ES6 迭代器和生成器
阿新 • • 發佈:2018-11-10
設計為了更高效的資料處理,避免過多for迴圈巢狀(程式碼複雜度,跟蹤多個迴圈變數)
1. 迭代器: 為迭代過程設計的介面
所有的迭代器物件都有next()方法,每次呼叫都返回一個結果物件,物件有兩個屬性
一個是value, 表示下一個將要返回的值
一個是done,Boolean型別,當沒有更多可返回資料返回true
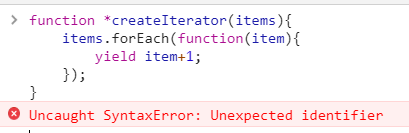
/* ES5迭代器實現 function createIterator(items){ var i = 0; return { next: function(){ var done = (i >= items.length); var value = !done? items[i++] : undefined; return { done: done, value: value } } } } */ // ES6 生成器實現 function *createIterator(){ yield 1; yield 2; yield 3; } var iterator = createIterator([1,2,3]); console.log(iterator.next()); console.log(iterator.next()); console.log(iterator.next()); console.log(iterator.next()); yield 使用限制只可在生成器內部使用,與return關鍵字一樣,不能穿透函式邊界