layui : layer.open載入窗體時出現遮罩層
阿新 • • 發佈:2018-11-28
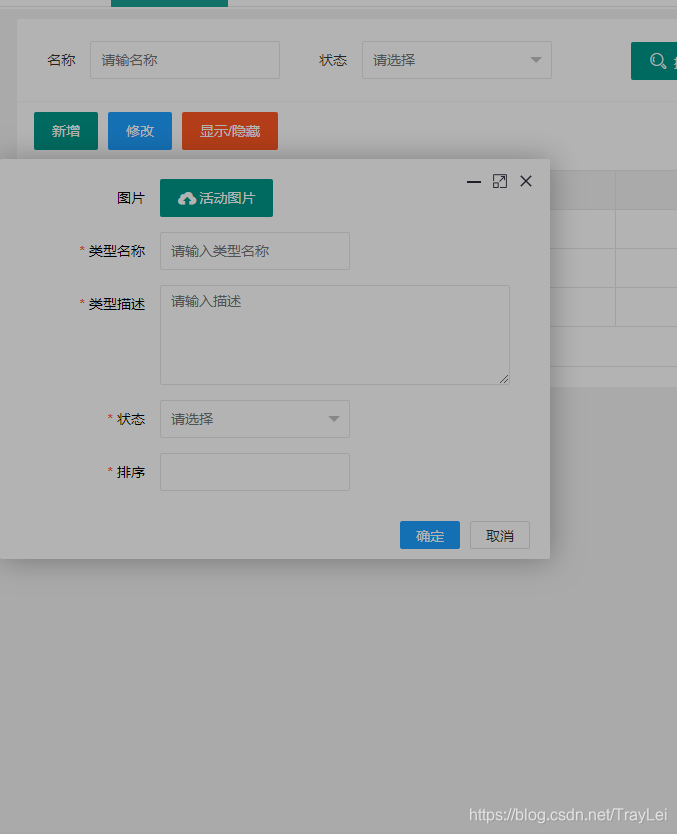
layer.open載入窗體時出現遮罩層

把窗體方法獨立出來放在layer.use([],function(){});外面,需要的時候從layer.use方法裡面呼叫,就不會出現遮罩層
layer.use([],function(){ $("#新增按鈕id").click(function(){ editData("",form,"新增") ; }) ; }); function editData(data,from,title){ var win = layer.open({ type: 1 //0(資訊框,預設)1(頁面層)2(iframe層)3(載入層)4(tips層) ,title: title //標題 ,skin:"" //layui-layer-lan:藍色,layui-layer-molv:墨綠色,預設灰色 ,area: ['550px', '400px'] //寬度、高度 ,shade: 0.3 ,offset: 'auto' ,anim:1 //彈出動畫 ,shadeClose: true //彈框出現後,允許點選其它地方關閉 ,maxmin: true //允許最大化 ,content: $("#dataEdit") //內容 ,btn: ['確定', '取消'] //只是為了演示 }); }
。
目前個人遇到的問題解決
