JS:layer.prompt層小試
阿新 • • 發佈:2018-11-11
思路:可通過設定title改變標題,通過設定fromtype改變樣式;
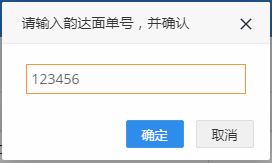
1. title可變,輸入型別為text,無fromtype;
樣式

程式碼
``` layer.prompt({title: '請輸入'+expressT+'面單號,並確認'}, function(slogisticCode, index){ layer.close(index); layer.msg('您輸入的'+expressT+'面單號為:'+ slogisticCode ); $.ajax({ type: "POST", url: "/manage/order/modifySlogisticCode", data: { id: goodsId, expressType: expressType, slogisticCode: slogisticCode }, dataType: "json", success: function (data) { if (data.res == 1) { layer.msg("面單號提交成功") $("#orderTable").dataTable().fnDraw(true); } else { alert(data.resMsg); } } }); }); ```
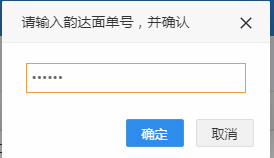
2. title可變,輸入型別為password,fromtype=1;
樣式

程式碼
將 layer.prompt({title: '請輸入'+expressT+'面單號,並確認'}, function(slogisticCode, index){
變為 layer.prompt({title: '請輸入'+expressT+'面單號,並確認', formType: 1}, function(slogisticCode, index){
3. title可變,輸入型別為text,fromtype=2;
樣式

程式碼
將 layer.prompt({title: '請輸入'+expressT+'面單號,並確認'}, function(slogisticCode, index){
變為
layer.prompt({title: '請輸入'+expressT+'面單號,並確認', formType: 2}, function(slogisticCode, index){
