微信小程式之滑動日曆展示
阿新 • • 發佈:2018-12-24
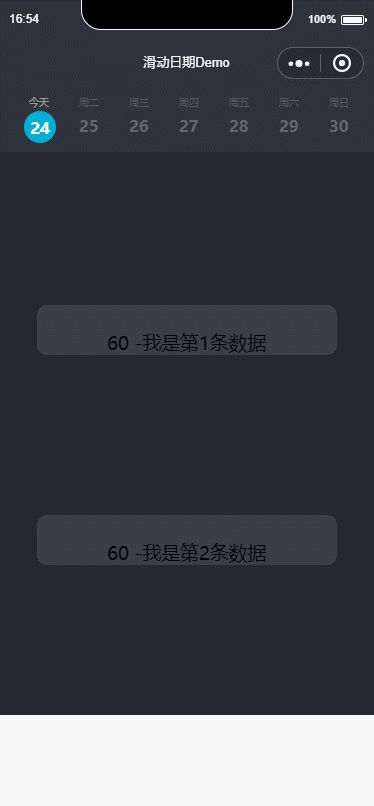
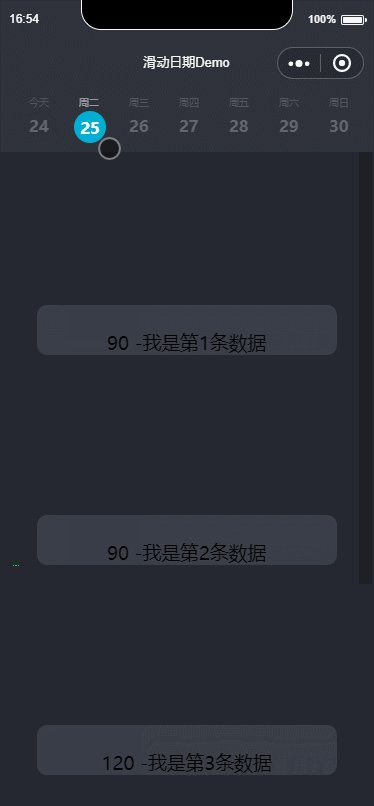
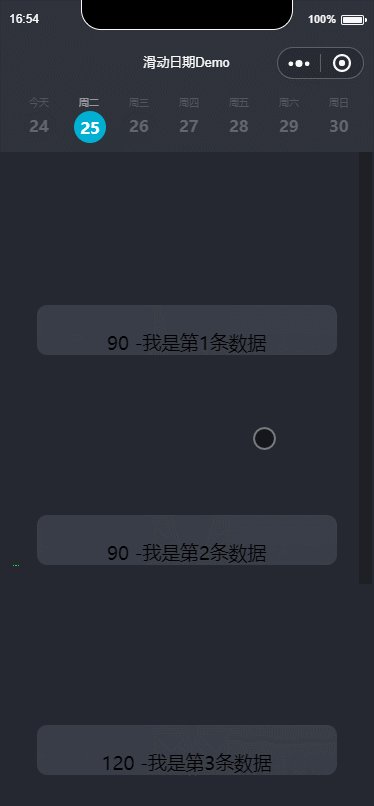
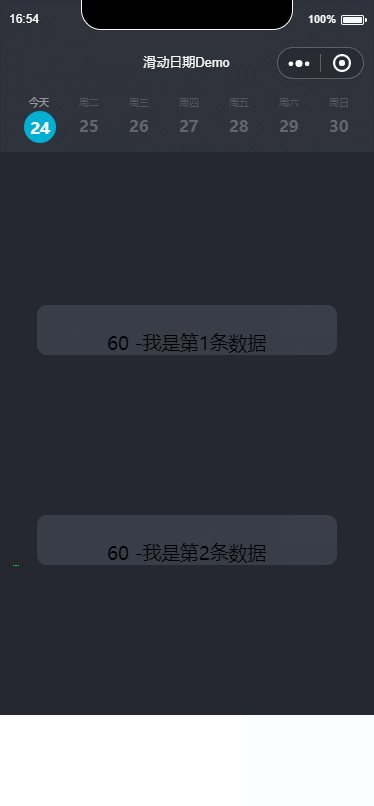
滑動日曆效果
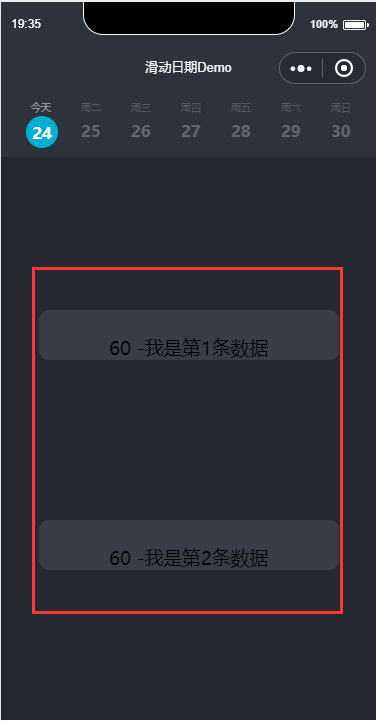
效果預覽
實現要求:頂部固定懸浮的是獲取未來一週的日期,分為上下兩部分,上面部分顯示星期,下面則顯示具體日期。今天則顯示今天,可點選頭部具體日期,可向左向右滑動。

實現程式碼
頂部日曆

頁面部分的程式碼
<view wx:for="{{dayList}}" wx:for-index="index" class="tab-item {{currentSwiper==index ?'active':'noactive'}}" wx:key="index" bindtap='changeTab' data-current="{{index}}"> <view class="TimeOrderBox scroll-view-item bc_red {{id == index ? 'coloBack':''}}" id="{{index}}" data-selectTime="{{item.month}}/{{item.day}}" data-week="{{item.week}}"> <view class="TimesWD"> <text class="TimeOrderText" wx:if="{{NowDay==item.day}}">今天</text> <text class="TimeOrderText" wx:else>周{{item.week}}</text> <view class="TimeOrderDay"> <text class="TimeOrderTextDay">{{item.day}}</text> </view> </view> </view> </view> </view>
這裡我們用View標籤 包裹起來,然後剩下的就是我們組裝日期資料。我們來看js部分
weekDate: function () { //獲取週數據 var myDate = new Date();// hehe myDate.toLocaleDateString(); var month = myDate.getMonth() + 1; var time = myDate.getFullYear() + '年' + month + '月' + myDate.getDate() + '日'; var total = 1;// 個數 var dayList = []; dayList.push({ 'day': myDate.getDate(), 'month': myDate.getMonth() + total, 'week': toWeekDay(myDate.getDay()), 'year': myDate.getFullYear() }); for (var i = 0; i < 6; i++) { myDate.setDate(myDate.getDate() + total); // number 是最近幾天 則會自動計算 // 需求 月份-日 星期幾 dayList.push({ 'day': myDate.getDate(), 'month': myDate.getMonth() + total, 'week': toWeekDay(myDate.getDay()), 'year': myDate.getFullYear() }); } return dayList; }
function toWeekDay(weekDay) {// 傳入資料 講一週的某一天返回成中文狀態下的字元 switch (weekDay) { case 1: return '一'; break; case 2: return '二'; break; case 3: return '三'; break; case 4: return '四'; break; case 5: return '五'; break; case 6: return '六'; break; case 0: return '日'; break; default: break; } return '傳入未知引數'; }
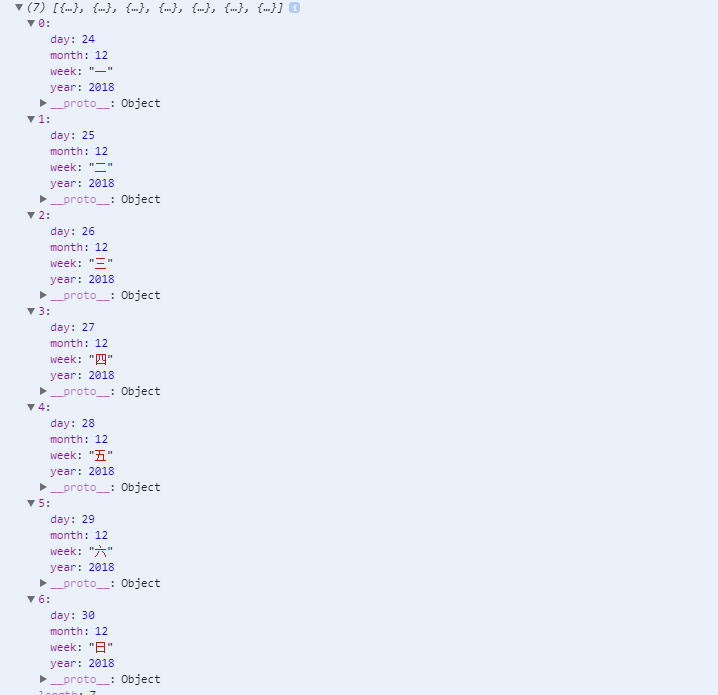
我們將一週的資料都封裝進dayList中,然後返回。我們看下dayList返回了什麼?

我們可以看到,通過上面js方法,我們得到了7條資料,分別有年、月、日以及星期幾的資料。接下來我們看看css如何佈局:
/* 迴圈周天樣式 Start */ .tab-item{ float: left; margin-left:20rpx; box-sizing: border-box; /* background-color: #2E323B; margin-top: -7rpx; */ position: relative; /* padding-top: 20rpx; */ top:8rpx; } .pageTop{ /* width:100%; */ height: 140rpx; background-color: #2E323B; padding-left: 40rpx; margin-top: -5rpx; position: fixed; top: 0; z-index: 99999; width: 100%; } .TimeOrder{width:1036rpx;height:106rpx;border-top:1px solid #eee;border-bottom:1px solid #eee;overflow-x: auto;} /* .TimeOrderBox{width:148rpx;height:106rpx;border-right:1px solid #eee;text-align: center;line-height: 106rpx;} */ .coloBack{color:#003a70;border-bottom:2px solid #003a70} .scroll-header{ display: flex; white-space: nowrap; background:#fff; } .scroll-header .TimeOrderBox{ height:120rpx; width:100rpx; /* border:1px solid #eee; */ display: inline-block; /* font-size: 50rpx; */ /* background:#fff; */ } .TimeOrderText{ left: 50rpx; top: 170rpx; width: 20rpx; height: 12rpx; line-height: 24rpx; opacity: 0.5; color: #787B81; font-size: 10px; text-align: center; font-weight:400; font-family: PingFangSC-Regular; font-size: 20rpx; /* margin-left: 10rpx; */ } .TimeOrderTextDay{ width:100%; height:60rpx; display: block; /* opacity: 0.5; */ line-height: 60rpx; flex-direction: column; margin-right: 0rpx; color: #96989D; font-size: 32rpx; text-align: left; font-family: CenturyGothic-Bold; font-weight:bold; } .TimeOrderBox{ width:100%; height:137rpx; } .TimeOrderBoxCon{ width:100%; height:127rpx; border-bottom: 1rpx solid #000; } .TimeDayBox{ width:100%; height:auto; } .TimeDayBoxCon{} .whatTime{width:175rpx;height:105rpx;font-size:26rpx;text-align: center;line-height: 105rpx;background:#fff;border-radius: 10rpx;margin-right:10rpx;margin-bottom:10rpx;color:#000;} .whatTime1{width:175rpx;height:105rpx;font-size:26rpx;text-align: center;line-height: 105rpx;background:#003a70 !important;border-radius: 10rpx;margin-right:10rpx;margin-bottom:10rpx;color:#fff;} .whatTime2{width:175rpx;height:105rpx;font-size:26rpx;text-align: center;line-height: 105rpx;background:#fdfdfd;border-radius: 10rpx;margin-right:10rpx;margin-bottom:10rpx;color:#dbdbdb;} /* 選中時縮小字型 */ .narrowFontSize{ font-size: 22rpx; } .selectTimeLeft{padding-left:12rpx;} .SelectTimeBtn{width:100%;height:98rpx;line-height: 98rpx;text-align: center;color:#fff;position: fixed;bottom:0;background:#003a70;} .SelectTimeBtnBox{width:100%;height:98rpx;background:#fff;} .nowTime{ background-color: #e4e4e4 ; } .TimesWD{ width:80rpx; } .active .TimeOrderDay{ margin-left:-10rpx; /* top: 250rpx; */ width: 56rpx; height: 56rpx; background-color: #00AFD2; border-radius: 50%; padding: 5rpx; font-size:32rpx; font-family:CenturyGothic-Bold; font-weight:bold; color:#FFF; line-height:36rpx; text-align: center; /* margin-top:2rpx; */ } .active .TimeOrderTextDay{ color:#fff; text-align: center; /* margin-left: 2rpx; */ } .active .TimeOrderText{ color: rgba(255,255,255,1); font-family: CenturyGothic-Bold; text-align: center; font-size: 20rpx; } .noactive .TimeOrderTextDay{ opacity: 0.5; /* margin-left:0rpx; */ } swiper { position: absolute; height: 100%; width: 100%; } scroll-view{ height: 100%; overflow: scroll; background-color:#252830; } swiper-item{ overflow: scroll; } /*迴圈周天樣式 End*/
我們需要實現滑動效果,可以使用swiper元件。關於swiper的引數和用法,感興趣的可以查下,我們快速講下實現。
因為我們需要一些滑動展示不同的資料,這裡我們mock一些 json資料仿照通過api返回過來的資料來解析:

{ "isSuccess": true, "errorCode": 0, "errorMsg": null, "result": { "courseSeries": [ { "date": "2018-12-24T00:00:00", "trainings": [ { "id": 0, "duration": 90, }, { "id": 0, "startTime": "2018-12-24T15:00:00", "duration": 60, "total": 0, "bookedNumber": 0 }, { "id": 0, "startTime": "2018-12-24T16:00:00", "duration": 60, "total": 0, "bookedNumber": 0 } ] }, { "date": "2018-12-25T00:00:00", "trainings": [ { "id": 0, "startTime": "2018-12-25T08:00:00", "duration": 120, "total": 0, "bookedNumber": 0 }, { "id": 0, "startTime": "2018-12-25T08:00:00", "duration": 90, "total": 0, "bookedNumber": 0 }, { "id": 0, "startTime": "2018-12-25T10:00:00", "duration": 90, "total": 0, "bookedNumber": 0 }, { "id": 0, "startTime": "2018-12-25T12:00:00", "duration": 120, "total": 0, "bookedNumber": 0 }, { "id": 0, "startTime": "2018-12-25T16:00:00", "duration": 120, "total": 0, "bookedNumber": 0 } ] }, { "date": "2018-12-26T00:00:00", "trainings": [ { "id": 0, "startTime": "2018-12-26T08:00:00", "duration": 120, "total": 0, "bookedNumber": 0 }, { "id": 0, "startTime": "2018-12-26T10:00:00", "duration": 120, "total": 0, "bookedNumber": 0 }, { "id": 0, "startTime": "2018-12-26T14:00:00", "duration": 120, "total": 0, "bookedNumber": 0 }, { "id": 0, "startTime": "2018-12-26T16:00:00", "duration": 120, "total": 0, "bookedNumber": 0 } ] }, { "date": "2018-12-27T00:00:00", "trainings": [] }, { "date": "2018-12-28T00:00:00", "trainings": [] }, { "date": "2018-12-29T00:00:00", "trainings": [] }, { "date": "2018-12-30T00:00:00", "trainings": [] } ] }View Code
然後我們js中直接獲取該Json資料。並解析成七條資料,因為我們顯示的是一週資料
onLoad: function () { let that=this; allList = []; that.filterday(mock.listData()["result"]["courseSeries"], that); },
filterday: (res, options) => { let that = options; _.forEach(res, function (value) { that.coursesData(value, options); }); },
coursesData: (options, pargam) => { let that = pargam; if (options.trainings.length > 0) { let list = []; _.forEach(options.trainings, function (item, key) { list.push(item); }); allList.push(list); } else { var objectData = {}; allList = _.concat(allList, objectData); } let NowDay = new Date(); console.log(that.weekDate()); that.setData({ dayList: that.weekDate(), dataShow: allList, NowDay: NowDay.getDate(), }); },
其他需要注意的是滑動的時候有個滑動事件:switchSwiper,需要實現
switchSwiper: function (e) { this.setData({ currentSwiper: e.detail.current }); },
另外,我們需要點選,所以此處也有點選週數據的時候 點選事件:
changeTab: function (e) { console.log(e); this.setData({ currentTab: e.currentTarget.dataset.current }); },
最後我們的頁面部分程式碼是:
<swiper circular="circular" bindchange="switchSwiper" current="{{currentTab}}" indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{dataShow}}" wx:key="index"> <swiper-item> <view wx:if="{{dataShow[index].length>0}}"> <view wx:for="{{dataShow[index]}}" wx:for-item="key" wx:key="index"> <scroll-view scroll-y="{{true}}"> <view class="contentBody"> <text> {{key.duration}} -我是第{{index}}條資料 </text> </view> <view class='heightView'></view> </scroll-view> </view> </view> <view wx:else><view class="contentBody"><text>暫無資料</text></view></view> </swiper-item> </block> </swiper>
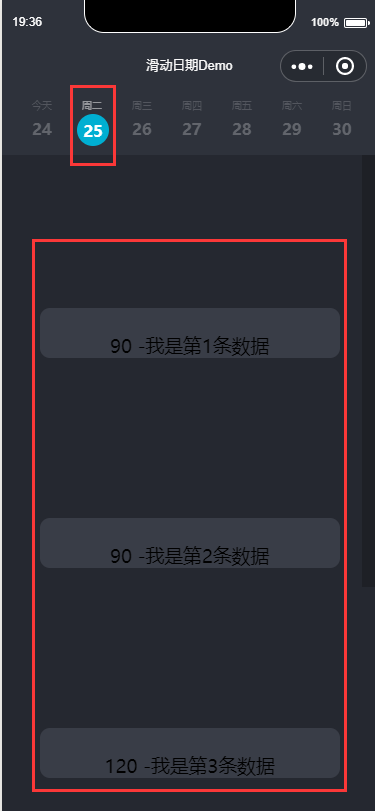
這樣的話,我們就可以展現出我們mock的一些資料

需要注意的是,上面當我們滑動的時候,我們是需要凸顯當前所在的日期。

所以,在頂部週數據的時候,需要稍微做下處理。
<view class="TimeOrderBox scroll-view-item bc_red {{id == index ? 'coloBack':''}}" id="{{index}}" data-selectTime="{{item.month}}/{{item.day}}" data-week="{{item.week}}">
這樣基本上 就已經實現了整體程式碼,
原始碼Demo
End

