Spring Boot (Web 篇):整合Thymeleaf模板
目錄
第一種方式,SpringBoot直接啟動(內建整合tomcat)
說在前面
Thymeleaf是適用於Web和獨立環境的現代伺服器端Java模板引擎。
Thymeleaf的主要目標是為您的開發工作流程帶來優雅的自然模板 - 可以在瀏覽器中正確顯示的HTML,也可以用作靜態原型,從而在開發團隊中實現更強大的協作。
藉助Spring Framework的模組,與您喜歡的工具的大量整合,以及插入您自己的功能的能力,Thymeleaf是現代HTML5 JVM Web開發的理想選擇 - 儘管它可以做得更多。
與其它模板引擎相比,Thymeleaf最大的特點是能夠直接在瀏覽器中開啟並正確顯示模板頁面,而不需要啟動整個Web應用。
此段來源於Thymeleaf官方網站,由Google提供翻譯(國內)
Thymeleaf特點
簡單說, Thymeleaf 是一個跟 Velocity、FreeMarker 類似的模板引擎,它可以完全替代 JSP 。相較與其他的模板引擎,它有如下三個極吸引人的特點:
1、Thymeleaf 在有網路和無網路的環境下皆可執行,即它可以讓美工在瀏覽器檢視頁面的靜態效果,也可以讓程式設計師在伺服器檢視帶資料的動態頁面效果。這是由於它支援 html 原型,然後在 html 標籤裡增加額外的屬性來達到模板+資料的展示方式。瀏覽器解釋 html 時會忽略未定義的標籤屬性,所以 thymeleaf 的模板可以靜態地執行;當有資料返回到頁面時,Thymeleaf 標籤會動態地替換掉靜態內容,使頁面動態顯示。
2、Thymeleaf 開箱即用的特性。它提供標準和spring標準兩種方言,可以直接套用模板實現JSTL、 OGNL表示式效果,避免每天套模板、該jstl、改標籤的困擾。同時開發人員也可以擴充套件和建立自定義的方言。
3、Thymeleaf 提供spring標準方言和一個與 SpringMVC 完美整合的可選模組,可以快速的實現表單繫結、屬性編輯器、國際化等功能。
在pom.xml加入相關依賴
在 pom.xml 檔案中新增:
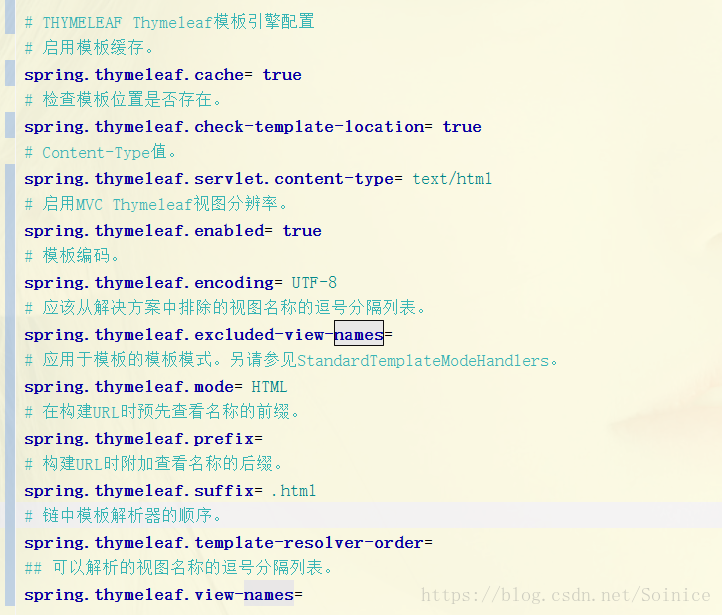
配置application.properties
上述配置都是預設值。有部分衝突,請不要全部同事配置。
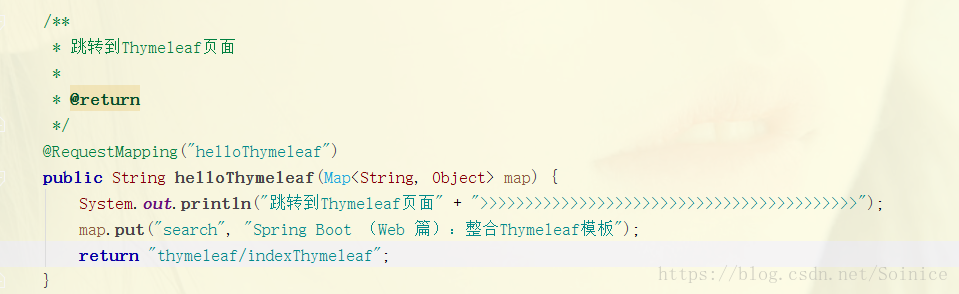
Controller層
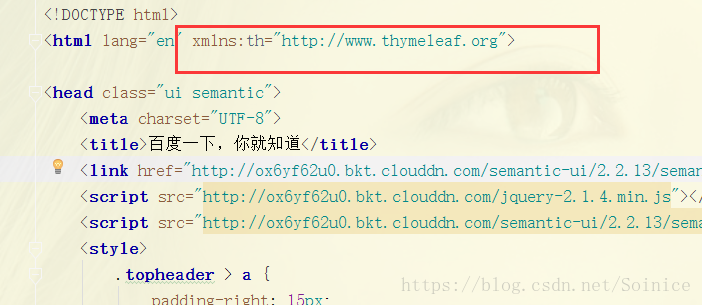
Thymeleaf頁面
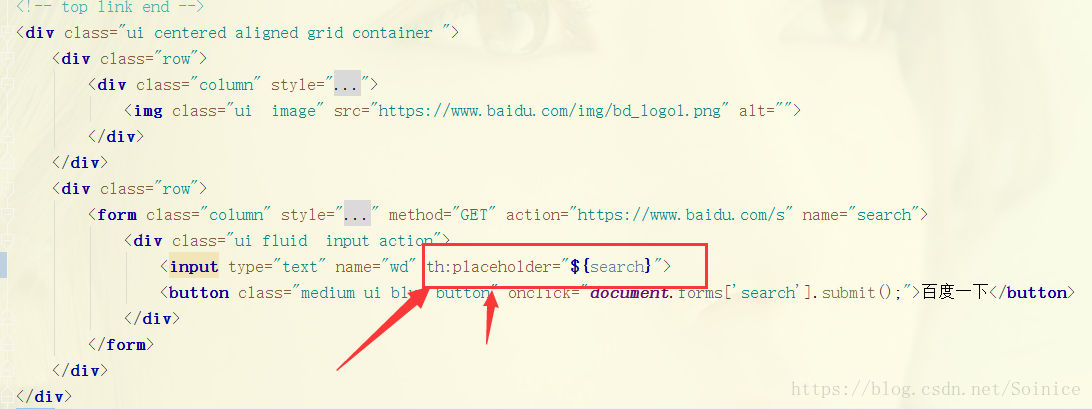
在 template 目錄下建立thymeleaf包,然後在此目錄下建立名為 indexThymeleaf.html 的檔案,內容如下:
注:通過 xmlns:th="http://www.thymeleaf.org" 命令空間,將靜態頁面轉換為動態的檢視,需要進行動態處理的元素將使用“th:”字首。
Thymeleaf做到了不破壞HTML自身內容的資料邏輯分離。
當然,你完全可以直接訪問這個頁面
專案啟動
第一種方式,SpringBoot直接啟動(內建整合tomcat)
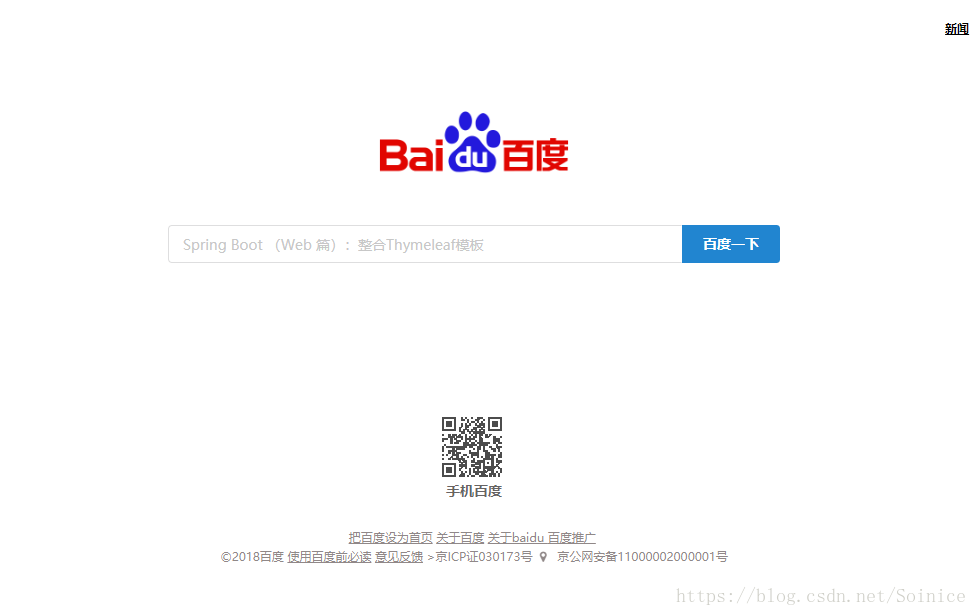
瀏覽器訪問
在瀏覽器直接輸入:http://localhost:8080/index/helloThymeleaf
第二種方式,打包成部署的 war 包(外接tomcat)
在pom.xml加入相關依賴
在這裡需要移除對嵌入式Tomcat的依賴,這樣打出的war包中,在lib目錄下才不會包含Tomcat相關的jar包,否則將會出現啟動錯誤。
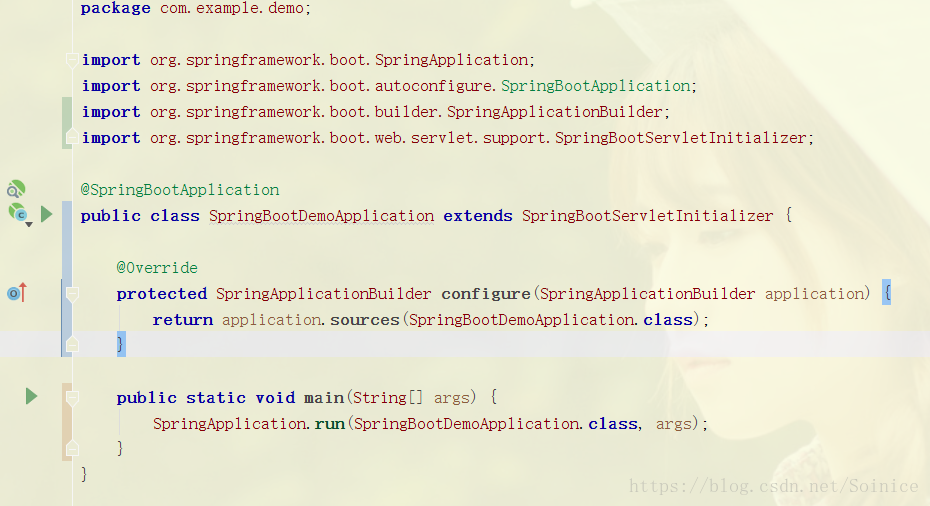
配置啟動項
讓 SpringbootApplication 類繼承 SpringBootServletInitializer 並重寫 configure 方法,如下:
在pom.xml加入相關依賴
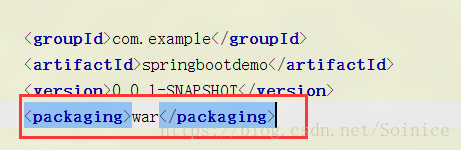
修改 pom.xml 檔案,將 jar 改成 war,如下:
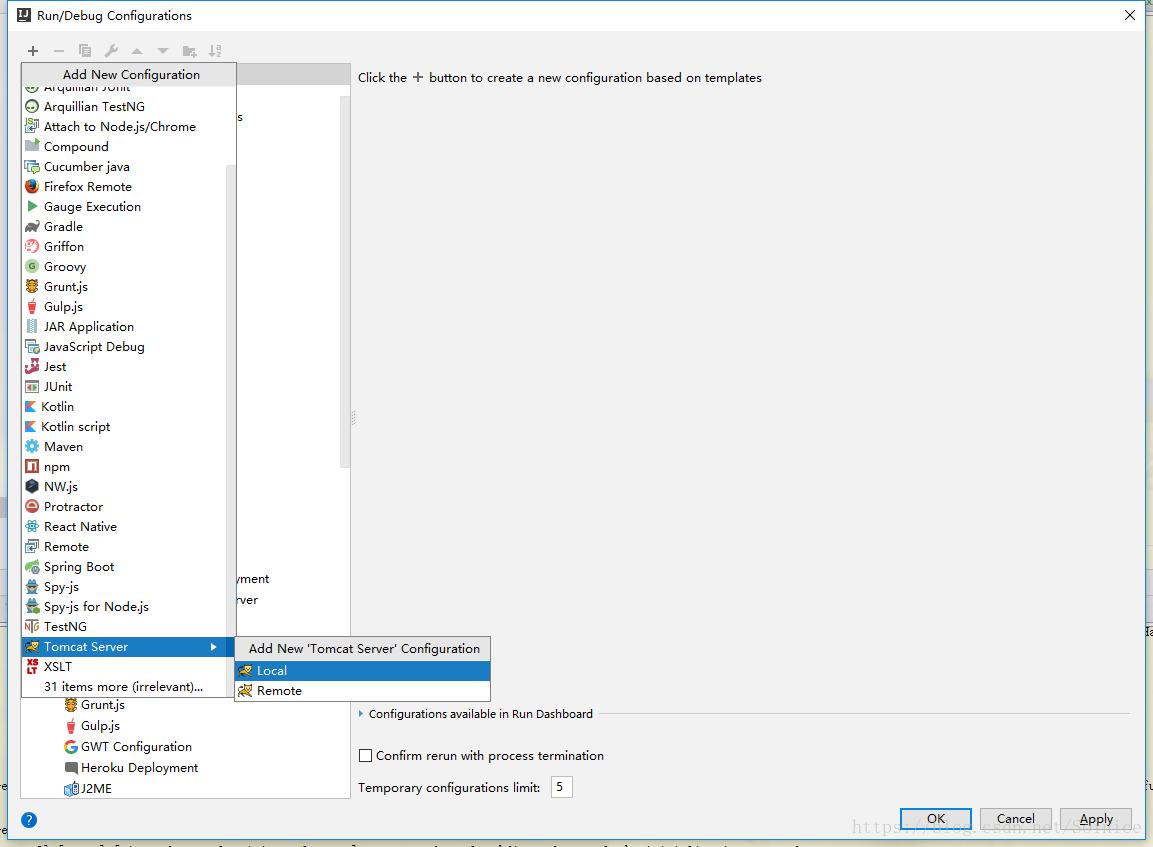
新增外接 tomcat
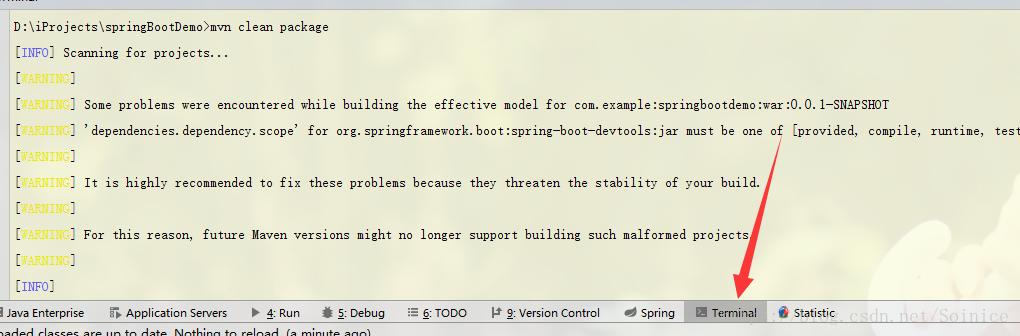
Maven打包
當然,如果對於yml,xml,properties等 類似於 配置的檔案,每次有改動都要重新打包,對於clean是為了清除快取,
٩(๑>◡<๑)۶ 對於我,還是比較喜歡SpringBoot方式啟動,雞肋~
打包成功後,一般會在專案中target中預設存放:
將 war 包部署到 tomcat 容器中執行即可。
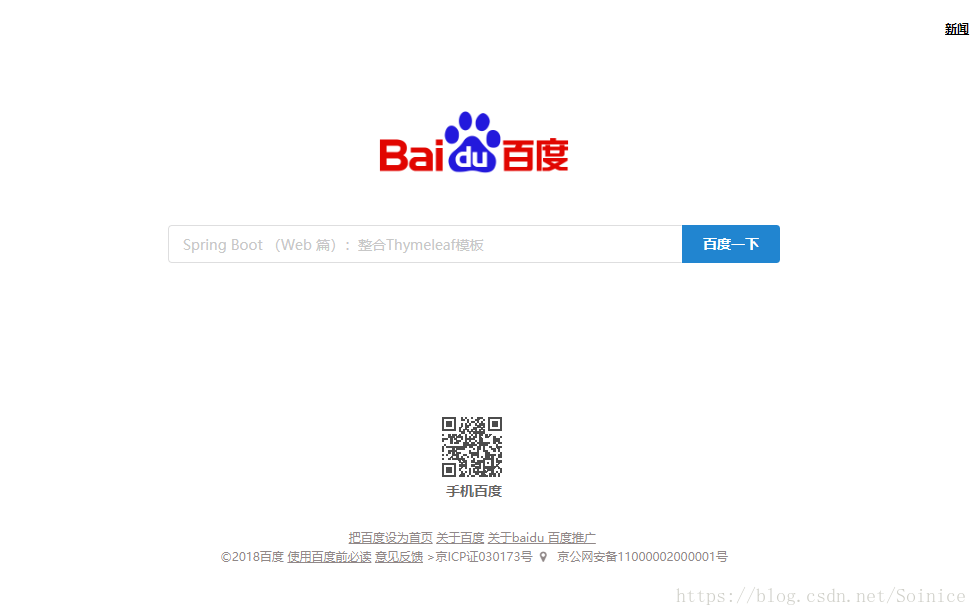
瀏覽器訪問
在瀏覽器直接輸入:http://localhost:8080/index/helloThymeleaf,
當然可以直接在tomcat配置首頁地址為:http://localhost:8080/index/helloThymeleaf
當然外接 tomcat 也可以選擇熱部署,類似於SpringBoot熱部署:https://blog.csdn.net/Soinice/article/details/82416043
配置完成後,啟動tomcat會自動開啟瀏覽器,並訪問配置的首頁
總結
我相信全網都找不到一篇有我這篇這麼詳細的介紹Spring Boot使用Thymeleaf的文章。有很多人問我,為什麼我的很多文章這麼簡單易懂,我每次都是哭著回覆他們四個字:主題閱讀,天知道我參考了多少篇網上的文章,外加多少本相關書籍中關於這個章節的內容,反覆對比提煉,最後才產出對應的博文。說真的,我很羨慕你們在這個資訊爆炸的時代,剛好看到一篇自己要學習的技術的好文章,少走多少彎路。
原始碼下載
[相關示例完整程式碼]請獲取 相關分支哦:feature-20180910-web