CSS實現自適應高度佈局:頭部底部固定,中間自適應鋪滿螢幕剩餘高度,中間盒子裡左盒子固定右盒子自適應寬度
如題:頂部底部固定高度,中間部分鋪滿螢幕剩餘高度,中間盒子裡又左盒子固定寬度,右盒子自適應寬度且距左盒子總是20px
主要解決方法是中間盒子的top:40px;bottom:40px;設定。原理是在position是absolute時同時設定top和bottom或者同時設定left和right,高度或寬度會被拉伸到指定位置
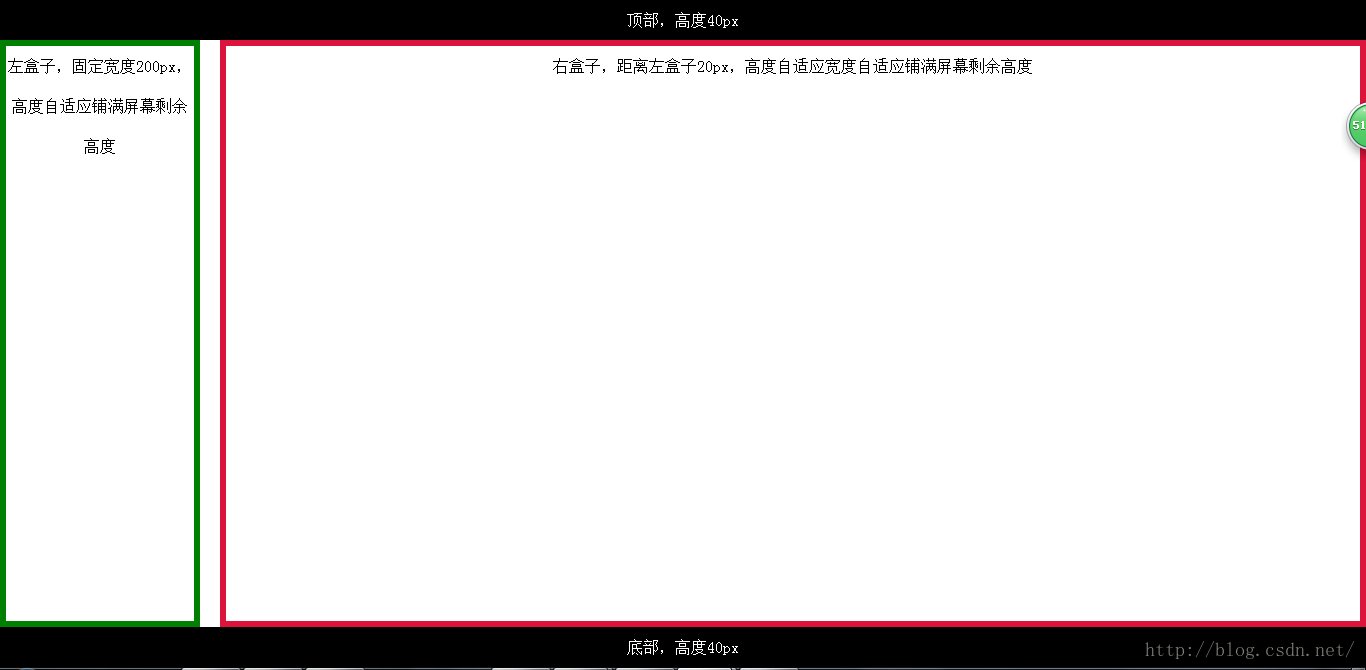
如圖:
實現程式碼:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{ margin:0; padding:0; } .top { width: 100%; height: 40px; background: #000; color:#fff; position:absolute; top:0; /*以上設定是重點必須的*/ text-align:center; line-height:40px; } .bottom{ width:100%; height:40px; background:#000; color:#fff; position:absolute; bottom:0; /*以上設定是重點必須的*/text-align:center; line-height:40px; } .mainBox{ width:100%; position:absolute; top:40px; bottom:40px; /*以上設定是重點必須的*/ } .mainBox .leftBox{ height:100%; width:200px; float:left; margin-bottom:40px; overflow: auto; /*以上設定是重點必須的*/ border:6px solid green; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; text-align:center; line-height:40px; } .mainBox .rightBox{ height:100%; margin-left:220px; /*以上設定是重點必須的*/ border:6px solid crimson; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; overflow: auto; text-align:center; line-height:40px; } </style> </head> <body> <div class="top">頂部,高度40px</div> <div class="mainBox"> <div class="leftBox">左盒子,固定寬度200px,高度自適應鋪滿螢幕剩餘高度</div> <div class="rightBox">右盒子,距離左盒子20px,高度自適應寬度自適應鋪滿螢幕剩餘高度</div> </div> <div class="bottom">底部,高度40px</div> </body> </html>
相關推薦
CSS實現自適應高度佈局:頭部底部固定,中間自適應鋪滿螢幕剩餘高度,中間盒子裡左盒子固定右盒子自適應寬度
如題:頂部底部固定高度,中間部分鋪滿螢幕剩餘高度,中間盒子裡又左盒子固定寬度,右盒子自適應寬度且距左盒子總是20px 主要解決方法是中間盒子的top:40px;bottom:40px;設定。原理是在p
layer-list 實現自定義RadioButton佈局:同心圓
有些簡單的圖形完全可以用程式碼實現,減少了程式大小也提高了執行效率,layer-list實現佈局和RelativeLayout相似,一層一層往上放,最後的item節點放置在最上面。 新建layer-list和新建drawable資源中的sha
純css實現圖片瀑布流佈局
先看一下效果圖: 瀑布流,又稱瀑布流式佈局。是比較流行的一種網站頁面佈局,視覺表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,這種佈局還會不斷載入資料塊並附加至當前尾部。最早採用此佈局的網站是Pinterest,逐漸在國內流行開來。國內大多數清新
CSS實現瀑布流等分佈局效果,相容各大主流瀏覽器
效果如下: 程式碼: <!DOCTYPE html> <html lang="en"> <head> <title>首頁</ti
經典用CSS實現form表單佈局
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script><script type="text/
CSS實現div新增過長的英文字母或數字的內容顯示一排而溢位時,進行自動換行
想用js動態往div新增內容,由於新增的內容過長,直接加進去的話,內容總是一行,會溢位到div外面,嘗試了div中新增p、table、span等,都不行 後來查資料得知,在div css佈局中,遇到連續英文字母或連續數字在div、p、h2、h1等盒子裡排成一排顯示不會自動隨
css實現讓頁面的footer始終位於底部
在寫html頁面佈局的時候經常會遇到這樣的情況:當頁面內容較少的時候footer下面會有留白這樣會很不好看,直接給footer,fixed定位的話當頁面內容多的時候,footer又會蓋住下面的內容。下面介紹幾種方法讓頁面的footer始終位於底部。方法一:<body&g
css-div鋪滿螢幕
前言 程式碼 前言 開發地圖時,需要將渲染地圖的div撐滿整個螢幕。操作如下: 程式碼 <!DOCTYPE html> <html lang="en"> <head>
C符號之邏輯運算子 左移與右移 自增自減
本篇文章將總結C中一些比較有趣的符號邏輯運算子:“ || ” 與 “ && ” 是比較常用的邏輯運算子,分別是 或 和 與。或(||):雙目運算子。兩者中任一為真即為真。與( &&):雙目運算子。兩者都為真時才為真,任一為假即為假。但是,這兩個運
jquerymobile的content高度100%佔滿螢幕剩餘空間
How code Refer Why 為了讓content佔滿空間, 我們需要一段js程式碼. <圖片來自參考文章> before after How 在你的初始化方法中呼叫initHeigh
頁面內容不足以鋪滿螢幕高度時,footer居底顯示
在專案中常常會遇到這樣的問題:頁面主要內容不足以鋪滿一個螢幕的高度,footer下面就會有白塊剩餘。 現在要實現的效果就是,在主要內容不足以鋪滿整個螢幕的情況下,footer居於螢幕低部顯示,使得整個頁面佔滿螢幕。而當主要內容高度大於整個螢幕高度的時候,footer跟
【css】css實現佈局: 左:200px,右:30%,中:自適應
題目來源於今日頭條一面,當時想的不全,現在總結一下 第一種方法:浮動佈局 <style> body { padding:50px; } * {
css實現高度自適應正方形
spl splay code gin tle margin content div hidden <!DOCTYPE html> <html> <head> <title></title> </hea
佈局:高度已知,佈局一個三欄佈局,左欄和右欄寬度為200px,中間自適應 浮動佈局詳解
需求:高度已知為200px,寫出三欄佈局,左欄和右欄各位200px,中間自適應,如下圖所示: 方法一:float浮動佈局 原理是:定義三個區塊,需要注意的是中間的區塊放在右邊區塊的下面,統一設定高度為200px,然後設定左邊欄寬度為200px並且float:left,設定右邊欄寬度為200px並且fl
使用css實現三欄自適應佈局
現象: 兩邊兩欄固定寬度,中間為自適應。 思路: 1.絕對定位法: 父元素相對定位,左右兩欄使用絕對定位,中間用margin相對父元素的邊距撐開。 缺點: 子元素使用絕對定位,父元素無法被撐開。會出現如下情況: 2.浮動法: H
css實現兩欄佈局,左側固定寬,右側自適應的七種方法
一個面試會問的問題,如何實現兩個盒子,左側固定寬度,右側自適應。 下面是實現的其中方法: 1、利用 calc 計算寬度的方法 css程式碼如下: .box{overflow: hidden;height: 100px;margin: 10px 0;} .box&
CSS實現三欄自適應佈局(兩邊寬度固定,中間自適應)
所謂三列自適應佈局指的是兩邊定寬,中間block寬度自適應。這道題在今年網易內推前端工程師面試的時候也被問到。 我這裡主要分為兩大類,一類是基於position傳統
css實現div高度根據自適應寬度(百分比)調整
在如今響應式佈局的要求下,很多能自動調整尺寸的元素能夠做到高寬自適應,如img,通過{width:50%;height:auto;}實現圖片高度跟隨寬度比例調整。 然而,用的最多的標籤一哥Div卻不能做到自動調整(要麼從父級繼承,要麼自行指定px,要麼給百分比!但是這個
關於利用css 實現右側固定 左側自適應佈局的解決方案
最近遇到要求實現 右側大小固定,左側自適應的問題 ,根據親身實現,現總結如下: 1.我們首先看一下左邊固定 右邊自適應的情況 html : <div id="left"> 我在左邊</div> <div id="ri
css實現三欄佈局(兩側寬度固定,中間自適應)
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>三欄佈局</title&