WeX5入門之歡樂捕魚打包
一.下載歡樂捕魚的素材包
https://files.cnblogs.com/files/wordblog/%E7%B4%A0%E6%9D%90.zip
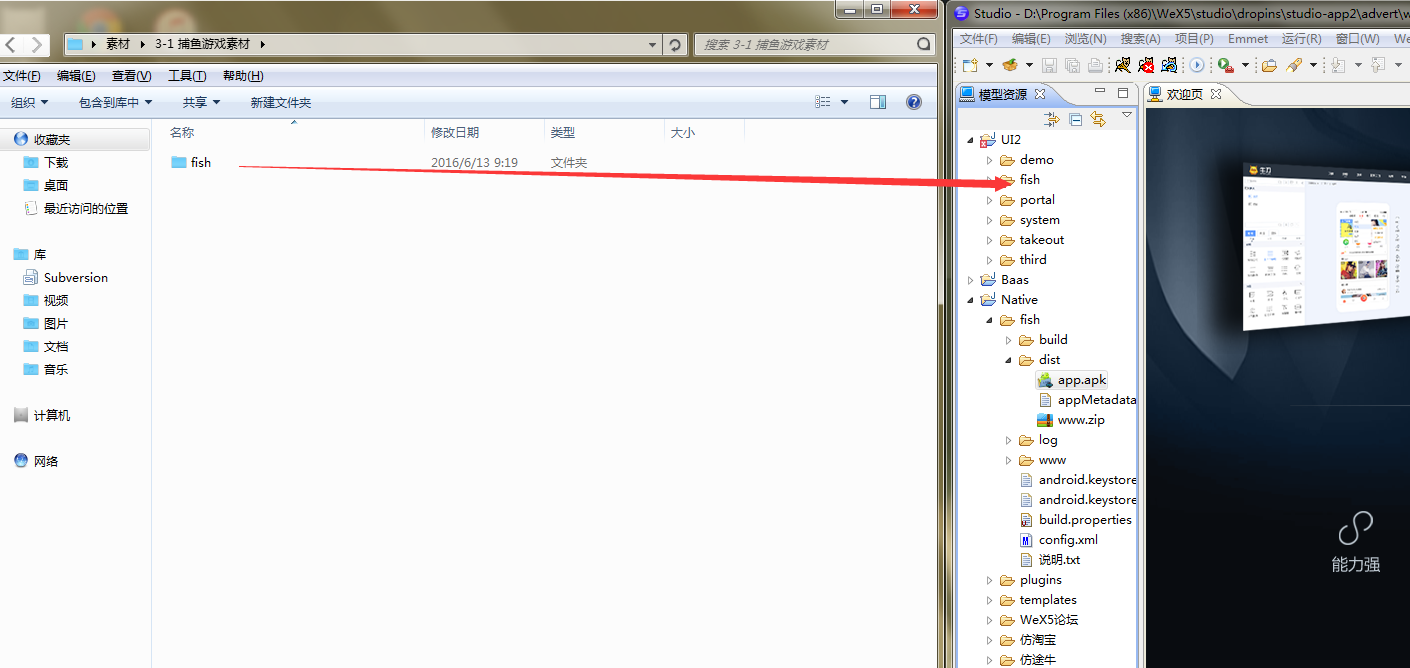
二.把歡樂捕魚素材放入專案中 並啟動tomcat

三.打包

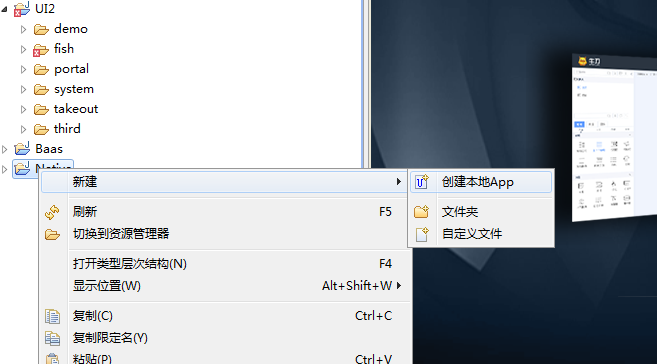
在native目錄上右鍵建立本地APP

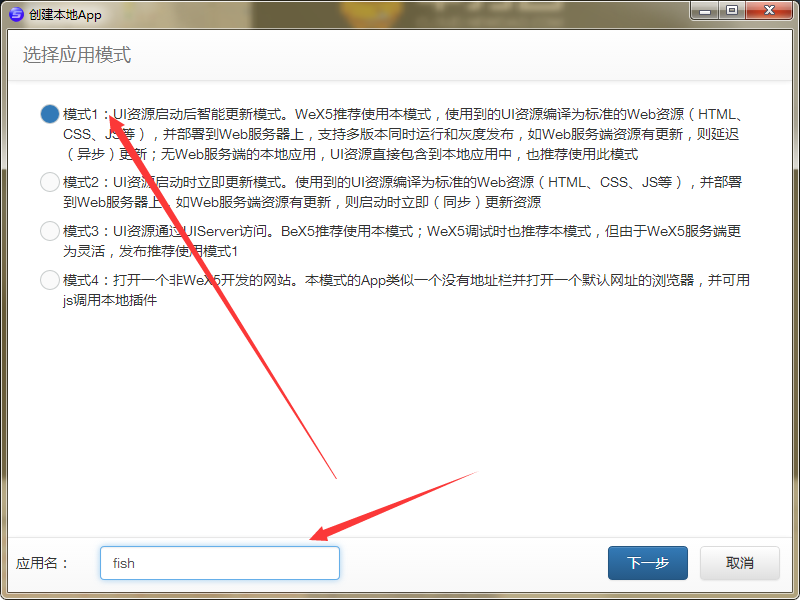
填入應用名 選擇第一個模式

填入歡樂捕魚的預設首頁地址 並選擇fish資源目錄

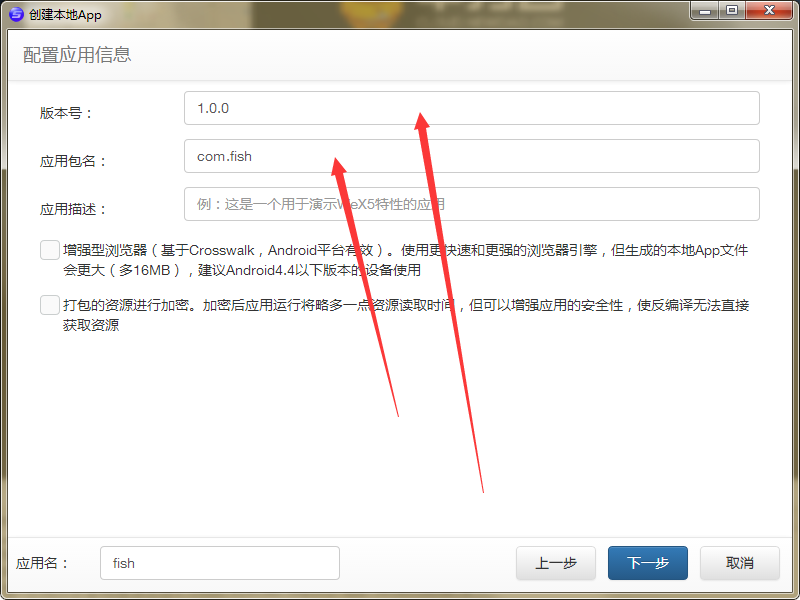
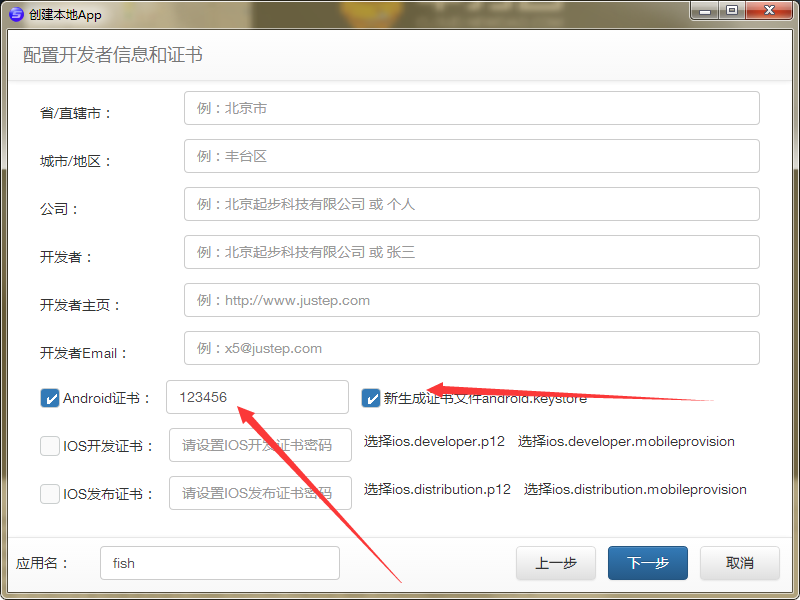
版本號和包名填好

windows上只能打安卓包 填入密碼 勾選新生成證書

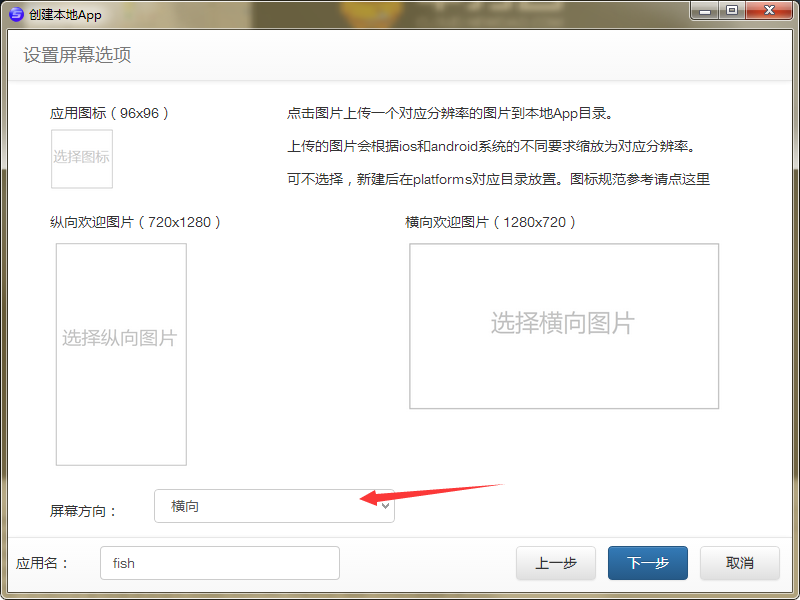
橫向 其他預設

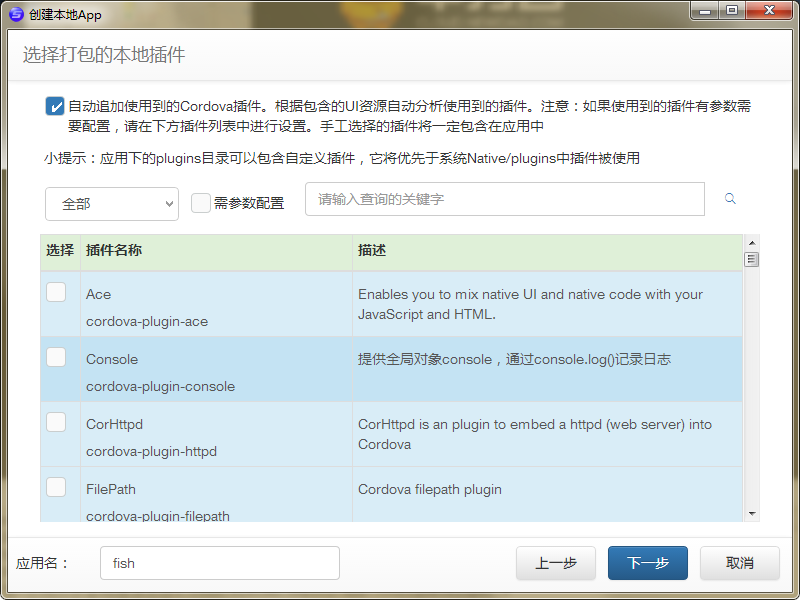
預設即可

同上

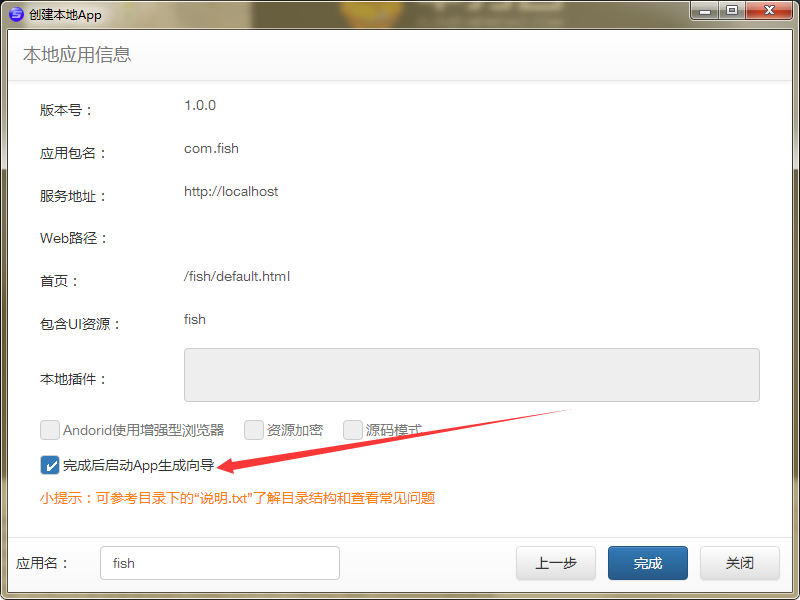
重要 勾上這個

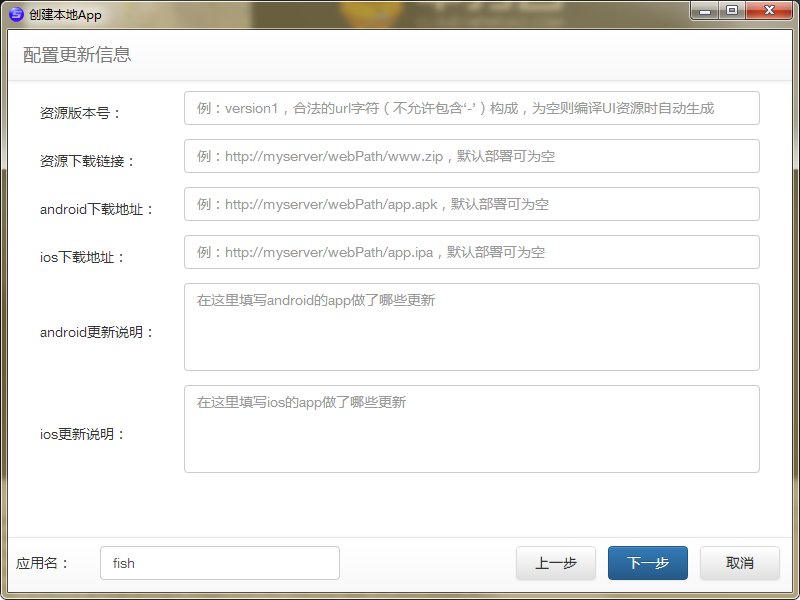
開始打包了

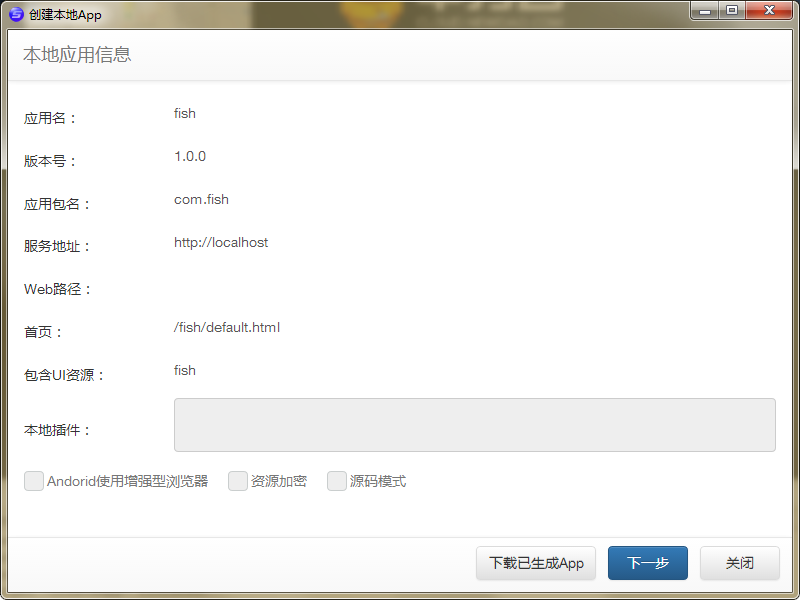
點下一步

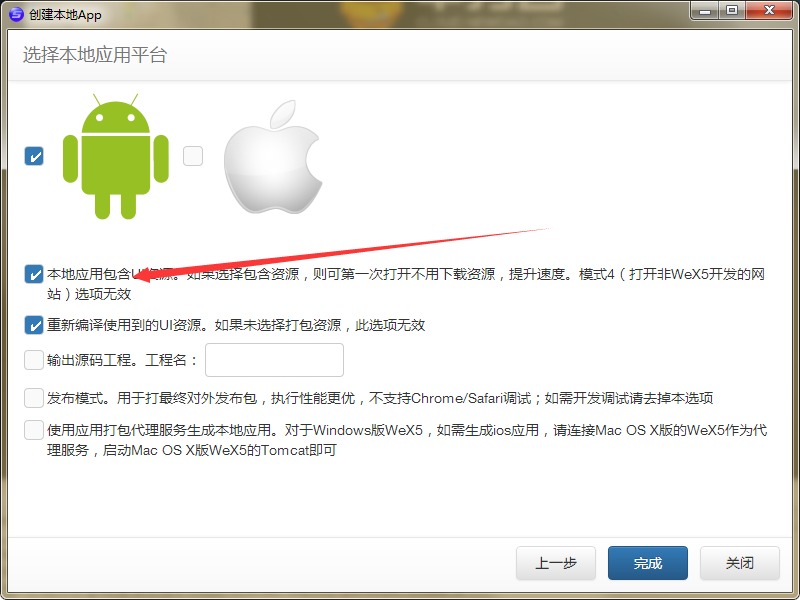
勾上這個 其他預設 點完成 這裡如果連線打包伺服器失敗 看這篇文章:https://www.cnblogs.com/yingmeng/p/5856912.html

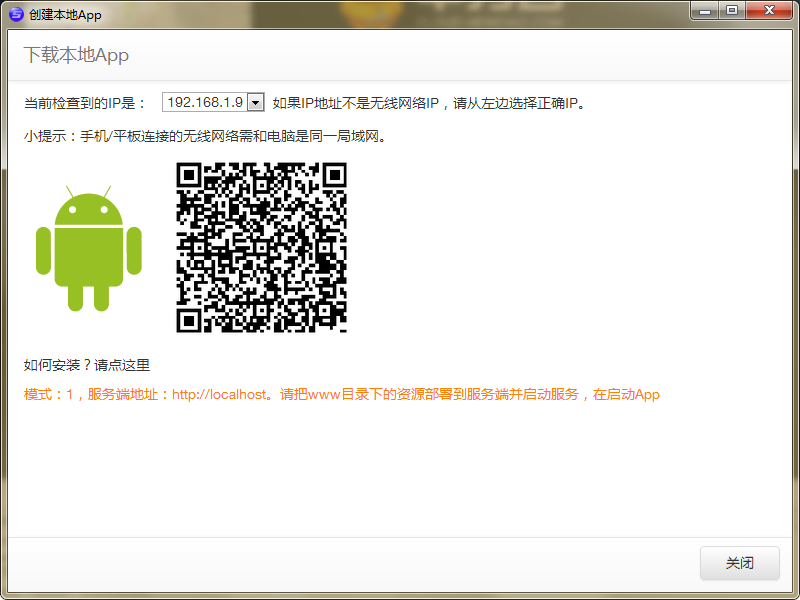
經過漫長等待 出現這個介面 表示打包完成 你可以掃碼下載 也可以到下面:

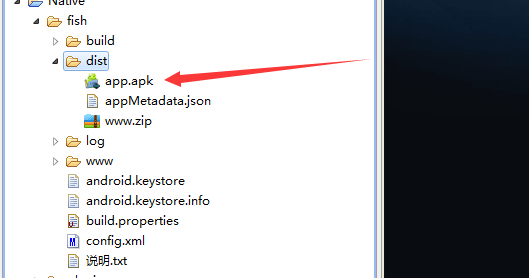
這個就是打包後的APK檔案了 可以放手機或者模擬器上運行了

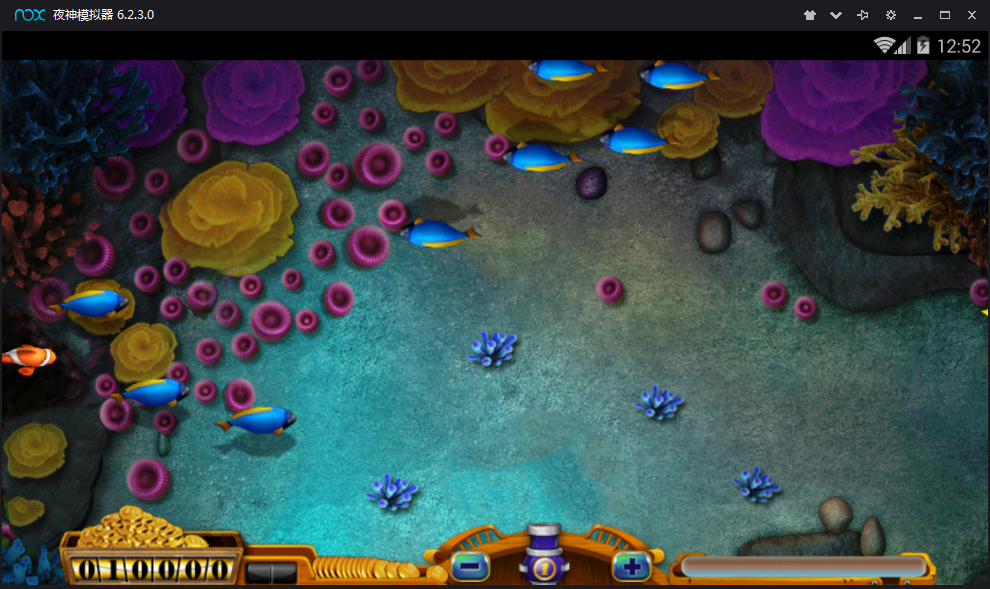
這是在模擬器裡執行的情況

謝謝觀看!
相關推薦
WeX5入門之歡樂捕魚打包
一.下載歡樂捕魚的素材包 https://files.cnblogs.com/files/wordblog/%E7%B4%A0%E6%9D%90.zip 二.把歡樂捕魚素材放入專案中 並啟動tomcat 三.打包 在native目錄上右鍵建立本地APP 填入應
WeX5入門之HelloWorld
學習目標:資料雙向繫結 在ui2上右鍵 新建一個應用 然後會出現一個目錄 右鍵hello 在建立頁面 選擇標準的空白模板 並起一個名 自動生成這兩個檔案 建立一個input元件 再建一個output元件 然後再來data資料 然
eos原始碼賞析(九):EOS智慧合約入門之區塊打包和廣播機制
首先感謝群裡的大佬中山狼、linx、阿泥豆等各位給予的指導。 在上篇文章中我們寫到了eos中區塊產生的呼叫流程,其主要過程是從外掛中的producer_pligin去產生區塊,而實際產生區塊的過程卻是在chain中的controller.cpp中實現的。通過以前的文章我們知
Android-x86入門之--原始碼打包直接下載地址
首先,跟那些看了我的部落格 首先是,我的部落格裡面犯了一個很致命的錯誤,下載不同的版本用到的引數應該是-b而不是-branch,branch是下載分支用的,因此誤導了大家,導致很多人使用這個命令的時候跟我抱怨說不會用,雖然現在已經糾正,但仍給大家造成了不小的困擾,對
Qt入門之基礎篇 ( 二 ) :Qt項目建立、編譯、運行和發布過程解析
qt 5 對話 讓我 進度 qmake ctr deploy 設定 設置 轉載請註明出處:CN_Simo。 題解: 本篇內容主講Qt應用從創建到發布的整個過程,旨在幫助讀者能夠快速走進Qt的世界。 本來計劃是講解Qt源碼靜態編譯,如此的話讀者可能並不能清楚地知
Qt入門之基礎篇 ( 一 ) :Qt4及Qt5的下載與安裝
mingw ins 第3版 點擊 調試 但我 關系 構建 eas 轉載請註明出處:CN_Simo. 導語: Qt是一個跨平臺的C++圖形界面應用程序框架。它提供給開發者建立圖形用戶界面所需的功能,廣泛用於開發GUI程序,也可用於開發非GUI程序。Qt很容易擴展,並
Flask入門之flask-wtf表單處理
color _for 驗證 sage 視圖 cnblogs 信息 jin boot 參考文章 1. 使用 WTForms 進行表單驗證 第11集 #Sample.py # coding:utf-8 from flask import Flask,render_templ
Flask入門之SQLAlchemy配置與數據庫連接
數據 rdo nsh imp log kref mod pre file 1. 安裝SQLAlchemy pip install flask-sqlalchemy 2. 導入和配置 from flask_sqlalchemy import SQLAlchemy bas
設計模式入門之裝飾器模式Decorator
gravity 減少 都是 一個人 額外 不同的 這也 sys 裝飾器模式 //裝飾模式定義:動態地給一個對象加入一些額外的職責。 //就添加功能來說,裝飾模式比生成子類更為靈活 //這也提現了面向對象設計中的一條基本原則,即:盡量使用對象組合。而不是對象繼承//Com
Django入門之數據庫相關
script web 數據庫文件 字段 python代碼 pan wid django 數據庫 1. 數據庫設置 在settings.py中配置數據庫 我首先使用的是sqlite3,所以配置如下 2. 數據庫的數據結構定義 #blog/models.py #定義了
EasyUI基礎入門之Pagination(分頁)
比例 tab 由於 名稱 script idt 分隔符 jquery show 前言 對於一些企業級的應用來說(非站點),頁面上最為基本的內容也就是表格和form了。對於類似於ERP這類系統來說數據記錄比較大,前端表格展示的時候必需得實現分頁功能了。恰巧
數據可視化入門之show me the numbers
推薦 有趣的 好的 style blank 分享 span 需要 width 數據的可視化一直是自己瞎玩著學,近來想系統的學數據可視化的東西,於是搜索資料時看到有人推薦《show me the numbers》作為入門。 由於搜不到具體的書籍內容,只能搜到一個
C++ Primer高速入門之六:數組和指針
borde ott 1.5 del word ans 12px 關聯 bre 更新:勘誤,delete [] 豬 我們知道,C語言以及早期的面向結構的語言差點兒都支持數組定義。比方整形數組int 女神[2]。表示有倆數: 女神[0], 女神[1]。她們都是
JavaWeb學習入門之——圖書館管理系統開發(Hibernate學習1)
pass ica void 技術分享 gets 學習 images 創建 driver 最近看了看JavaWeb的書籍,才感覺到大二時候學的JavaWeb才僅僅只是個入門。最尷尬的當初還沒咋學一直在看.NET,現在看起來JavaWeb,各種框架各種頭疼啊。看了幾個例子之後覺
Netty入門之客戶端與服務端通信(二)
ktr 數據格式 lis boot ride owa 參數 val cef Netty入門之客戶端與服務端通信(二) 一.簡介 在上一篇博文中筆者寫了關於Netty入門級的Hello World程序。書接上回,本博文是關於客戶端與服務端的通信,感覺也沒什麽好說的了,直接
JavaScript面向對象輕松入門之封裝(demo by ES5、ES6、TypeScript)
get scrip 鏈式調用 class www 資料 怎麽辦 宋體 概念 本章默認大家已經看過作者的前一篇文章 《JavaScript面向對象輕松入門之抽象》 為什麽要封裝? 封裝(Encapsulation)就是把對象的內部屬性和方法隱藏起來,外部代碼訪問該對象
Android學習探索之App多渠道打包及動態添加修改資源屬性
Android App 前言: 關於Android渠道打包是一個比較老的話題,今天主要記錄總結一下多渠道打包以及如果動態配置修改一些資源屬性。今天以公司實際需求為例進行演示,由於項目復用很多公共的業務組件,而且業務組件之間的跳轉采用Scheme協議,每個業務組
JavaScript面向對象輕松入門之繼承(demo by ES5、ES6)
element 增加 實現 原型 面向 pro es6 dog 關鍵字 繼承是面向對象很重要的一個概念,分為接口繼承和實現繼承,接口繼承即為繼承某個對象的方法,實現繼承即為繼承某個對象的屬性。JavvaScript通過原型鏈來實現接口繼承、call()或apply()來
Kafka 入門之集群部署遇到問題
學會 begin Kafka集群 zookeep 本地 代碼 解決方法 部署 研究 最近,因為上級主管部門需要通過使用Kafka向其傳輸文件,又因為此前沒有接觸過kafka,所以在部署測試kafka程序期間遇到很多問題,在這裏總結4個問題與1個建議,方便入門者參考也便於
JavaScript面向對象輕松入門之多態(demo by ES5、ES6、TypeScript)
我會 維護 type 重載 prot 鼠標 案例 類方法 最大 多態(Polymorphism)按字面的意思就是“多種狀態”,同樣的行為(方法)在不同對象上有不同的狀態。 在OOP中很多地方都要用到多態的特性,比如同樣是點擊鼠標右鍵,點擊快捷方式、點擊桌面空白處、點擊
