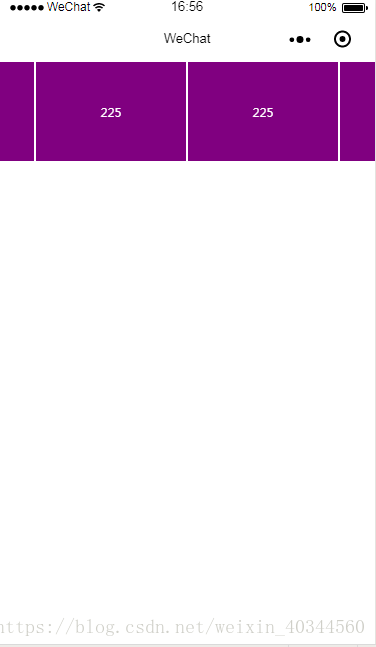
小程式左右滑動的scroll-view
阿新 • • 發佈:2018-11-10
wxml:
<scroll-view class='scrollView' scroll-x='true'>
<view class='cc'>
<view class='vvv' wx:for='{{20}}'>225</view>
</view>
</scroll-view>
wxss:
.cc {
/* 關鍵 white-space: nowrap; */
white-space: nowrap;
height: 200rpx;
width: 100%;
background: orange;
}
.cc>view {
width: 300rpx;
height: 200rpx;
box-sizing: content-box;
font-size: 24rpx;
line-height: 200rpx;
text-align: center;
/* 關鍵 display: inline-block; */
display: inline-block;
overflow: hidden;
background: purple;
border: 1rpx solid white;
color: white;
}