css學習3——子元素選擇器,交集選擇器,並集選擇器,兄弟選擇器,序選擇器
1.子元素選擇器:找到指定標籤中所有特定的直接子元素
格式:
標籤名稱1>標籤名稱2{
屬性名稱:屬性值;
}
含義:找到名稱為標籤名稱1的標籤,然後在標籤名稱1中找到直接連線的所有名稱為標籤名稱2的元素
注意點:
* 子元素選擇器只會查詢兒子
* 子元素選擇器要用">"連線,並且不能有空格
* 子元素選擇器不僅僅可以使用標籤名稱,還可以使用其他選擇器
* 子元素選擇器可以無限延伸,即:標籤屬性1>標籤屬性2>標籤屬性3>標籤屬性4{ 屬性名稱:屬性值}
2.後代選擇器和子元素選擇器比較
* 區別:
# 後代選擇器使用空格作為連線符號,子元素選擇器使用>作為連線符號
# 後帶選擇器會選中指定標籤中所有的特定後帶,子元素選擇器只會選中指定標籤中所有的特定的直接標籤,即只選中兒子
* 相同點:
# 都可以使用標籤名稱,id名稱,class名稱來作為選擇器
# 都可以通過自己的連線符號一直延續下去
* 企業開發中如何選擇:
選中指定給標籤中的所有特定標籤用後代選擇器,如果只選中指定標籤中的所有特定兒子標籤,用子元素選擇器
3.交集選擇器:給所有選擇器選中的標籤中相交的標籤設定屬性
格式:選擇器1選擇器2{
屬性名稱:屬性值;
}
注意點:
* 選擇器和選擇器之間沒有連線符號
* 選擇器可以使用標籤名稱,id名稱,class名稱
* 企業開發中用的很少,用類名,id名可以代替
4.並集選擇器:給所有選擇器選中的標籤設定屬性
格式:選擇器1,選擇器2{
屬性名稱:屬性值;
}
注意點:
* 必須使用,做連線
* 選擇器可以使用標籤名稱,id名稱,class名稱
5.兄弟選擇器:同級別標籤的選擇
* 相鄰兄弟選擇器(css2):給指定選擇器後面緊跟的選擇器中的標籤設定屬性
格式:選擇器1+選擇器2{
屬性名稱:屬性值
}
注意點:
* 必須通過+連線
* 只能選中緊跟其後的標籤,不能選中隔開的標籤
舉例:
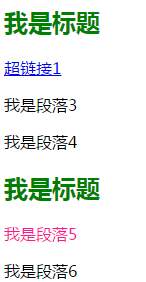
<h2 class="para">我是標題</h2>
<a href="#">超連結1</a>
<p class="para4">我是段落3</p>
<p class="para5">我是段落4</p>
<h2 class="para">我是標題</h2>
<p class="para6">我是段落5</p>
<p class="para7">我是段落6</p>
h2+p{ /*相鄰兄弟選擇器:緊跟在h2標籤後面的p顏色設定為藍色*!*/
color: deeppink;
}
瀏覽器執行結果:
* 通用兄弟選擇器(css3):給指定選擇器後面的所有選擇器選中的所有標籤設定屬性
格式:選擇器1~選擇器2{
屬性名稱:屬性值;
}
注意點:
* 必須通過~連線
* 選中指定標籤後面某個選擇器選中的所有標籤,無論隔開與否都被選中
舉例:
h2~p{ /* h2後面的所有的p標籤設定為紫色*/
color: purple;
}
瀏覽器執行結果:
6.序選擇器:css3中新增的選擇器
* 同級別的第幾個:
:first-child:選中同一級別標籤中的第一個標籤
注意:不區分型別,先取同一級別的第一個標籤,如果不是要找的標籤則不設定屬性
:last-child:選中同一級別中的最後一個標籤
注意:不區分型別
:nth-child(n):選中同一級別中的第n個標籤(不區分型別)
:nth-last-child(n):選中同一級別中的倒數第n個標籤(不區分型別)
* 同類別的第幾個:
:first-of-type:選中同一級別中同類型的第一個標籤
:first-of-type:選中同一級別中同類型的最後一個標籤
:nth-of-type(n):選中同一級別中同類型的第n個標籤
:nth-last-of-type(n):選中同一級別中同類型的倒數第n個標籤
* :only-child:先選中所有標籤中只包含一個子元素的標籤,然後看一下是否是所需要的標籤,滿足就設定屬性
:only-of-type:選中父元素中唯一型別的某個標籤(檢查所有標籤中所需要的標籤個數是否唯一,如果唯一,則為此標籤中所需要的標籤設定屬性)