Spring Boot (Web 篇):整合FreeMarker模板
目錄
第一種方式,SpringBoot直接啟動(內建整合tomcat)
前言
FreeMarker 是一款 模板引擎:
即一種基於模板和要改變的資料, 並用來生成輸出文字(HTML網頁,電子郵件,配置檔案,原始碼等)的通用工具。
它不是面向終端使用者的,而是一個Java類庫,是一款程式設計師可以嵌入他們所開發產品的元件。
FreeMarker最初設計是用來在MVC模式的Web開發中生成HTML頁面的,所以沒有繫結Servlet或任意Web相關的東西上,所以它可以執行在非Web應用環境中。
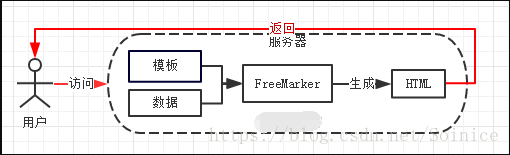
工作原理
FreeMarker模板儲存在伺服器上,當有使用者訪問的時候,FreeMarker會查詢出相應的資料,替換模板中的標籤,生成最終的HTML返回給使用者,如下圖:
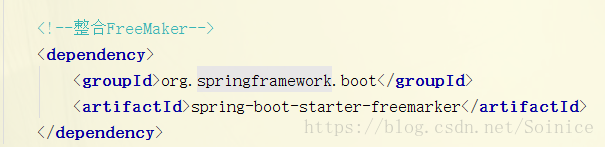
在pom.xml加入相關依賴
預設情況下需要引入:
配置application.properties
上述配置false都是預設值。
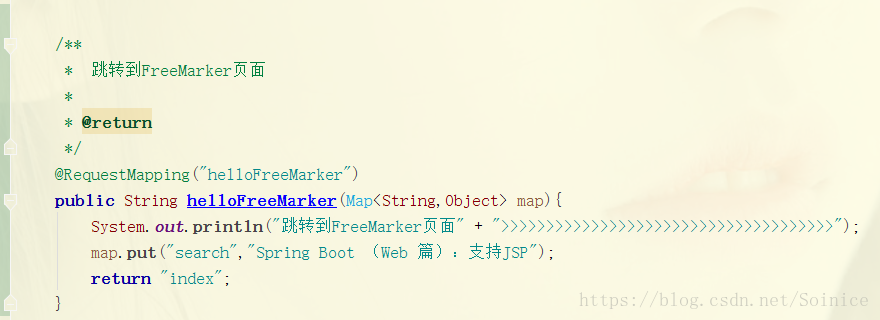
Controller層
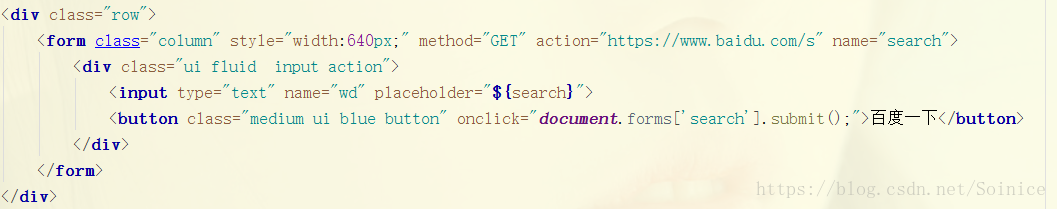
FreeMarker頁面
在main\resources\templates 目錄下 新建 index.ftl 檔案,內容為:
專案啟動
第一種方式,SpringBoot直接啟動(內建整合tomcat)
瀏覽器訪問
在瀏覽器直接輸入:http://localhost:8080/index/helloFreeMarker
第二種方式,打包成部署的 war 包(外接tomcat)
在pom.xml加入相關依賴
在這裡需要移除對嵌入式Tomcat的依賴,這樣打出的war包中,在lib目錄下才不會包含Tomcat相關的jar包,否則將會出現啟動錯誤。
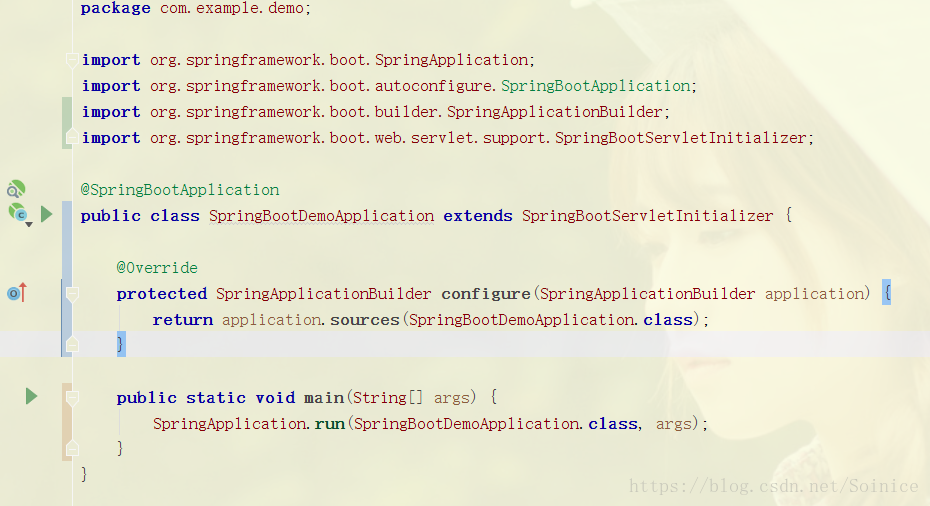
配置啟動項
讓 SpringbootApplication 類繼承 SpringBootServletInitializer 並重寫 configure 方法,如下:
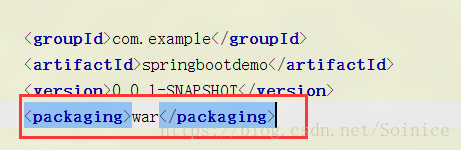
在pom.xml加入相關依賴
修改 pom.xml 檔案,將 jar 改成 war,如下:
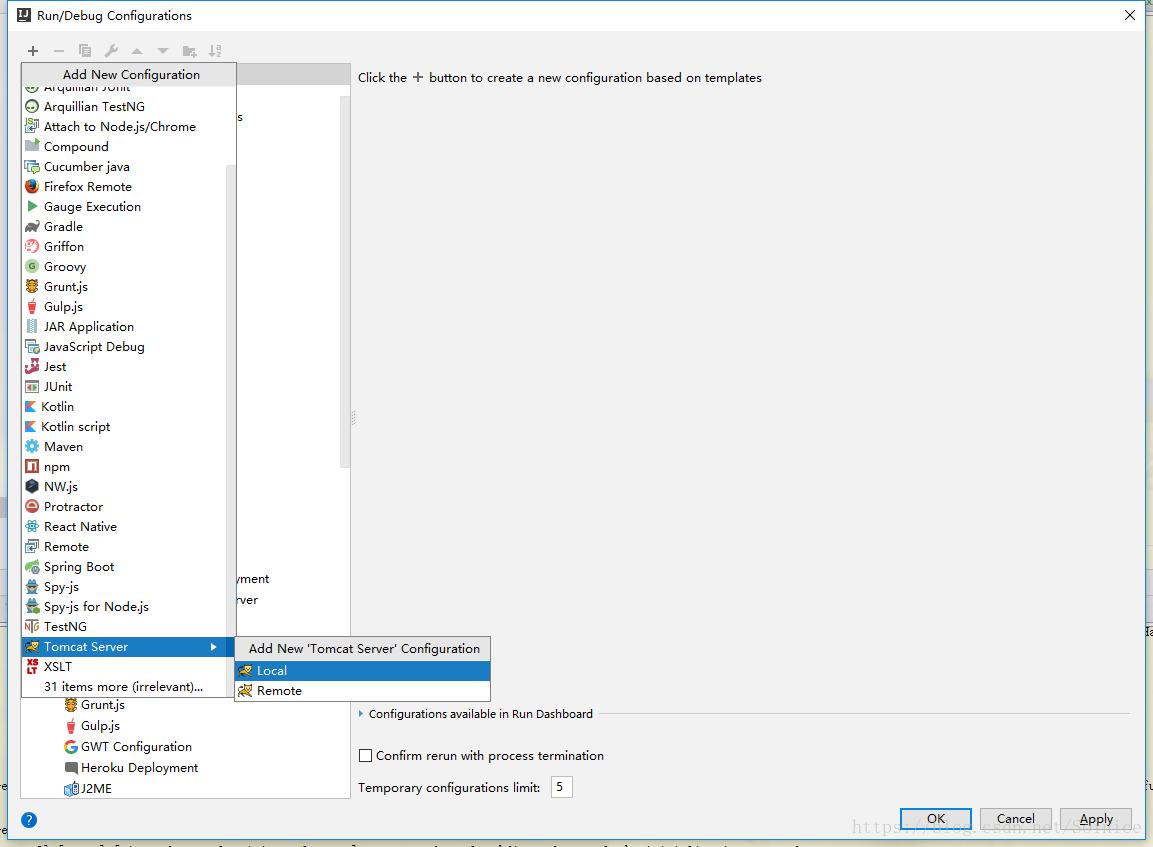
新增外接 tomcat
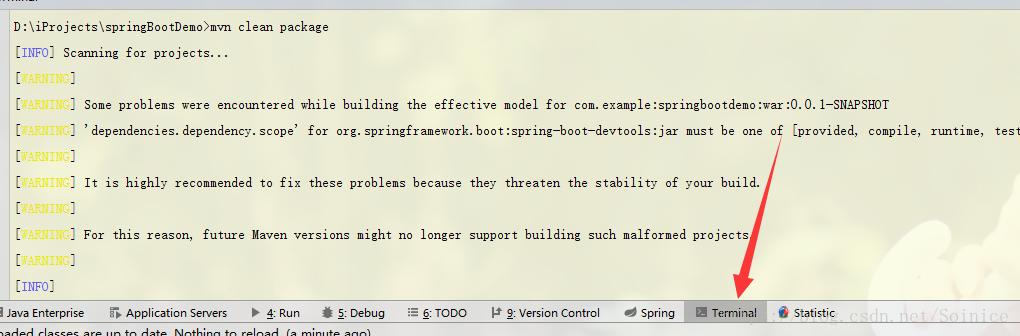
Maven打包
當然,如果對於yml,xml,properties等 類似於 配置的檔案,每次有改動都要重新打包,對於clean是為了清除快取,
٩(๑>◡<๑)۶ 對於我,還是比較喜歡SpringBoot方式啟動,雞肋~
打包成功後,一般會在專案中target中預設存放:
將 war 包部署到 tomcat 容器中執行即可。
瀏覽器訪問
在瀏覽器直接輸入:http://localhost:8080/index/helloFreeMarker,
當然可以直接在tomcat配置首頁地址為:http://localhost:8080/index/helloFreeMarker
當然外接 tomcat 也可以選擇熱部署,類似於SpringBoot熱部署:https://blog.csdn.net/Soinice/article/details/82416043
配置完成後,啟動tomcat會自動開啟瀏覽器,並訪問配置的首頁
總結
我相信全網都找不到一篇有我這篇這麼詳細的介紹Spring Boot使用freemarker的文章。有很多人問我,為什麼我的很多文章這麼簡單易懂,我每次都是哭著回覆他們四個字:主題閱讀,天知道我參考了多少篇網上的文章,外加多少本相關書籍中關於這個章節的內容,反覆對比提煉,最後才產出對應的博文。說真的,我很羨慕你們在這個資訊爆炸的時代,剛好看到一篇自己要學習的技術的好文章,少走多少彎路。
原始碼下載
[相關示例完整程式碼]請獲取 相關分支哦:feature-20180910-web