快速搭建vue專案從零開始
最近公司一直在使用vue來做專案,今天就把一些使用vue的方法分享一下,希望能對大家有所幫助。同時,有說的不對的地方,歡迎大家能夠指出。
一、使用vue-cli腳手架從零開始搭建
首先要確定自己電腦上已經安裝了nodejs,可以使用node -v檢查一下,如果沒有安裝請訪問nodejs官網,選擇自己適合的版本。
1.安裝vue-cli:
npm install -g vue-cli
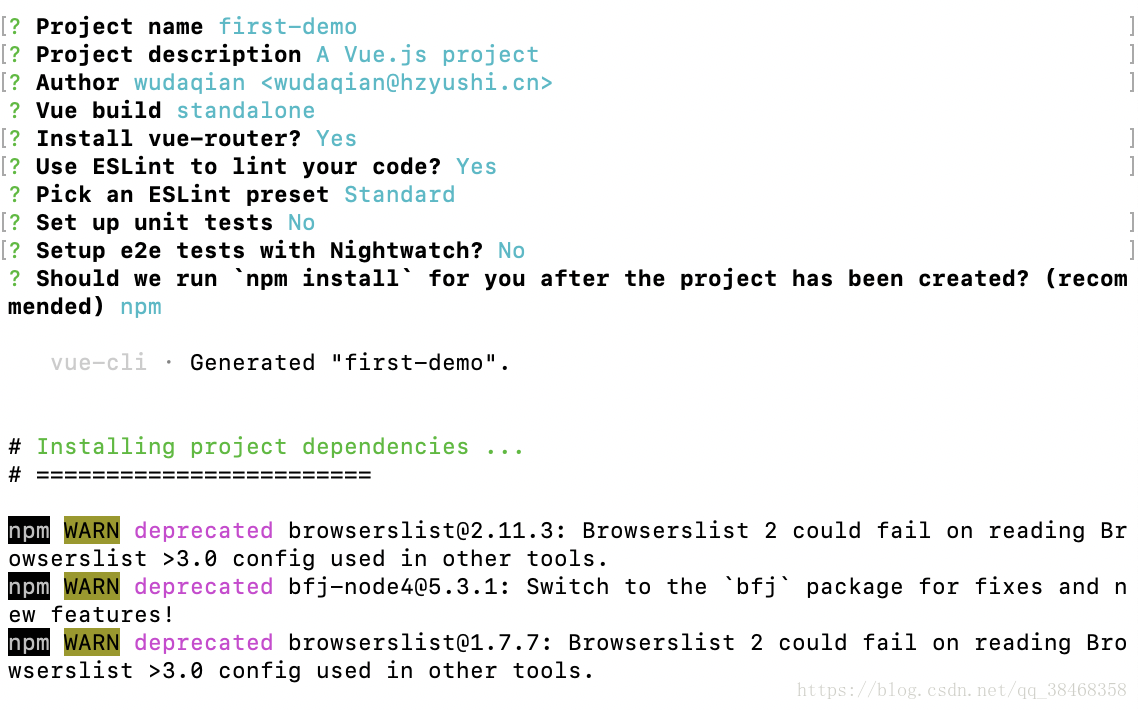
2.使用 vue init webpack first-demo 命令,其中“first-demo”是專案名稱,然後會有一些相應的提示配置如下:
? Project name (first-demo) :輸入專案名稱,有就寫上,沒有直接回車鍵
? Project description (A Vue.js project) :專案描述,同上
? Author (wudaqian <[email protected]>) :作者,同上
? Vue build :直接回車
? Install vue-router? (Y/n) :安裝 vue-router,選擇yes
? Use ESLint to lint your code? (Y/n) :使用ESLint檢查程式碼,選擇yes
? Pick an ESLint preset (Use arrow keys):直接回車
? Set up unit tests?
? Setup e2e tests with Nightwatch? (Y/n) : 選擇 no
? Should we run `npm install` for you after the project has been created? (recom
mended): 直接回車
最後 cd first-demo 到自己專案檔案裡,在控制檯執行 npm run dev 如圖:
到目前來說算是一個小demo算是完成了,接下來會進行一下相應的配置。
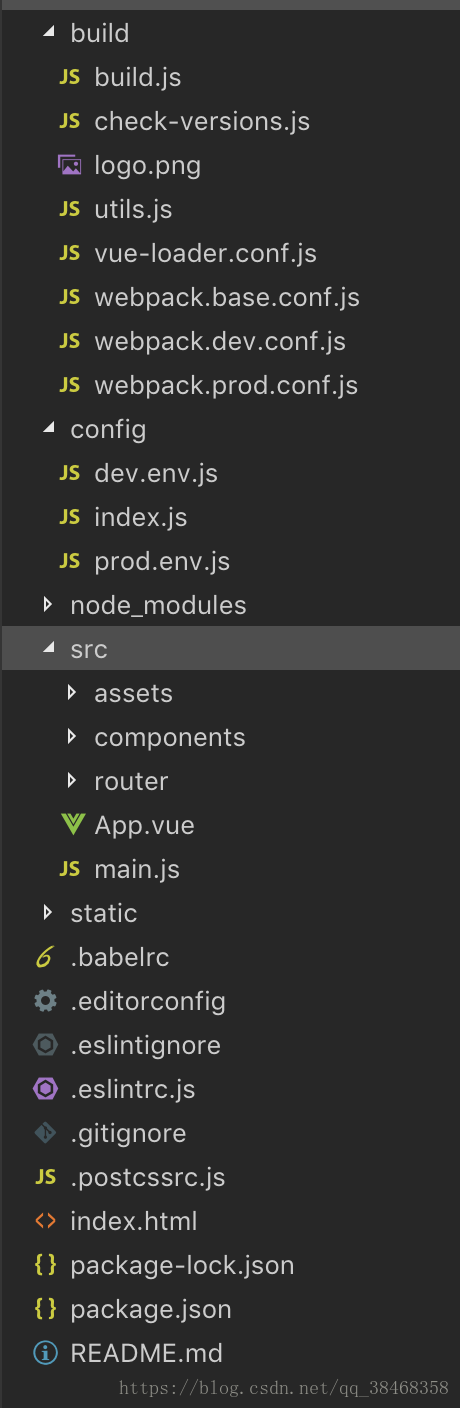
二、簡單的介紹一下專案結構:
1.build檔案:webpack的一些相關配置,使用 npm run dev 時會執行這裡的檔案(都是配置好的,一般不需要再進行配置)
2.config檔案:vue的一些相關配置,後期也會在這裡配置一些代理,介面介面跨域問題
3.node_modules檔案:一些依賴包,不用管
4.src檔案:核心的資原始檔,目前裡面有三個資料夾,根據專案以及個人習慣進行新增,這裡只介紹目前有的
(1)assets檔案:存放一些靜態資源(css、less、sass、圖片、一些外部js檔案)
(2)components檔案:存放公共的元件
(3)router檔案:配置專案路由
5.app.vue:寫的元件都在它的基礎上執行
6.main.js:入口檔案
7.static檔案:存放靜態檔案
三、簡單的說一下路由 vue-router ,直接上程式碼:
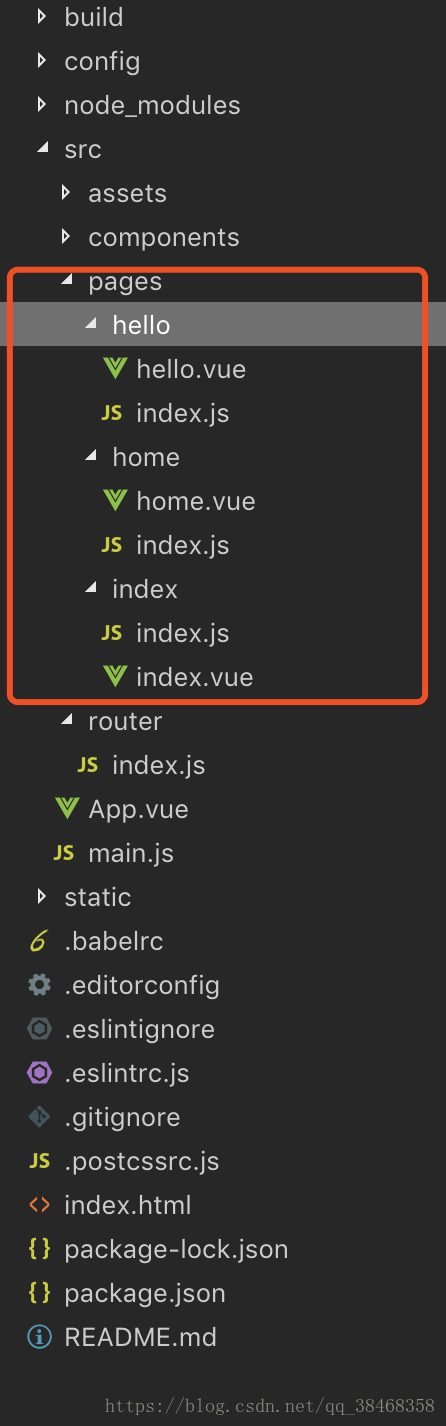
1.首先在src資料夾裡見一個檔案pages(專案中所有的頁面都會寫在這個資料夾裡),然後在pages裡建立index、home、hello三個資料夾,如圖:
2.修改router資料夾裡的 index.js 檔案
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/pages/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: 'index'
},
{
path: '/index',
name: 'index',
component: Index,
children: [
{
path: '/home',
name: 'home',
component: resolve => require(['@/pages/home/home'], resolve)
},
{
path: '/hello',
name: 'hello',
component: resolve => require(['@/pages/hello/hello'], resolve)
}
]
}
]
})
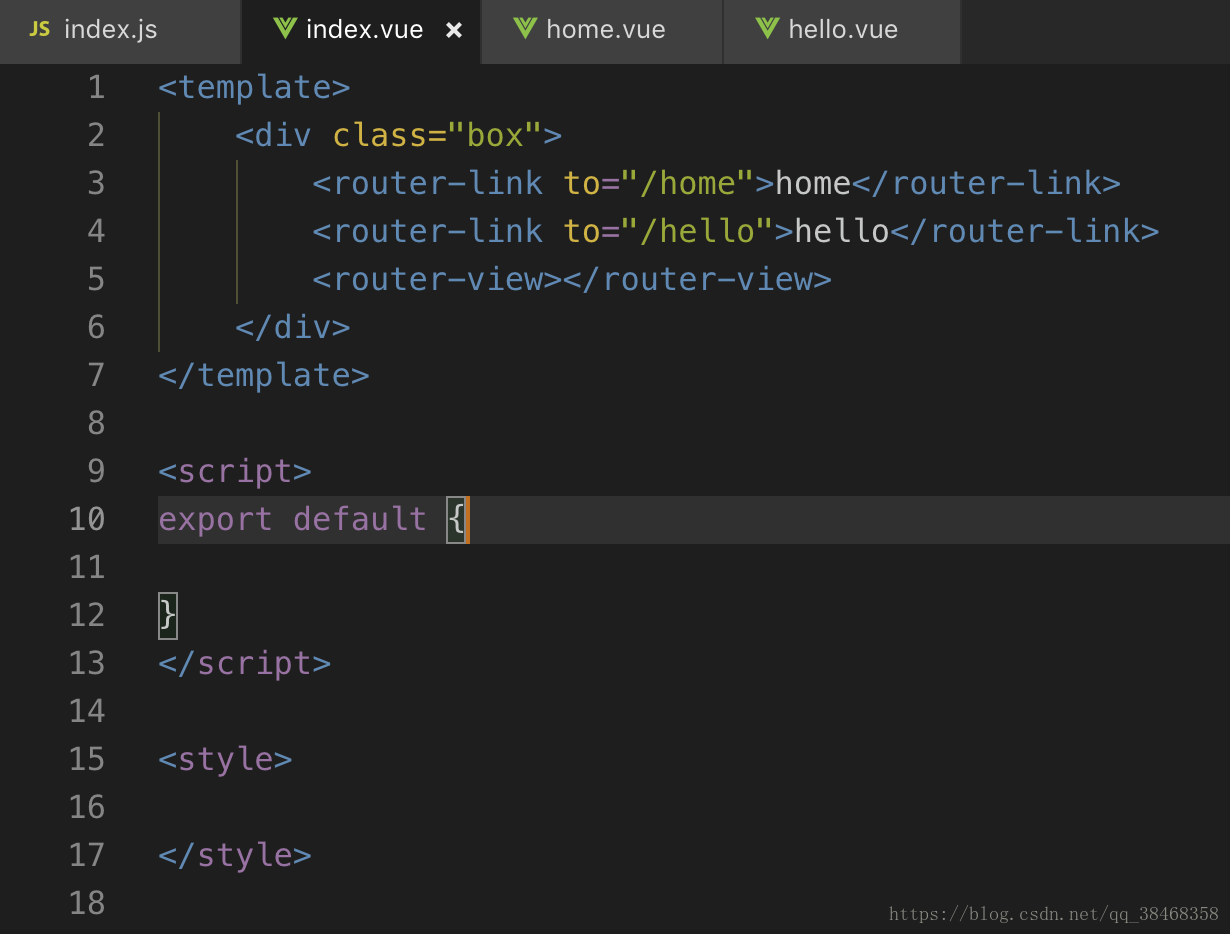
3.在 index.vue 裡這樣寫:使用標籤 router-link,to="/路由名字"
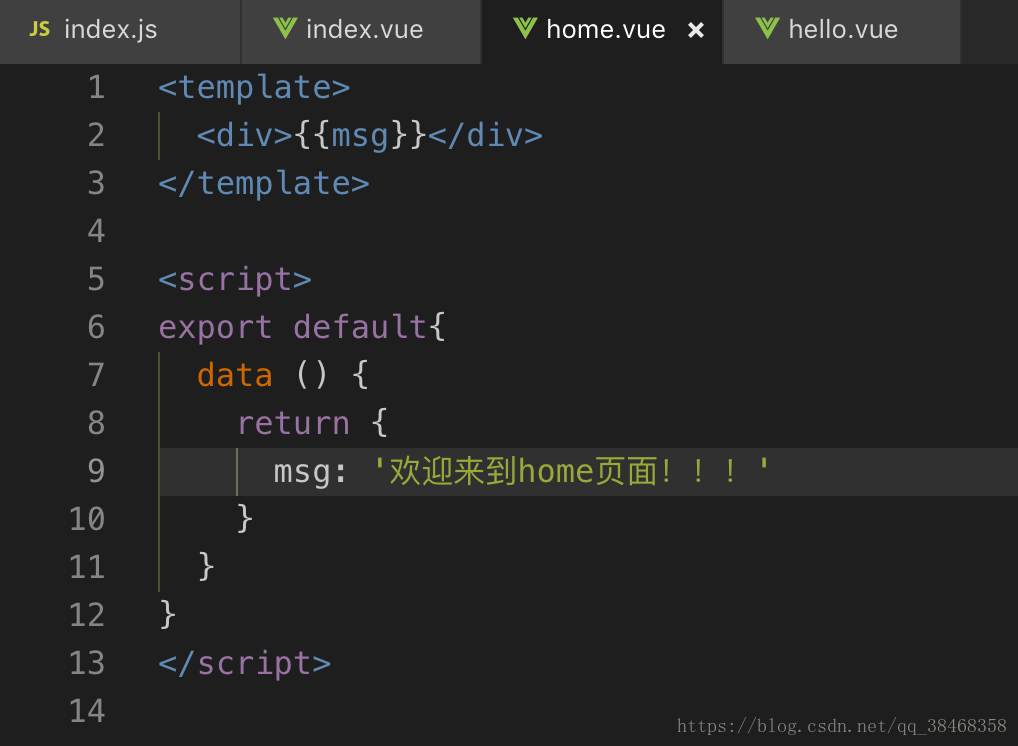
在home.vue頁面裡寫入:
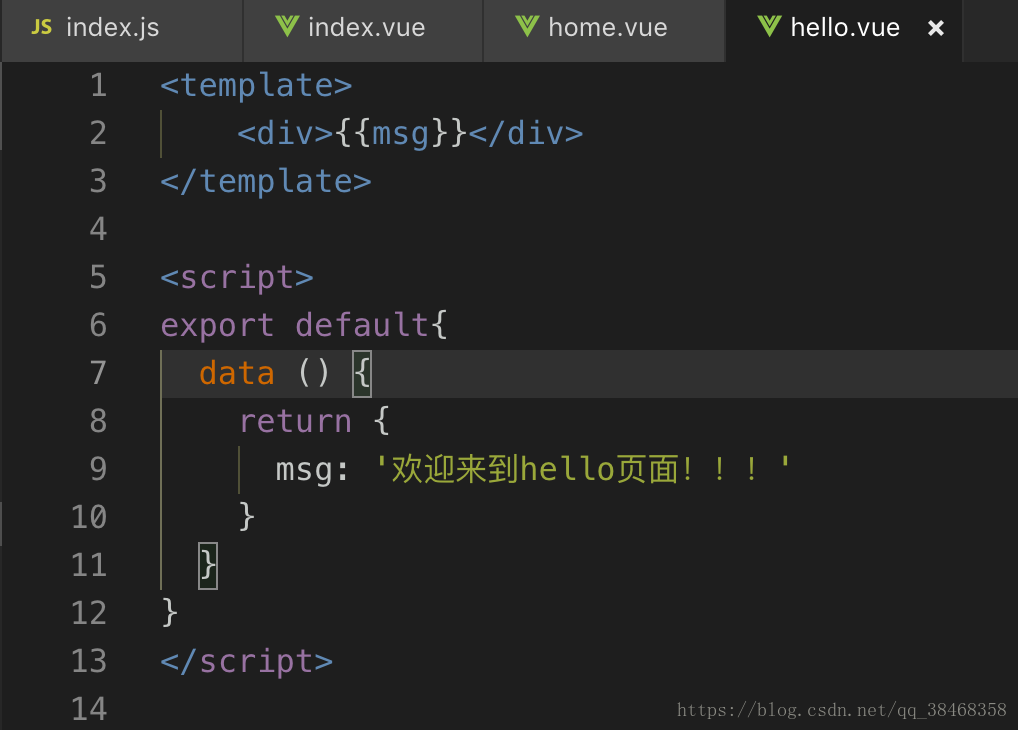
在hello.vue檔案裡寫入:
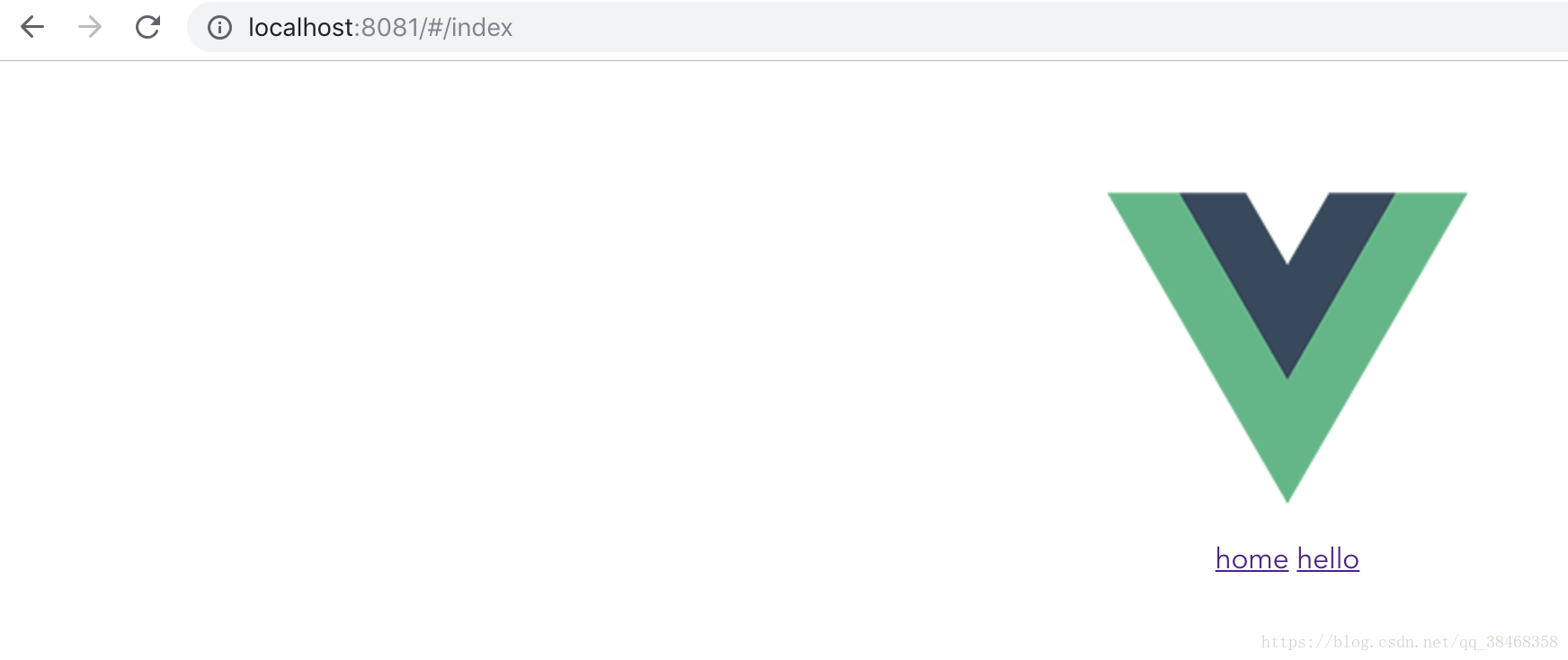
4.最後讓我們看一下頁面的效果:
點選hemo:
點選hello:
最後,相關vue的知識會持續更新,希望和我一樣想要學習vue的小夥伴們有所幫助,寫的有問題的地方,歡迎指出,非常感謝!