我眼裡的前端工程化
如果你不瞭解一個人的過去,那你根本不會明白他/她為何是現在的樣子。所以,在開始聊前端工程化之前,讓我們先來回顧下前端的過去。前端的發展可以總結為三個階段:

後端附屬物
可以說瀏覽器的誕生孕育了前端,而前端誕生之初更多的是作為後端的附屬物。在我剛接觸前端時,我其實先學的php。那時候前後端是不分離的,前端用來寫樣式和模版yi以及js動效然後交由後端渲染及輸出。所以整個過程是由後端主導的,前端還只是玩具。 那這時候會有工程化嗎?答案是肯定的,任何軟體工程都需要工程化,只是前端尚未獨立成一項工程,還談不上工程化。而後端早就作為一項成熟的軟體工程,有著各種工程化的實現。
前後端分離
隨著ajax等技術以及nodejs語言的誕生,前後端開始出現分離,前端開始接手模版渲染的工作,而後端則更專注於介面等服務的提供。分離之後,前端得到了解放,眾多出色的框架相繼誕生,如backbone, angular, reactjs, vue等優秀框架。隨著前端自主性增強,前端慢慢具備了作為獨立一項軟體工程的條件,工程化變成了必要。於是基於nodejs實現的開源工程化工具開始出現,如grunt, gulp, webpack等。當然像google,facebook等大公司早就有前端工程化方案,只是沒有對外開源。
入侵全端
09年,天才的Ryan Dahl給前端界帶來了nodejs,賦予了JS在後端執行的能力以及開發客戶端的能力。而HybridApp,React Native等技術又讓前端擁有開發移動APP的能
力。
至此,前端已經演進成一項成熟的軟體工程,即所謂的前端工程化。
軟體工程
前端發展成了一項軟體工程,那什麼是軟體工程呢?我們先來看下它的定義:
軟體工程是一門研究用工程化方法構建和維護有效的、實用的和高質量的軟體的學科。它涉及程式設計語言、資料庫、軟體開發工具、系統平臺、標準、設計模式等方面。
所以,我認為前端工程化就是以工程化方法構建和維護有效、實用和高質量的前端應用。
流程
上面說了一大堆理論,那麼怎麼實現工程化呢?相信很多人腦中會冒出grunt、gulp、webpack這些打包工具以及一堆腳手架。但是前端工程化絕不是等同於一堆腳手架工具,這些腳手架工具只是為了實現工程化,即構建和維護前端應用。軟體交付一般流程如下:

每個階段都需要用工程化的方法去實現,這又涉及到前端開發所用到的技術。
前端技術

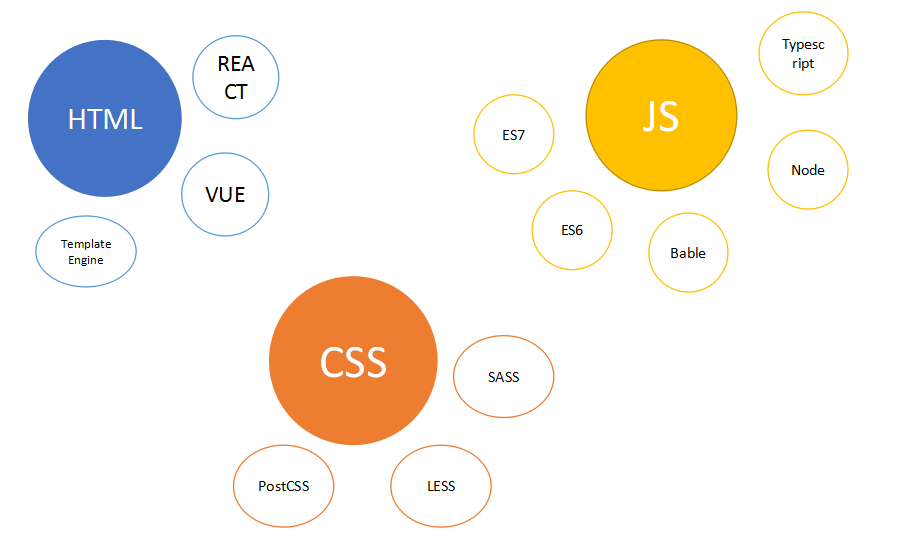
總結起來,前端歸根到底也就是html、css、js這三項技術。但在前端的演進過程中,發展出了這些基本技術的衍生品。如jsx是recatjs發明的對html語法的擴充套件;sass是對css語法的擴充套件;typescript是js語言的變種。這些衍生物最終還是需要還原成最基本的html,css,js後前端應用才能執行起來。這些都需要一些工具來輔助處理,如bable,postcss等,這些工具是我們構建前端應用必不可少的。而grunt、gulp、webpack則可以幫助我們整合這些工具,方便前端開發除錯,並構建出最終可以用於生產環境的高質量應用。當然構建只是工程化的一部分,軟體交付後還需要持續維護。像日誌上報、異常監控及恢復等都措施都要進一步跟進。
總結
我認為前端工程化就是用工程化方法構建和維護有效的、實用的和高質量的前端應用。
