UIButton 自定義子佈局 實現圖文排版
阿新 • • 發佈:2018-11-11
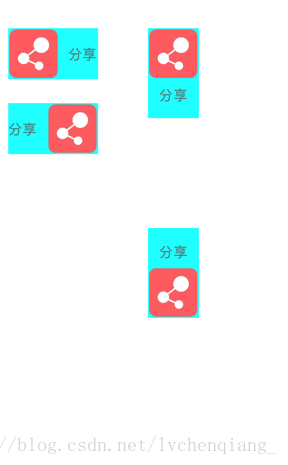
效果圖
程式碼示例
//
// LYUContentLayoutBtn.swift
// LYUMVVMKit
//
// Created by LYU on 2018/5/24.
// Copyright © 2018年 LYU. All rights reserved.
//
import UIKit
enum LYUButtonLayoutStyle {
case ImageLeft /// 圖片居左 文字配合間距 整體垂直方向居中
case ImageRight /// 圖片居右 文字配合間距 整體垂直方向居中
case ImageTop /// 圖片居上 文字配合間距 整體水平方向居中
case ImageBottom /// 圖片居下 文字配合間距 整體水平方向居中
}
class LYUContentLayoutBtn: UIButton {
private(set 呼叫示例
import UIKit
class ViewController: UIViewController {
var imageLeftBtn:LYUContentLayoutBtn = {
let btn = LYUContentLayoutBtn();
btn.setImage(#imageLiteral(resourceName: "read_share.png"), for: .normal);
btn.setTitle("分享", for: .normal);
btn.setTitleColor(UIColor.init(hexString: "787878"), for: .normal);
btn.titleLabel?.textAlignment = .left;
btn.titleLabel?.font = FONT(28);
btn.layoutContent(style:LYUButtonLayoutStyle.ImageLeft, imgSize: CGSize(width: FIT_WIDTH(102), height: FIT_WIDTH(102)), space: FIT_WIDTH(18));
btn.backgroundColor = UIColor.cyan;
return btn;
}()
var imageRightBtn:LYUContentLayoutBtn = {
let btn = LYUContentLayoutBtn();
btn.setImage(#imageLiteral(resourceName: "read_share.png"), for: .normal);
btn.setTitle("分享", for: .normal);
btn.setTitleColor(UIColor.init(hexString: "787878"), for: .normal);
btn.titleLabel?.textAlignment = .left;
btn.titleLabel?.font = FONT(28);
btn.layoutContent(style:LYUButtonLayoutStyle.ImageRight, imgSize: CGSize(width: FIT_WIDTH(102), height: FIT_WIDTH(102)), space: FIT_WIDTH(18));
btn.backgroundColor = UIColor.cyan;
return btn;
}()
var imageTopBtn:LYUContentLayoutBtn = {
let btn = LYUContentLayoutBtn();
btn.setImage(#imageLiteral(resourceName: "read_share.png"), for: .normal);
btn.setTitle("分享", for: .normal);
btn.setTitleColor(UIColor.init(hexString: "787878"), for: .normal);
btn.titleLabel?.textAlignment = .center;
btn.titleLabel?.font = FONT(28);
btn.layoutContent(style:LYUButtonLayoutStyle.ImageTop, imgSize: CGSize(width: FIT_WIDTH(102), height: FIT_WIDTH(102)), space: FIT_WIDTH(18));
btn.backgroundColor = UIColor.cyan;
return btn;
}()
var imageBottomBtn:LYUContentLayoutBtn = {
let btn = LYUContentLayoutBtn();
btn.setImage(#imageLiteral(resourceName: "read_share.png"), for: .normal);
btn.setTitle("分享", for: .normal);
btn.setTitleColor(UIColor.init(hexString: "787878"), for: .normal);
btn.titleLabel?.textAlignment = .center;
btn.titleLabel?.font = FONT(28);
btn.layoutContent(style:LYUButtonLayoutStyle.ImageBottom, imgSize: CGSize(width: FIT_WIDTH(102), height: FIT_WIDTH(102)), space: FIT_WIDTH(18));
btn.backgroundColor = UIColor.cyan;
return btn;
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(self.imageLeftBtn);
self.view.addSubview(self.imageRightBtn)
self.view.addSubview(self.imageTopBtn)
self.view.addSubview(self.imageBottomBtn)
self.imageLeftBtn.snp.makeConstraints { (make) in
make.leftMargin.equalTo(FIT_WIDTH(20));
make.topMargin.equalTo((FIT_WIDTH(100)));
make.width.equalTo(FIT_WIDTH(180));
make.height.equalTo(FIT_WIDTH(102));
}
self.imageRightBtn.snp.makeConstraints { (make) in
make.leftMargin.equalTo(FIT_WIDTH(20));
make.topMargin.equalTo((FIT_WIDTH(250)));
make.width.equalTo(FIT_WIDTH(180));
make.height.equalTo(FIT_WIDTH(102));
}
self.imageTopBtn.snp.makeConstraints { (make) in
make.leftMargin.equalTo(FIT_WIDTH(300));
make.topMargin.equalTo((FIT_WIDTH(100)));
make.width.equalTo(FIT_WIDTH(102));
make.height.equalTo(FIT_WIDTH(180));
}
self.imageBottomBtn.snp.makeConstraints { (make) in
make.leftMargin.equalTo(FIT_WIDTH(300));
make.topMargin.equalTo((FIT_WIDTH(500)));
make.width.equalTo(FIT_WIDTH(102));
make.height.equalTo(FIT_WIDTH(180));
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
/// 修正
import UIKit
enum LYUButtonLayoutStyle {
case none
case ImageLeftContentStart /// 圖片居左 文字居右 整體水平居左
case ImageLeftContentCenter /// 圖片居左 文字配合間距 整體水平居中
case ImageRightContentStart /// 圖片居右 文字配合間距 整體水平居右
case ImageRightContentCenter /// 圖片局右 文字配合間距 整體水平居中
case ImageTopContentCenter /// 圖片居上 文字配合間距 整體垂直方向居中
case ImageBottomContentCenter /// 圖片居下 文字配合間距 整體垂直方向居中
}
class LYUContentLayoutBtn: UIButton {
private(set) fileprivate var imgSize:CGSize = CGSize.zero;
private(set) fileprivate var style:LYUButtonLayoutStyle = .none;
private(set) fileprivate var space:CGFloat = 0.0;
/// layout btn subviews
///
/// - Parameters:
/// - style: layout style
/// - imgSize: img size
/// - space: space
func layoutContent(style:LYUButtonLayoutStyle, imgSize:CGSize, space:CGFloat){
self.style = style;
self.imgSize = imgSize;
self.space = space;
/// 強制當前loop重新整理UI
setNeedsLayout();
layoutIfNeeded();
}
override func layoutSubviews() {
super.layoutSubviews();
let size = self.bounds.size;
switch self.style {
case .none:
break;
case .ImageLeftContentStart:
self.imageView?.frame = CGRect(x: 0, y: (size.height - self.imgSize.height)/2.0, width: self.imgSize.width, height: self.imgSize.height)
let labRect = self.titleLabel!.textRect(forBounds: CGRect(x: self.imgSize.width + self.space, y: 0, width: size.width - self.imgSize.width - self.space, height: size.height), limitedToNumberOfLines: self.titleLabel!.numberOfLines)
self.titleLabel?.frame = CGRect(x: self.imgSize.width+self.space, y: (size.height - labRect.size.height)/2.0, width: size.width - self.imgSize.width - self.space, height: labRect.size.height)
break;
case .ImageLeftContentCenter:
self.imageView?.frame = CGRect(x: 0, y: size.width/2.0 - self.imgSize.width - self.space/2.0, width: self.imgSize.width, height: self.imgSize.height);
let labRect = self.titleLabel!.textRect(forBounds: CGRect(x: self.imgSize.width + self.space, y: 0, width: size.width - self.imgSize.width - self.space/2.0, height: size.height), limitedToNumberOfLines: self.titleLabel!.numberOfLines)
self.titleLabel?.frame = CGRect(x: size.width/2.0 + self.space/2.0, y: (size.height - labRect.size.height)/2.0, width: size.width - self.imgSize.width - self.space/2.0, height: labRect.size.height)
break;
case .ImageRightContentStart:
self.imageView?.frame = CGRect(x: size.width - self.imgSize.width, y: (size.height - self.imgSize.height)/2.0, width: self.imgSize.width, height: self.imgSize.height)
let labRect = self.titleLabel!.textRect(forBounds: CGRect(x: 0, y: 0, width: size.width - self.imgSize.width - self.space, height: size.height), limitedToNumberOfLines: self.titleLabel!.numberOfLines)
self.titleLabel?.frame = CGRect(x: 0, y: (size.height - labRect.size.height)/2.0, width: size.width - self.imgSize.width - self.space, height: labRect.size.height);
break;
case .ImageRightContentCenter:
self.imageView?.frame = CGRect(x: size.width/2.0+self.space/2.0, y: (size.height - self.imgSize.height)/2.0, width: self.imgSize.width, height: self.imgSize.height)
let labRect = self.titleLabel!.textRect(forBounds: CGRect(x: 0, y: 0, width: size.width - self.imgSize.width - self.space, height: size.height), limitedToNumberOfLines: self.titleLabel!.numberOfLines)
self.titleLabel?.frame = CGRect(x: 0, y: (size.height - labRect.size.height)/2.0, width: size.width - self.imgSize.width - self.space, height: labRect.size.height);
break;
case .ImageTopContentCenter:
self.imageView?.frame = CGRect(x: size.width/2.0 - self.imgSize.width/2.0, y: size.height/2.0 - self.space/2.0 - self.imgSize.height, width: self.imgSize.width, height: self.imgSize.height)
let labRect = self.titleLabel!.textRect(forBounds: CGRect(x: 0, y: size.height/2.0+self.space/2.0, width: size.width , height: size.height/2.0 - self.space/2.0), limitedToNumberOfLines: self.titleLabel!.numberOfLines)
self.titleLabel?.frame = CGRect(x: 0, y: size.height/2.0+self.space/2.0, width: size.width, height: labRect.size.height)
break;
case .ImageBottomContentCenter:
self.imageView?.frame = CGRect(x: (size.width - self.imgSize.width)/2.0, y: size.height/2.0+self.space/2.0, width: self.imgSize.width, height: self.imgSize.height)
let labRect = self.titleLabel!.textRect(forBounds: CGRect(x: 0, y:0, width: size.width , height: size.height/2.0 - self.space/2.0), limitedToNumberOfLines: self.titleLabel!.numberOfLines)
self.titleLabel?.frame = CGRect(x: 0, y: size.height/2.0 - self.space/2.0 - labRect.size.height, width: size.width, height: labRect.size.height);
break;
}
}
}