WeX5入門之HelloWorld
學習目標:資料雙向繫結

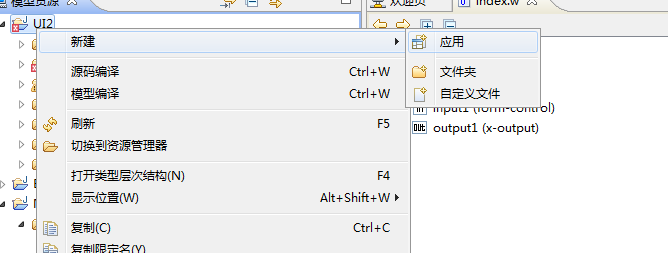
在ui2上右鍵 新建一個應用

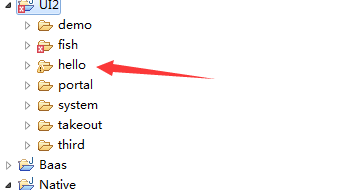
然後會出現一個目錄

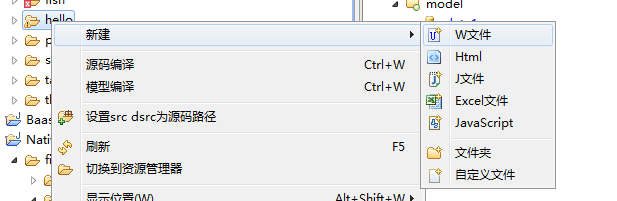
右鍵hello 在建立頁面

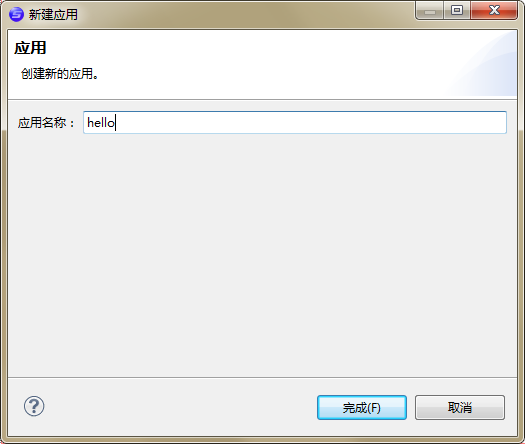
選擇標準的空白模板 並起一個名

自動生成這兩個檔案

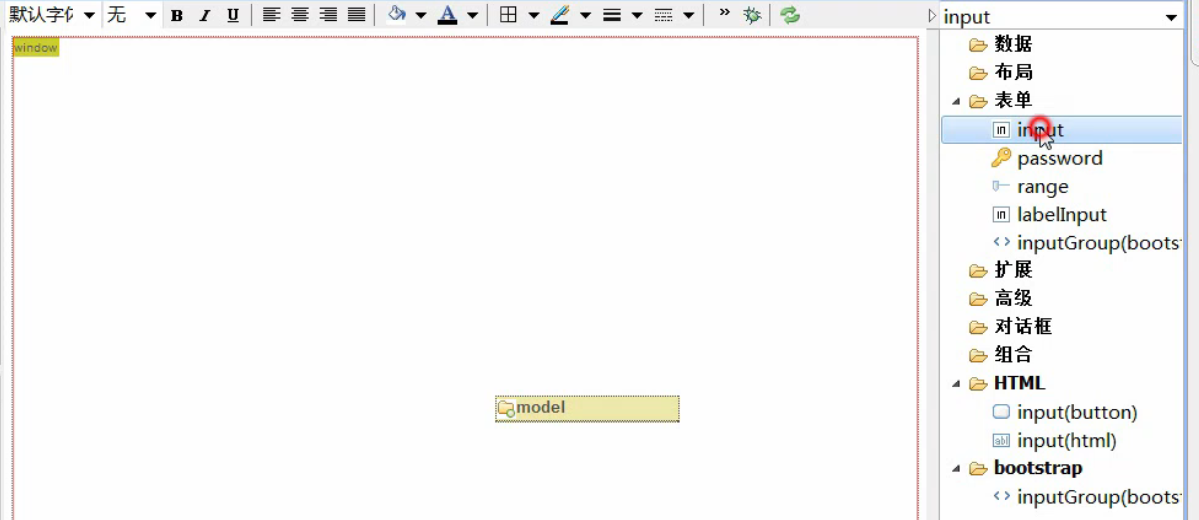
建立一個input元件

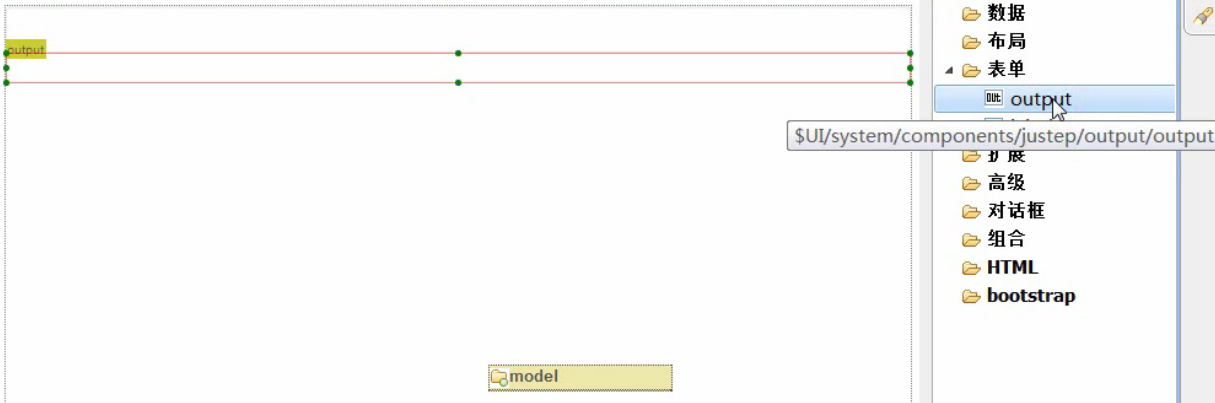
再建一個output元件

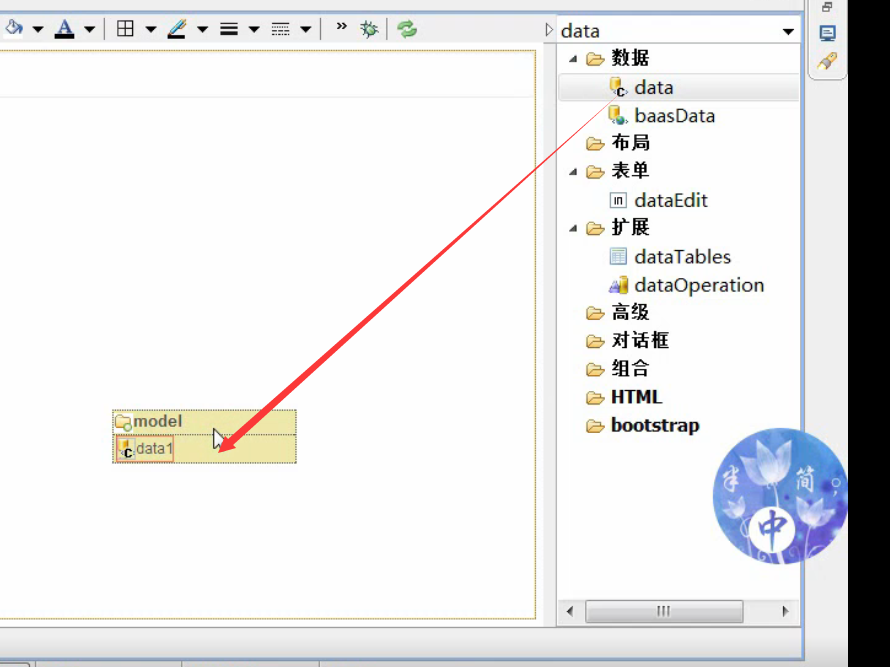
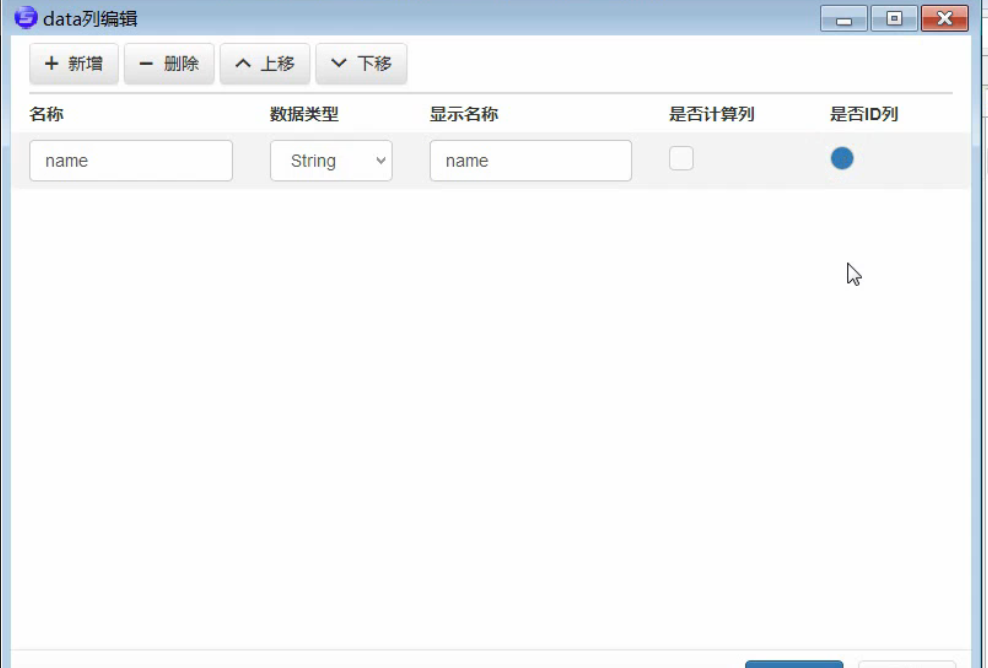
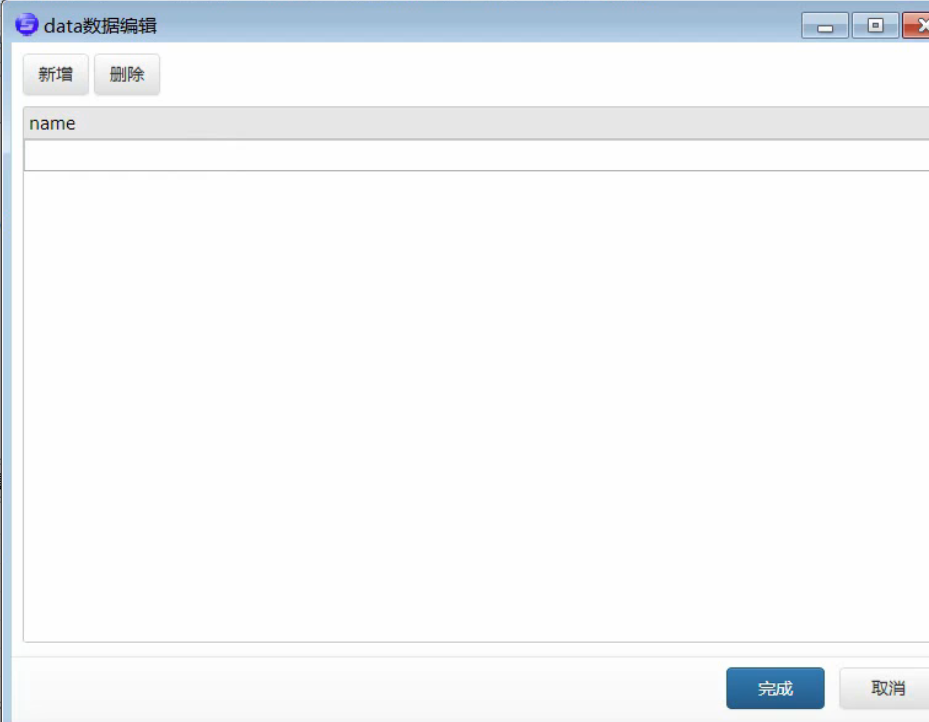
然後再來data資料

然後建列 建行


然後 input和output bind-ref 分別繫結 這個name

這是input元件 output同理

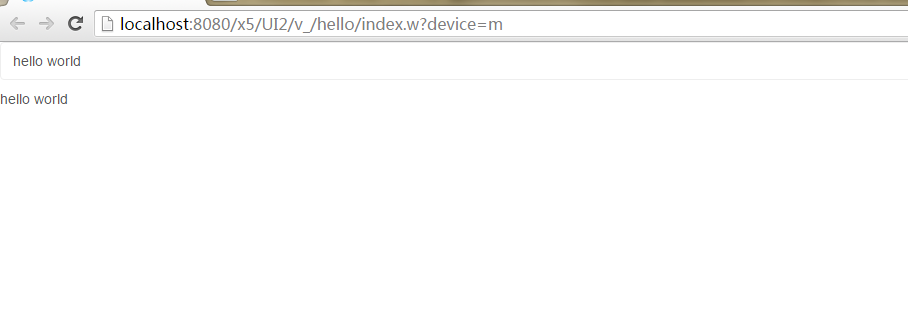
瀏覽器上執行即可,謝謝觀看!
相關推薦
WeX5入門之HelloWorld
學習目標:資料雙向繫結 在ui2上右鍵 新建一個應用 然後會出現一個目錄 右鍵hello 在建立頁面 選擇標準的空白模板 並起一個名 自動生成這兩個檔案 建立一個input元件 再建一個output元件 然後再來data資料 然
Thrift 入門之helloWorld
post location 分享 snap open() 成了 rgs void return 不多說,先看項目結構 首先先編寫一個hello.thrift的文件 hello.thrift namespace java sawshaw service H
Java入門之HelloWorld
Java入門之看似簡單又不簡單的HelloWorld. 我們執行一段Java程式。 配置環境變數,下載安裝JDK,這是重要的第一步。下面瞭解一下有關JDK: JDK : Java Development ToolKit(Java開發工具包)。JDK是整個JAVA的核心,包括了Java執行
WeX5入門之歡樂捕魚打包
一.下載歡樂捕魚的素材包 https://files.cnblogs.com/files/wordblog/%E7%B4%A0%E6%9D%90.zip 二.把歡樂捕魚素材放入專案中 並啟動tomcat 三.打包 在native目錄上右鍵建立本地APP 填入應
GLSurfaceView使用-入門之HelloWorld--畫背景圖
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
React入門之HelloWorld及環境搭建
關注React也已經很久了,一直沒能系統地深入學習,最近準備好好研究一下,並且親自動手做一些實踐。 學習一門語言也好,學習一個框架也好,都是從最初的hello world程式開始的,今天我們也來用React寫一個hello world出來,瞭解一下如何編寫及執
Android開發入門之第一個安卓工程:HelloWorld!
前提: 已安裝完畢AndroidStudio,安裝指導可以參考:https://www.jianshu.com/p/a0e0e11cac1f 開始第一個安卓工程 新建工程 第一步中如果是Kotlin,就勾選“Include Kotlin support”;否則就不勾選
JNI入門教程之HelloWorld篇
本文講述如何使用JNI技術實現HelloWorld,目的是讓讀者熟悉JNI的機制並編寫第一個HelloWorld程式。 Java Native Interface(JNI)是Java語言的本地程式設計介面,是J2SDK的一部分。在java程式中,我們可以通過J
Qt入門之基礎篇 ( 二 ) :Qt項目建立、編譯、運行和發布過程解析
qt 5 對話 讓我 進度 qmake ctr deploy 設定 設置 轉載請註明出處:CN_Simo。 題解: 本篇內容主講Qt應用從創建到發布的整個過程,旨在幫助讀者能夠快速走進Qt的世界。 本來計劃是講解Qt源碼靜態編譯,如此的話讀者可能並不能清楚地知
Qt入門之基礎篇 ( 一 ) :Qt4及Qt5的下載與安裝
mingw ins 第3版 點擊 調試 但我 關系 構建 eas 轉載請註明出處:CN_Simo. 導語: Qt是一個跨平臺的C++圖形界面應用程序框架。它提供給開發者建立圖形用戶界面所需的功能,廣泛用於開發GUI程序,也可用於開發非GUI程序。Qt很容易擴展,並
Flask入門之flask-wtf表單處理
color _for 驗證 sage 視圖 cnblogs 信息 jin boot 參考文章 1. 使用 WTForms 進行表單驗證 第11集 #Sample.py # coding:utf-8 from flask import Flask,render_templ
Flask入門之SQLAlchemy配置與數據庫連接
數據 rdo nsh imp log kref mod pre file 1. 安裝SQLAlchemy pip install flask-sqlalchemy 2. 導入和配置 from flask_sqlalchemy import SQLAlchemy bas
設計模式入門之裝飾器模式Decorator
gravity 減少 都是 一個人 額外 不同的 這也 sys 裝飾器模式 //裝飾模式定義:動態地給一個對象加入一些額外的職責。 //就添加功能來說,裝飾模式比生成子類更為靈活 //這也提現了面向對象設計中的一條基本原則,即:盡量使用對象組合。而不是對象繼承//Com
Django入門之數據庫相關
script web 數據庫文件 字段 python代碼 pan wid django 數據庫 1. 數據庫設置 在settings.py中配置數據庫 我首先使用的是sqlite3,所以配置如下 2. 數據庫的數據結構定義 #blog/models.py #定義了
EasyUI基礎入門之Pagination(分頁)
比例 tab 由於 名稱 script idt 分隔符 jquery show 前言 對於一些企業級的應用來說(非站點),頁面上最為基本的內容也就是表格和form了。對於類似於ERP這類系統來說數據記錄比較大,前端表格展示的時候必需得實現分頁功能了。恰巧
數據可視化入門之show me the numbers
推薦 有趣的 好的 style blank 分享 span 需要 width 數據的可視化一直是自己瞎玩著學,近來想系統的學數據可視化的東西,於是搜索資料時看到有人推薦《show me the numbers》作為入門。 由於搜不到具體的書籍內容,只能搜到一個
C++ Primer高速入門之六:數組和指針
borde ott 1.5 del word ans 12px 關聯 bre 更新:勘誤,delete [] 豬 我們知道,C語言以及早期的面向結構的語言差點兒都支持數組定義。比方整形數組int 女神[2]。表示有倆數: 女神[0], 女神[1]。她們都是
JavaWeb學習入門之——圖書館管理系統開發(Hibernate學習1)
pass ica void 技術分享 gets 學習 images 創建 driver 最近看了看JavaWeb的書籍,才感覺到大二時候學的JavaWeb才僅僅只是個入門。最尷尬的當初還沒咋學一直在看.NET,現在看起來JavaWeb,各種框架各種頭疼啊。看了幾個例子之後覺
Netty入門之客戶端與服務端通信(二)
ktr 數據格式 lis boot ride owa 參數 val cef Netty入門之客戶端與服務端通信(二) 一.簡介 在上一篇博文中筆者寫了關於Netty入門級的Hello World程序。書接上回,本博文是關於客戶端與服務端的通信,感覺也沒什麽好說的了,直接
Spring入門一----HelloWorld
sig mct ng2 anr nba abs alpha ont don OC%E5%9F%BA%E7%A1%80%E5%8D%81%E7%B1%BB%E7%9A%84%E6%9C%AC%E8%B4%A8%E5%8F%8Aisa%E6%8C%87%E9%92%88%E5%
