jQuery API 3.3.1——子元素
- :first-child
概述:
匹配所給選擇器( :之前的選擇器)的第一個子元素
類似的:first匹配第一個元素,但是:first-child選擇器可以匹配多個:即為每個父級元素匹配第一個子元素。這相當於:nth-child(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js" - :first-of-type
概述:
結構化偽類,匹配E的父元素的第一個E型別的孩子。等價於:nth-of-type(1) 選擇器。(解釋太模糊直接看程式碼)
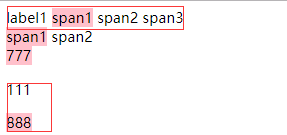
查詢作為父元素的span型別子元素中的"長子"的span標籤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(()=>{
$("span:first-of-type").css("background-color","pink");
})
</script>
</head>
<body>
<div id="n1">
<div id="n2" class="abc">
<label id="n3">label1</label>
<span id="n4">span1</span>
<span id="n5" class="abc">span2</span>
<span id="n6">span3</span>
</div>
<div id="n7">
<span id="n8" class="abc">span1</span>
<span id="n9">span2</span>
</div>
<span>777</span>
<span>
<p>111</p>
<span>888</span>
</span>
</div>
</body>
</html>
結果:
n4雖然不是n2的第一個子元素,但它是n2所有span型別子元素中的第一個,因此可以匹配
[span1,span1]
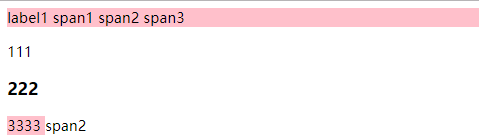
第二個程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(()=>{
$(".abc:first-of-type").css("background-color","pink");
})
</script>
</head>
<body>
<div id="n1">
<div id="n2" class="abc">
<label id="n3">label1</label>
<span id="n4">span1</span>
<span id="n5" class="abc">span2</span>
<span id="n6">span3</span>
</div>
<div id="n7">
<span id="n8" class="abc">
<p>111</p>
<h3>222</h3>
3333
</span>
<span id="n9">span2</span>
</div>
</div>
</body>
</html>
first-of-type這個現在還不是很懂(苦笑)
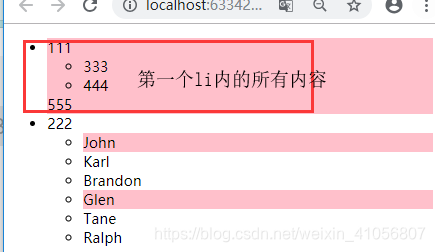
- :last-child
概述
匹配最後一個子元素
:last 只匹配最後一個元素,而此選擇符將為每個父元素匹配最後一個子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(()=>{
$("ul li:last-child").css("background-color","pink");
})
</script>
</head>
<body>
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Ralph</li>
<li>222
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</li>
</ul>
</body>
</html>
-
:last-of-type
概述
結構化偽類,匹配E的父元素的最後一個E型別的孩子
大體的意思跟 :first-of-type差不多,只是一個是第一個元素,一個是最後一個元素,這裡就不贅述了。 -
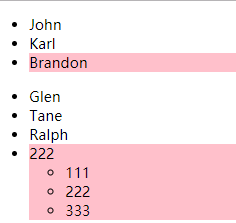
:nth-child
概述
匹配其父元素下的第N個子或奇偶元素
:eq(index) 匹配選擇器指定序列的元素,而這個將為每一個父元素匹配子元素。
:nth-child從1開始的,而:eq()是從0算起的!
可以使用:
nth-child(even)
:nth-child(odd)
:nth-child(3n)
:nth-child(2)
:nth-child(3n+1)
:nth-child(3n+2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(()=>{
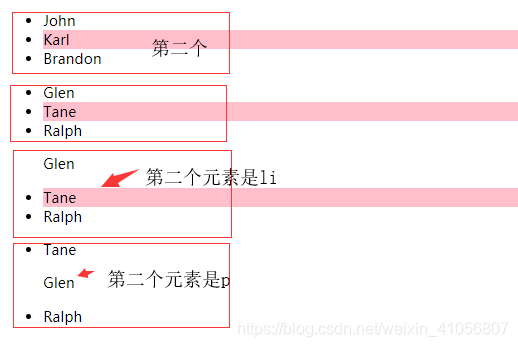
$("ul li:nth-child(2)").css("background-color","pink");
})
</script>
</head>
<body>
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Ralph</li>
</ul>
<ul>
<p>Glen</p>
<li>Tane</li>
<li>Ralph</li>
</ul>
<ul>
<li>Tane</li>
<p>Glen</p>
<li>Ralph</li>
</ul>
</body>
</html>
- :nth-last-child(n|even|odd|formula)
概述
選擇所有他們父元素的第n個子元素。計數從最後一個元素開始到第一個。
因為jQuery的實現:nth-child(n)是嚴格來自CSS規範,所以n值是“1索引”,也就是說,從1開始計數。對於所有其他選擇器表示式,jQuery遵循JavaScript的“0索引”的計數。因此,給定一個單一ul包含兩個 “li”, (‘li:eq(1)’)選擇第二個。
這個不尋常的用法,可進一步討論中找到W3C CSS specification.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(()=>{
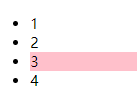
$("ul li:nth-last-child(2)").css("background-color","pink");
})
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>
- :nth-last-of-type(n|even|odd|formula)
概述
選擇的所有他們的父級元素的第n個子元素,計數從最後一個元素到第一個。
因為jQuery的實現:nth-是嚴格來自CSS規範,n值是“1-indexed”,也就是說,從1開始計數。 對於所有其他選擇器表示式比如:eq() 或 :even ,jQuery遵循JavaScript的“0索引”的計數。因此,給定一個單一ul包含3個li,$(‘li:nth-last-of-type(1)’)選擇第3個,也就是最後一個li。
這個不尋常的用法,可進一步討論中找到 W3C CSS specification
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(()=>{
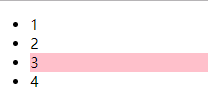
$("ul li:nth-last-of-type(2)").css("background-color","pink");
})
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>
- :nth-of-type(n|even|odd|formula)
概述
選擇同屬於一個父元素之下,並且標籤名相同的子元素中的第n個。
因為jQuery的實現:nth-是嚴格來自CSS規範,n值是“1-indexed”,也就是說,從1開始計數。對於所有其他選擇器表示式比如:eq() 或 :even ,jQuery遵循JavaScript的“0索引”的計數。
這個不尋常的用法,可進一步討論中找到W3C CSS specification.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
相關推薦
jQuery API 3.3.1——子元素
:first-child 概述: 匹配所給選擇器( :之前的選擇器)的第一個子元素 類似的:first匹配第一個元素,但是:first-child選擇器可以匹配多個:即為每個父級元素匹配第一個子元素。這相當於:nth-child(1)
<!DOCTYPE html
jQuery中選擇器之子元素篩選器
關於jQuery中選擇器之子元素篩選器相關用法,做以下程式碼驗證:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transiti
JQuery應用例項學習 —— 11 子元素過濾器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<ti
JQuery選擇器中的子元素選擇器
子元素篩選選擇器不常使用,其篩選規則比起其它的選擇器稍微要複雜點,其實博主感覺並不怎麼難啦,因為單詞so easy,哈哈。
我們來看看都有哪些吧:
注意:
1. :first只匹配一個單獨的元
JS與jQuery獲取任意事件的子元素下標(獲取當前類陣列的某一子元素下標)
JavaScript方法
var child = document.getElementsByClassName("child");
for(var i=0;i<child.length;i++)
{ var a = child[i];
jQuery獲取this當前物件子元素物件
<select id="city">
<option value="beijing">北京</option>
<option value="
38 內邊距 padding 1 padding-top right left bottom 2 盒子的大小 3 設置padding內邊距 子元素默認都是在父元素的內容區
元素 image 技術分享 內邊距 alt 邊距 pad img otto 1
2
38 內邊距 padding 1 padding-top right left bottom 2 盒子的大小 3 設置padding內邊距 子元素默認都是在父元素
jQuery上傳插件Uploadify使用詳解(3.2.1)(轉載)
extern qiniu load targe -m doc isp exp 3.2 jQuery上傳插件Uploadify使用詳解(3.2.1)
Sep 25, 2016 | JQuery | 10733 Hits
六年前,因為工作中使用到 jQuery 的上傳組件 U
easyui時間控件設置為可清空——jquery-easyui-1.3.3(這個版本還沒有buttons,網上的好多博文都是1.3.5之後的版本)
沒有 format nbsp strong 分享 dto lose 3.3 AS 效果圖:
更改的源碼jquery.easyui.min.js 11358行:
var _858=$("<div class=\"datebox-button\"></di
46 浮動一 1塊元素在文檔流中默認垂直排列2float 元素浮動 3 元素向左上漂浮和向右上漂浮 浮動元素浮動的規則
bsp 漂浮 浮動元素 img nbsp tro 塊元素 inf info 1
2
3
46 浮動一 1塊元素在文檔流中默認垂直排列2float 元素浮動 3 元素向左上漂浮和向右上漂浮 浮動元素浮動的規則
資深專家深度剖析Kubernetes API Server第1章(共3章)
歡迎來到深入學習Kubernetes API Server的系列文章,在本系列文章中我們將深入的探究Kubernetes API Server的相關實現。如果你對Kubernetes的內部實現機制比較感興趣或者正在進行Kubernetes專案的相關開發工作,那麼本系列文章能夠為你
Python 3.7.1 模組 併發執行 底層執行緒API _thread
底層執行緒API
1._thread 函式
exception _thread.error
_thread.LockType
_thread.start_new_thread(function, args[, kwargs])
_
ACMNO.19 C語言-對角求和 求一個3×3矩陣對角線元素之和。 輸入 矩陣 輸出 主對角線 副對角線 元素和 樣例輸入 1 2 3 1 1 1 3 2 1 樣例輸出 3 7
這個我做了改進,可以實現NXN的矩陣。求出對角線之和! 只需要修改定義的define z的值就好! 接下來,進入正題!
題目描述:
求一個3×3矩陣對角線元素之和。
輸入
矩陣
輸出
主對角線 副對角線 元素和
樣例輸入
1 2 3
1 1 1
3
山科java實驗3-3編寫一個方法,返回一個double型的二維陣列,陣列中的元素通過解析字串引數獲得。例如,字串引數:“1,2;3,4,5;6,7,8”,對應的陣列為: d[0,0
編寫一個方法,返回一個double型的二維陣列,陣列中的元素通過解析字串引數獲得。例如,字串引數:“1,2;3,4,5;6,7,8”,對應的陣列為:
d[0,0] = 1.0 d[0,1
css學習3——子元素選擇器,交集選擇器,並集選擇器,兄弟選擇器,序選擇器
1.子元素選擇器:找到指定標籤中所有特定的直接子元素
格式:
標籤名稱1>標籤名稱2{
屬性名稱:屬性值;
}
含義:找到名稱為標籤名稱1的標籤,然後在標籤名稱1中找到直接連線的所有名稱為標籤名稱2的元素
注意點:
* 子元素
爬蟲的一些知識點 目錄 1. 網路爬蟲 1 2. 產生背景 垂直領域搜尋引擎 2 3. 1 聚焦爬蟲工作原理以及關鍵技術概述 3 4. 涉及技術 3 4.1. 下載網頁 一般是通過net api
爬蟲的一些知識點
目錄
1. 網路爬蟲 1
2. 產生背景 垂直領域搜尋引擎 2
3. 1 聚焦爬蟲工作原理以及關鍵技術概述 3
4. 涉及技術 3
4.1. 下載網頁 一般是通過net api 3
4.2. 分析網頁(html分析
【程式29】 TestAdd3.java 題目:求一個3*3矩陣對角線元素之和 1.程式分析:利用雙重for迴圈控制輸入二維陣列, //再將a[i][i]累加後輸出。
//【程式29】 TestAdd3.java 題目:求一個3*3矩陣對角線元素之和 1.程式分析:利用雙重for迴圈控制輸入二維陣列,
//再將a[i][i]累加後輸出。
public class TestAdd3App {
/**
* @param args
angular4、angular4.0從入門到實戰 打造股票管理網站 1.子路由 2. 路由傳參三種方式 3. 路由守衛
可能有點語無倫次。。。。。因為第一次寫這麼長的博文~~~
最近跳入了angular4的坑,之前看的angular權威教程是angularJS1.的版本,之後的angular2和angular4改動非常大,可以說是兩個框架了(雷鋒和雷峰塔),google公司只對
《Unix網路程式設計》卷1:套接字聯網API(第3版):簡介、傳輸層、套接字程式設計
全書共31章+附錄。
計劃安排:吃透這本書,一天三章+原始碼,並實測程式碼做當天筆記,CSDN見。時間安排:計劃時間1.5個月 == 6個週末 == 12天。
2017.08.05 第01-03章:TCP/IP簡介、傳輸層、套接字程式設計簡介2017.08.06
3.8 spring-qualifier 子元素的使用與解析
對於 qualifier 子元素,我們接觸的更多的是註解形式,在使用Spring 自動注入時,Spring 容器中匹配的候選 Bean 數目必須有且僅有一個。當找不到一個匹配的 Bean 時,
Spring 容器將丟擲BeanCreationException 異常,並指出必須至少擁有一個匹配的 Bea