報表怎樣實現滾動的公告效果?
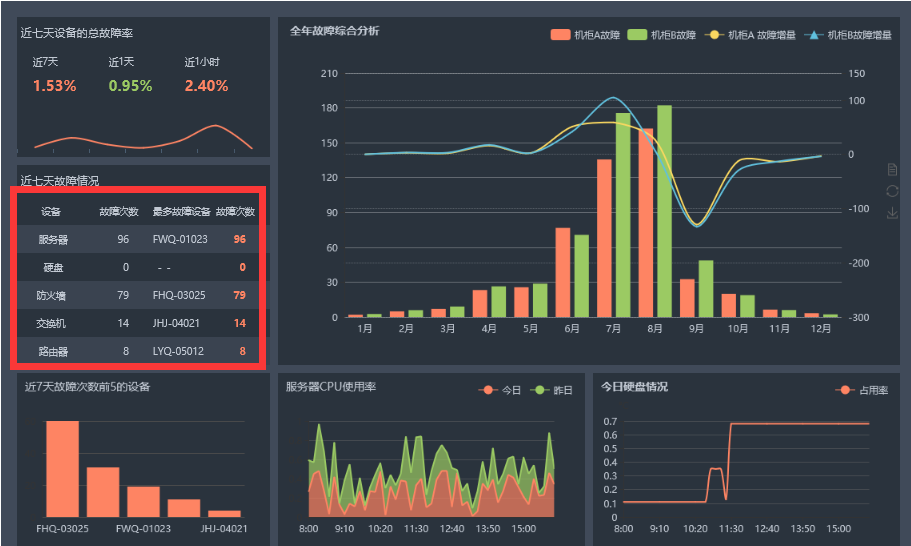
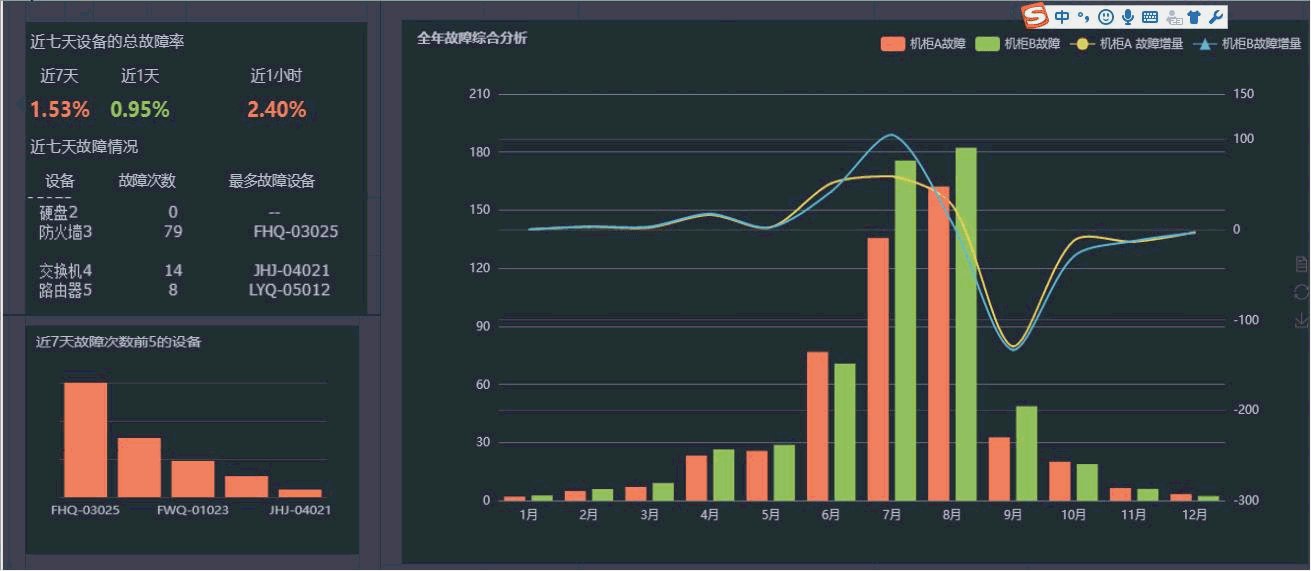
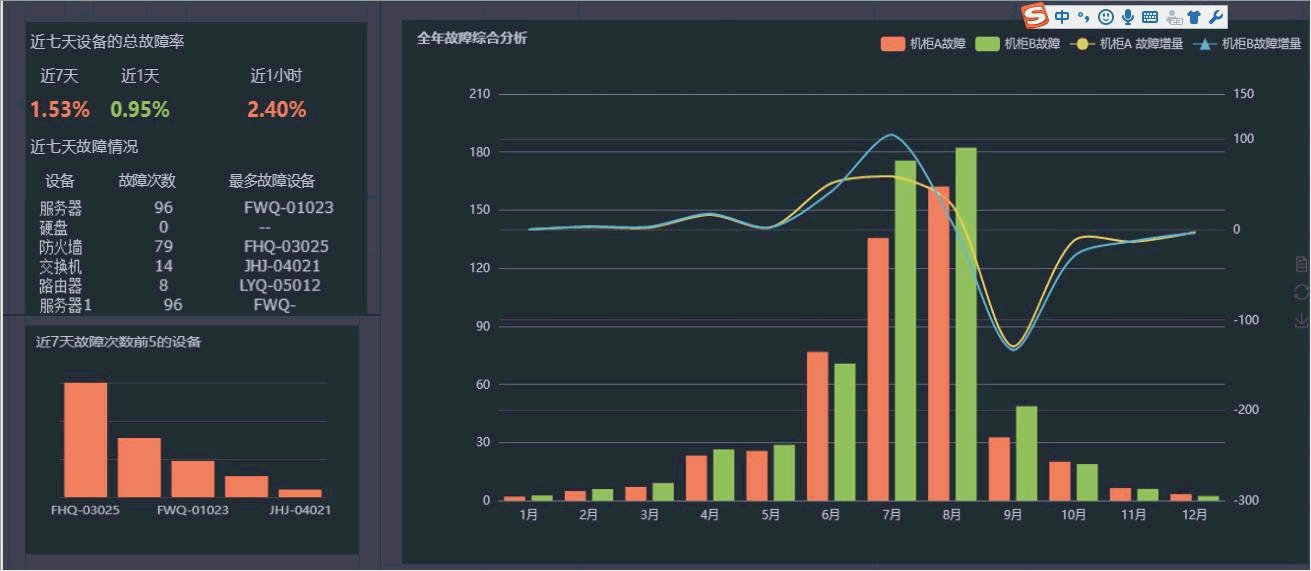
Dashboard以豐富的動態、可互動的視覺化介面為使用者提供了更好的資料使用體驗,讓決策者能夠更高效的瞭解企業的重要資訊和細節層次。在DBD的各種動態效果中,滾屏是較為常見的一種,例如下圖中的資料列表因為佈局是固定的,因此就需要滾動顯示資料。

通常報表中見到的滾屏是因為“頁面大、視窗小”,也就是開啟的視窗區域容納不了整個頁面的內容,需要靠鍵盤的方向鍵或滑鼠滾輪來移動檢視。而在DBD中,為了更好的互動效果,需要滾動自動持續進行,只有當滑鼠移到該區域時才暫停。這種方式雖說已經比較常見了,但一般來說報表廠商卻並沒有直接提供,而是需要通過jquery,JS來實現。現在我就給大家介紹一下如何實現這種文字滾屏效果。
我們將在潤乾報表設計器自帶的“裝置故障分析.rpx”基礎上實現文字滾屏例項。
- 資料集整理
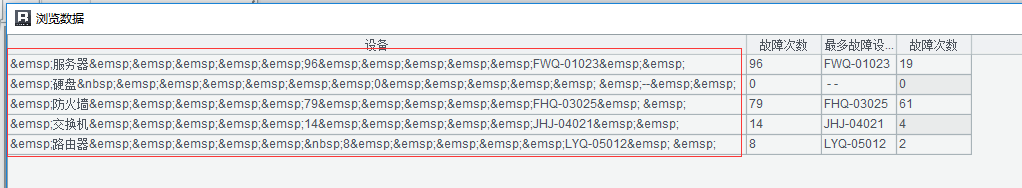
對於從資料庫讀取的資料,可以通過集算器,將資料整理成下面截圖中的效果。為了方便做效果,這裡我直接將ds2這個內建資料中的所有欄位的值整理到“裝置”這個欄位中,並且在裡面加上了些空格,以便頁面上縮排的效果好看些。

- 合併單元格
將G15列刪除,B15—F15選中,合併。
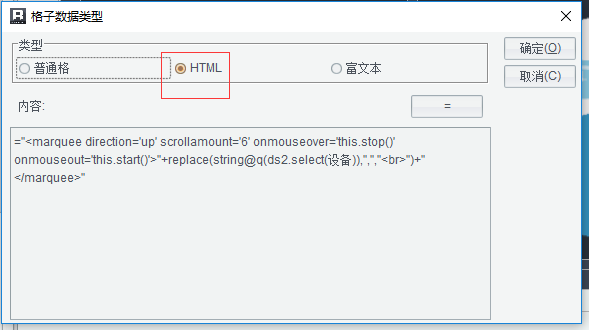
- 單元格資料型別設定為html


4. 設定單元格表示式,如上圖所示。下面是具體的表示式。
="<marquee direction='up' scrollamount='6' onmouseover='this.stop()' onmouseout='this.start()'>"+replace(
其中:
onmouseover=this.stop()表示當滑鼠以上區域的時候滾動停止;
onmouseout=this.start()表示當滑鼠移開的時候繼續滾動。
- 調整樣式
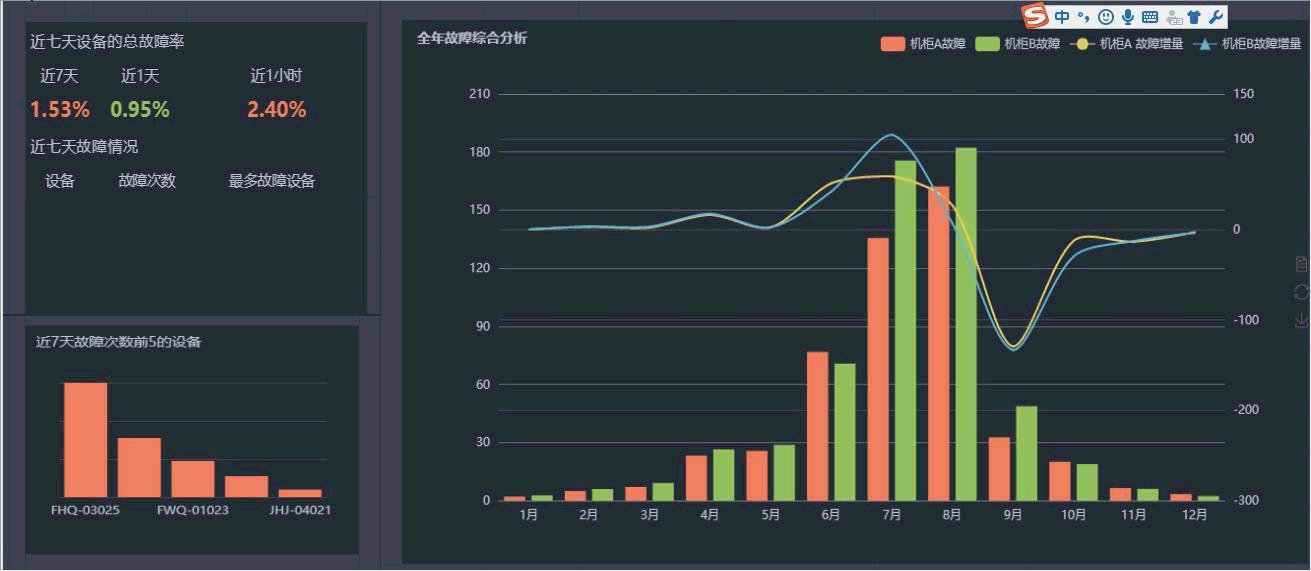
原B15-F15設定了各行異色,因為我們的文字滾動項作為統一的一串內容,所以按照以上設定,效果感覺會有些突兀,如下圖所示。

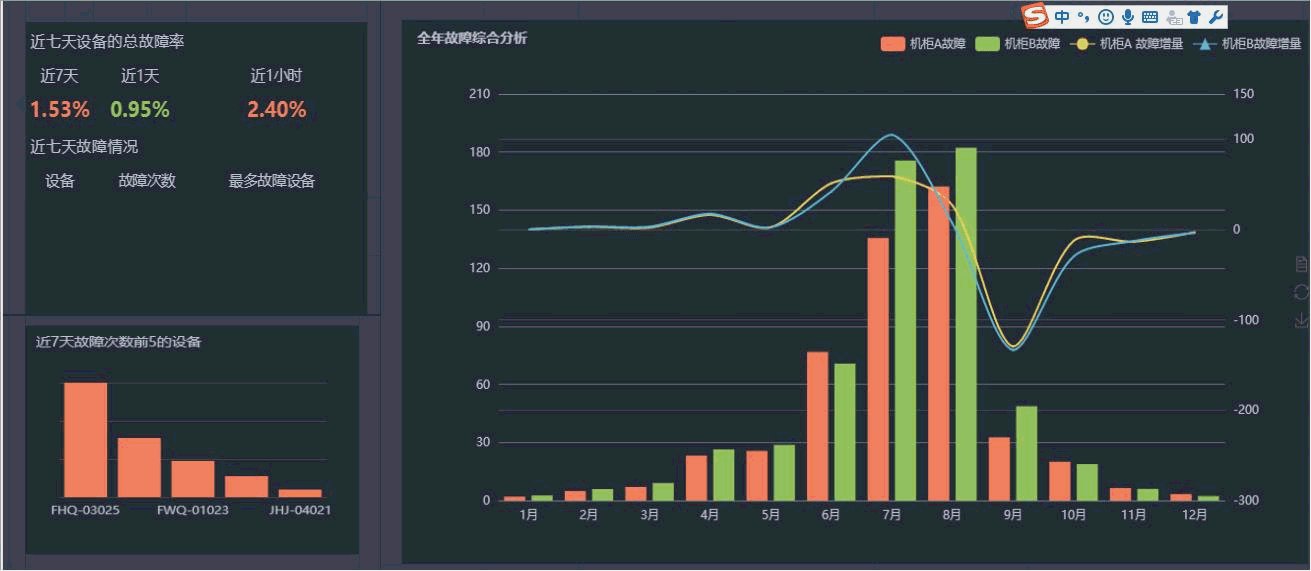
去掉B15-F15背景色的設定,這樣滾動區域就整體渾然一體。

經過以上步驟我們的資料列表就在
上面這個小例子簡單實現了文字滾動顯示的效果。下面我具體講解下看似神奇的<marquee>標籤的各個屬性值,相信看過後一定會幫助您實現更好的文字滾動效果:
<marquee>是成對出現的標籤,首標籤<marquee>和尾標籤</marquee>之間的內容就是滾動內容。<marquee>標籤的屬性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scrolldelay等,它們都是可選的。
| 屬性值 |
功能簡述 |
屬性值 |
示例 |
| behavior |
滾動的方式 |
alternate、scroll、slide,分別表示文字來回滾動、單方向迴圈滾動、只滾動一次,scroll和slide的滾動方向將依照direction屬性中引數 |
<marquee behavior="alternate">我來回滾動</marquee> |
| bgcolor |
文字滾動範圍的背景顏色 |
引數值是16進位制(形式:#AABBCC或#AA5566等)或預定義的顏色名字(如red、yellow、blue等) |
<marquee behavior=="slide" direction="left" bgcolor="red">我的背景色是紅色的</marquee> |
| direction |
文字滾動的方向 |
屬性的引數值有down、left、right、up共四個單一可選值, |
<marquee direction="right">我向右滾動</marquee> |
| width、height |
決定滾動文字在頁面中的矩形範圍大小。 |
正數 |
<marquee width="300" height="30" bgcolor="red">我寬300畫素,高30畫素。</marquee> |
| hspace,vspace |
滾動矩形區域距周圍的空白區域 |
正數 |
<marquee width="300" height="30" vspace="10" hspace="10" bgcolor="red">我矩形邊緣水平和垂直距周圍各10畫素。</marquee> |
| loop |
滾動文字的滾動次數 |
正整數 |
<marquee loop="2">我滾動2次。</marquee> |
| scrollamount |
文字滾動的速度(scrollamount) |
正整數 |
<marquee scrollamount="100">我速度很快.</marquee> |
| scrolldelay |
延時 |
正整數 |
<marquee scrolldelay="30">我小步前進。</marquee> |
另外,您也可以將<marquee>和</marquee>之間的內容替換成影象或其它物件。
怎麼樣,是不是您已經在摩拳擦掌躍躍欲試了?別猶豫,讓我們一起來豐富Dashboard效果,讓頁面效果動起來吧!
