jsTree讓不同節點有不同的右鍵選單
阿新 • • 發佈:2018-11-10
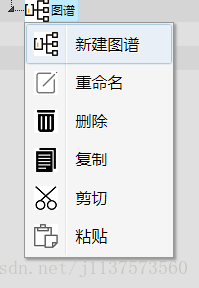
效果展示:
對於根節點只能建圖譜,不能建圖譜頁,對於圖譜(相當於資料夾)可以建圖譜和圖譜頁(相當於檔案),對於圖譜頁只能進行復制貼上等操作。
程式碼描述:
書寫右鍵選單方法:
function customMenu(node) { var items={ "createclass" : { "label" : "新建圖譜", "icon" : "img/map.png", "action" : function(obj) { ... }, }, "createmap":{ "label" : "新建圖譜頁", "icon" :"img/mapPage.png", "action": function (data) { } }, "rename" : { "label" : "重新命名", "icon" :"img/rename1.png", "action" : function(obj) { } }, "deleteItems" : { "label" : "刪除", "icon" :"img/delete1.png", "action" : function(obj) { } }, "copy" : { "label" : "複製", "icon" :"img/copy1.png", "action" : function(obj) { } }, "cut" : { "label" : "剪下", "icon" :"img/cut1.png", "action" : function(obj) { } }, "paste" : { "label" : "貼上", "icon" :"img/paste1.png", "action" : function(obj) { } } } //console.log(node); if(node.parent=='#'){ //如果是根節點 delete items.createmap; }else if(node.type=='mapclass'){ //如果是圖譜 delete items.deleteItems; }else if(node.type=='mapfile'){ //如果是圖譜頁 delete items.createclass; delete items.createmap; } return items; //注意要有返回值 }
引入方法:
"plugins" : [ "dnd", "contextmenu", "types" ],
"contextmenu" : {
"items" : customMenu
}因為專案涉密,因此,只把模板打出來,具體需要讀者自行填充。