vue + vee-validate 校驗範圍(部分校驗,全部校驗)
阿新 • • 發佈:2018-11-10
搜尋很久,沒有發現有關於vue + vee-validate 部分校驗的。自己寫一個。
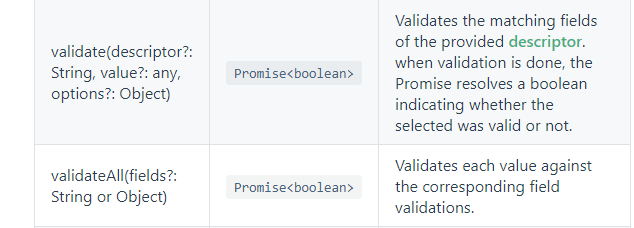
主要是兩個場景: 1. 校驗範圍內,所有的欄位。 2. 校驗全域性所有欄位。主要方法: 1.validate(fields, scope) 2. validateAll(fields)
場景: 遍歷得到多個列表,每一個列表都可以獨立儲存當前列表。在儲存當前列表的時候,需要校驗當前列表輸入框的合法性。
程式碼:

<div class=" col-xs-12 col-md-6 col-lg-4" v-for="(p1,index) in carList" :key="index"> <div class="box box-success" style="margin-top: 15px;overflow: hidden;" > <div class="col-xs-7" style="border-right:1px solid #eee;padding-top: 10px;"> <label class="col-xs-12 " style="padding: 5px 0;">車牌號: <span style="font-weight: normal;word-break:break-all;">{{p1.planLicenseNo}}</span></label> <label class="col-xs-12" style="padding: 5px 0;;">司機:<span style="font-weight: normal;word-break:break-all;">{{p1.planDriver}}</span></label> </div> <div class="col-xs-5" style="padding-top: 10px;"> <div class="form-group" :class="{'has-error': errors.has('licenseNo' + index, 'newsletter' + index)}"> <label >實際車牌號 <i class="errMsg">*</i></label> <input type="text" class="form-control" v-model.trim="p1.licenseNo" vView Code-validate="{required: true}" :data-vv-scope="'newsletter' + index" :name="'licenseNo' + index" :data-vv-as="$t('pagefield.purchase.carCode')"> <span v-show="errors.has('licenseNo' + index, 'newsletter' + index)" class="help-block">{{ errors.first('licenseNo' + index, 'newsletter' + index) }}</span> </div> <div class="form-group" :class="{'has-error': errors.has('actualQty' + index, 'newsletter' + index)}"> <label >實際數量(頭)<i class="errMsg">*</i></label> <input type="text" class="form-control" v-model.trim="p1.actualQty" :data-vv-scope="'newsletter' + index" v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planQty}" :name="'actualQty' + index" :data-vv-as="$t('message.quantity')"> <span v-show="errors.has('actualQty' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualQty' + index, 'newsletter' + index) }}</span> </div> <div class="form-group" :class="{'has-error': errors.has('actualWgh' + index, 'newsletter' + index)}"> <label>總重(kg) <i class="errMsg">*</i></label> <input type="text" class="form-control" v-model.trim="p1.actualWgh" :data-vv-scope="'newsletter' + index" v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planWgh}" :name="'actualWgh' + index" :data-vv-as="$t('message.weight')"> <span v-show="errors.has('actualWgh' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualWgh' + index, 'newsletter' + index) }}</span> </div> <div class="form-group"> <label>過磅單</label> <input type="text" class="form-control" v-model.trim="p1.weightNo"> </div> </div> <div class="col-xs-12 text-right" style="border-top: 1px solid #eee;padding: 10px 15px;"> <button class="btn btn-warning" @click="doSave(p1, index)">儲存</button> </div> </div> </div>
* carList: [{}, {}]
* data-vv-scope: [type='string'] 屬性的值的型別是 string,表示定義了一個區域,在校驗的時候,通過屬性值 讓validator 可以找到當前應該校驗的區域。
此時通過 驗證器提供的方法validate(scopeName)就可以校驗當前區域了。
doSave (obj, i) { var _self = this var validateScope = 'newsletter' + i this.$validator.validate(validateScope + '.*').then((result) => { if (result) { // 提交資料 _self.doSaveAfterCheck() } }) }
/*
errors.has(field, scope) 返回一個true / false
errors.has('actualWgh' + index, 'newsletter' + index)}" 表示驗證區域是 data-vv-scope = 'newsletter' + index 驗證的欄位是屬性 name ='actualWgh' + index
first(field,scope) 返回與特定欄位關聯或由選擇器指定的第一條錯誤訊息,前提是作用域將查詢該範圍內的訊息,
*/
<div class="form-group" :class="{'has-error': errors.has('actualWgh' + index, 'newsletter' + index)}">
<label>總重(kg) <i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.actualWgh" :data-vv-scope="'newsletter' + index"
v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planWgh}"
:name="'actualWgh' + index" :data-vv-as="$t('message.weight')">
<span v-show="errors.has('actualWgh' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualWgh' + index, 'newsletter' + index) }}</span>
</div>
場景2 : 頁面有多個校驗。當儲存的時候,需要全部校驗。這個場景官方提供2種方法.
this.$validator.validate().then((result) => { if (result) { // 提交資料。
// result是一個boolean值。true 表示沒有觸發錯誤規則,false 表示頁面有非法值,觸發錯誤 _self.doSaveAfterCheck() } })
this.$validator.validateAll().then((result) => { if (result) { // 提交資料。 _self.doSaveAfterCheck() } })
上述兩種校驗全部的方法不同點在於適用場景:

validate() 可以指定校驗範圍內,或者是全域性的 欄位。而validateAll() 只能校驗全域性。
官方示例:
// validate all fields. // 校驗全域性範圍所有欄位 validator.validate(); === validateAll() 兩個方法完全一樣。 // validate a field that has a matching name with the provided selector. // 校驗哪個欄位? field 取name的值。 validator.validate('field'); // validate a field within a scope. // 校驗 某個域內 的某個欄位。 validator.validate('scope.field'); // validate all fields within this scope. // 校驗 某個域內的所有欄位。 上述例子就是用的這個。 *_* validator.validate('scope.*'); // validate all fields without a scope. // 校驗沒有定義域內的 欄位。適用場景: 校驗場景分為兩種: 定義域的,沒有定義域。
// 當頁面所有需要校驗的欄位,都定義了域,則這個方法會導致沒有可校驗的值,直接返回true validator.validate('*');

