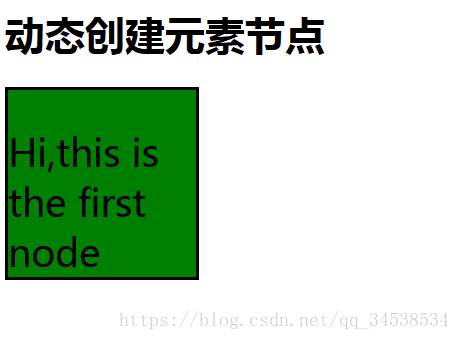
瀏覽器中預覽效果:
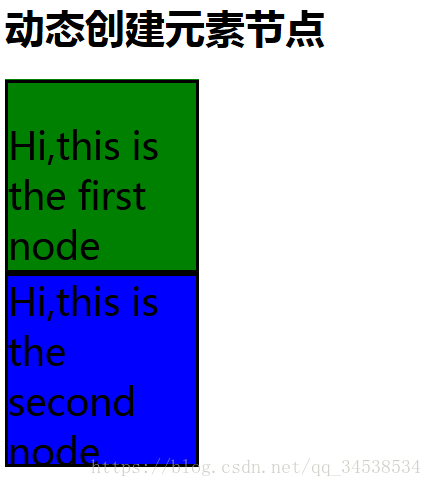
單擊頁面,顯示效果如下:
流程中涉及的一點方法:
- 建立元素:document.createElement
- 設定屬性:setAttribute
- 新增文字:innerHTML
- 加入文件:appendChild
通過jquery建立元素節點及元素屬性示例如下:
<script type="text/javascript"> var $body=$('body'); $body.on('click',function(){ var newdiv=$("<div class='second'><div>Hi,this is the second node</div></div>"); $body.append(newdiv); }) </script>
執行結果同JavaScript。但jquery明顯更加方便快捷。