UIRecorder環境搭建及錄製實現
前天看TesterHome提到UI錄製做UI自動化,很感興趣,前來學習學習。
參考:https://github.com/alibaba/uirecorder/blob/master/doc/zh-cn/readme.md
UIRecorder是一款基於WebDriver、Chrome瀏覽器、NodeJs等方案共同打造的零成本自動化解決方案。
基於幾乎零成本的錄製方案,我們讓任何一個完全沒有自動化經驗的人,可以1分鐘錄製出可讀性高,且強大的自動化指令碼。
讓所有開發和測試能夠最低成本的獲得自動化測試的能力,把重複又枯燥的測試工作全部交給計算機,徹底的提高測試效率,解放我們的生產力。
UIRecorder安裝
1. 安裝jdk
2. 安裝node.js,同時安裝了npm,需要加上環境變數
3. 安裝cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
4. 安裝uirecorder
cnpm install uirecorder mocha -g
安裝相關依賴:cnpm install jwebdriver expect.js mocha-generators faker --save-dev
5. 下載selenium-standalone和
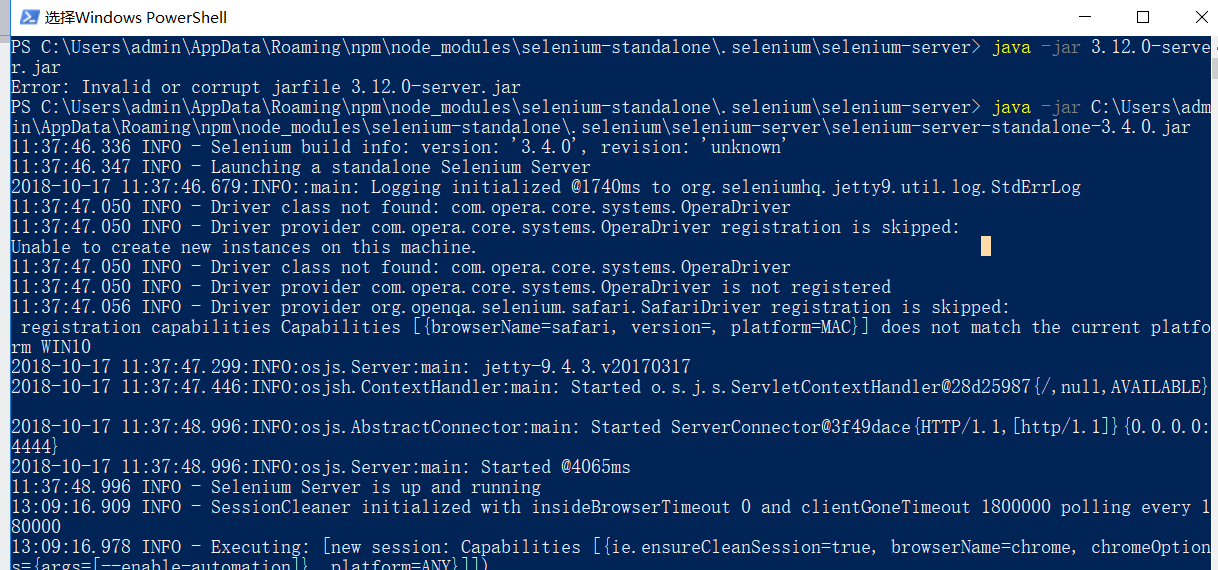
6. 啟動selenium-server

7. 下載chromedriver.exe置於chrome安裝目錄下和python安裝目錄下
8. 下載chrome 瀏覽器59版本以上
9. 錄製指令碼
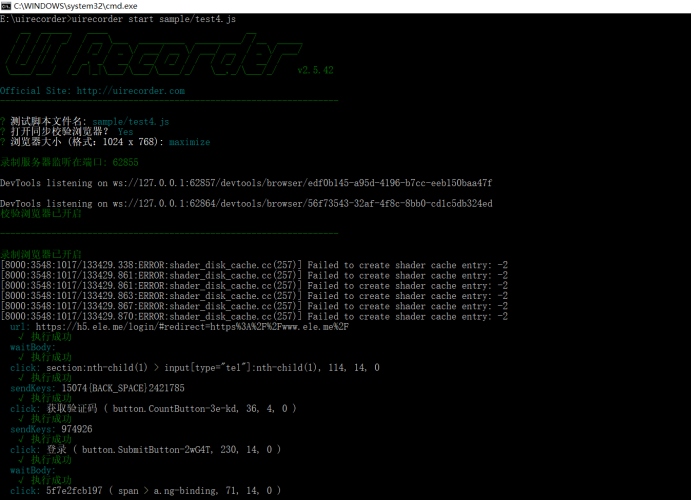
cmd切換到D盤 uirecorder目錄執行:uirecorder start sample/test4.js

10. 安裝Mocha
cnpm install mochawesome
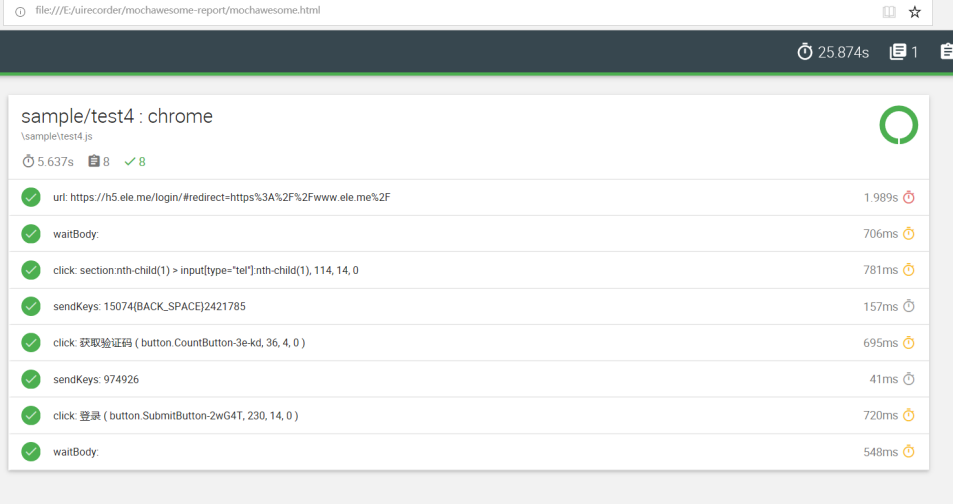
11. 生成測試報告
mocha sample/test4.js --reporter mochawesome

注:如果沒有第7步,會報錯如下:
1) sample/test4 : chrome "before all" hook:
Error: the string "The path to the driver executable must be set by the webdriver.chrome.driver system property; for more information, see https://github.com/SeleniumHQ/selenium/wiki/ChromeDriver. The latest version can be downloaded from http://chromedriver.storage.googleapis.com/index.html" was thrown, throw an Error :)
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:188:7)
2) sample/test4 : chrome "after all" hook:
Error: the string "The path to the driver executable must be set by the webdriver.chrome.driver system property; for more information, see https://github.com/SeleniumHQ/selenium/wiki/ChromeDriver. The latest version can be downloaded from http://chromedriver.storage.googleapis.com/index.html" was thrown, throw an Error :)
at <anonymous>

檢視錄製指令碼
const fs = require('fs');
const path = require('path');
const chai = require("chai"); //引用chai這個斷言庫
const should = chai.should();
const JWebDriver = require('jwebdriver');
chai.use(JWebDriver.chaiSupportChainPromise); //使用js promise方法的中介軟體,之後的非同步方法可以使用.then()
const resemble = require('resemblejs-node');
resemble.outputSettings({
errorType: 'flatDifferenceIntensity'
});
const rootPath = getRootPath();
module.exports = function(){
let driver, testVars;
before(function(){
let self = this;
driver = self.driver;
testVars = self.testVars;
});
it('url: https://h5.ele.me/login/#redirect=https%3A%2F%2Fwww.ele.me%2F', async function(){
await driver.url(_(`https://h5.ele.me/login/#redirect=https%3A%2F%2Fwww.ele.me%2F`));
});
it('waitBody: ', async function(){
await driver.sleep(500).wait('body', 30000).html().then(function(code){
isPageError(code).should.be.false; //等價於isPageError(code).chai.should().be.false;
});
});
it('click: section:nth-child(1) > input[type="tel"]:nth-child(1), 114, 14, 0', async function(){
await driver.sleep(300).wait('section:nth-child(1) > input[type="tel"]:nth-child(1)', 30000)
.sleep(300).mouseMove(114, 14).click(0);
});
it('sendKeys: 15074{BACK_SPACE}2421785', async function(){
await driver.sendKeys('15074{BACK_SPACE}2421785');
});
it('click: 獲取驗證碼 ( button.CountButton-3e-kd, 36, 4, 0 )', async function(){
await driver.sleep(300).wait('button.CountButton-3e-kd', 30000)
.sleep(300).mouseMove(36, 4).click(0);
});
it('sendKeys: 974926', async function(){
await driver.sendKeys('974926');
});
it('click: 登入 ( button.SubmitButton-2wG4T, 230, 14, 0 )', async function(){
await driver.sleep(300).wait('button.SubmitButton-2wG4T', 30000)
.sleep(300).mouseMove(230, 14).click(0);
});
it('waitBody: ', async function(){
await driver.sleep(500).wait('body', 30000).html().then(function(code){
isPageError(code).should.be.false;
});
});
function _(str){
if(typeof str === 'string'){
return str.replace(/\{\{(.+?)\}\}/g, function(all, key){
return testVars[key] || '';
});
}
else{
return str;
}
}
};
if(module.parent && /mocha\.js/.test(module.parent.id)){
runThisSpec();
}
function runThisSpec(){
// read config
let webdriver = process.env['webdriver'] || '';
let proxy = process.env['wdproxy'] || '';
let config = require(rootPath + '/config.json');
let webdriverConfig = Object.assign({},config.webdriver);
let host = webdriverConfig.host;
let port = webdriverConfig.port || 4444;
let match = webdriver.match(/([^\:]+)(?:\:(\d+))?/);
if(match){
host = match[1] || host;
port = match[2] || port;
}
let testVars = config.vars;
let browsers = webdriverConfig.browsers;
browsers = browsers.replace(/^\s+|\s+$/g, '');
delete webdriverConfig.host;
delete webdriverConfig.port;
delete webdriverConfig.browsers;
// read hosts
let hostsPath = rootPath + '/hosts';
let hosts = '';
if(fs.existsSync(hostsPath)){
hosts = fs.readFileSync(hostsPath).toString();
}
let specName = path.relative(rootPath, __filename).replace(/\\/g,'/').replace(/\.js$/,'');
browsers.split(/\s*,\s*/).forEach(function(browserName){
let caseName = specName + ' : ' + browserName;
let browserInfo = browserName.split(' ');
browserName = browserInfo[0];
let browserVersion = browserInfo[1];
describe(caseName, function(){
this.timeout(600000);
this.slow(1000);
let driver;
before(function(){
let self = this;
let driver = new JWebDriver({
'host': host,
'port': port
});
let sessionConfig = Object.assign({}, webdriverConfig, {
'browserName': browserName,
'version': browserVersion,
'ie.ensureCleanSession': true,
'chromeOptions': {
'args': ['--enable-automation']
}
});
if(proxy){
sessionConfig.proxy = {
'proxyType': 'manual',
'httpProxy': proxy,
'sslProxy': proxy
}
}
else if(hosts){
sessionConfig.hosts = hosts;
}
self.driver = driver.session(sessionConfig).maximize().config({
pageloadTimeout: 30000, // page onload timeout
scriptTimeout: 5000, // sync script timeout
asyncScriptTimeout: 10000 // async script timeout
});
self.testVars = testVars;
let casePath = path.dirname(caseName);
self.screenshotPath = rootPath + '/screenshots/' + casePath;
self.diffbasePath = rootPath + '/diffbase/' + casePath;
self.caseName = caseName.replace(/.*\//g, '').replace(/\s*[:\.\:\-\s]\s*/g, '_');
mkdirs(self.screenshotPath);
mkdirs(self.diffbasePath);
self.stepId = 0;
return self.driver;
});
module.exports();
beforeEach(function(){
let self = this;
self.stepId ++;
if(self.skipAll){
self.skip();
}
});
afterEach(async function(){
let self = this;
let currentTest = self.currentTest;
let title = currentTest.title;
if(currentTest.state === 'failed' && /^(url|waitBody|switchWindow|switchFrame):/.test(title)){
self.skipAll = true;
}
if(!/^(closeWindow):/.test(title)){
let filepath = self.screenshotPath + '/' + self.caseName + '_' + self.stepId;
let driver = self.driver;
try{
// catch error when get alert msg
await driver.getScreenshot(filepath + '.png');
let url = await driver.url();
let html = await driver.source();
html = '<!--url: '+url+' -->\n' + html;
fs.writeFileSync(filepath + '.html', html);
let cookies = await driver.cookies();
fs.writeFileSync(filepath + '.cookie', JSON.stringify(cookies));
}
catch(e){}
}
});
after(function(){
return this.driver.close();
});
});
});
}
function getRootPath(){
let rootPath = path.resolve(__dirname);
while(rootPath){
if(fs.existsSync(rootPath + '/config.json')){
break;
}
rootPath = rootPath.substring(0, rootPath.lastIndexOf(path.sep));
}
return rootPath;
}
function mkdirs(dirname){
if(fs.existsSync(dirname)){
return true;
}else{
if(mkdirs(path.dirname(dirname))){
fs.mkdirSync(dirname);
return true;
}
}
}
function callSpec(name){
try{
require(rootPath + '/' + name)();
}
catch(e){
console.log(e)
process.exit(1);
}
}
function isPageError(code){ //code為空或code包含那一串字母,就返回真,其他為假
return code == '' || / jscontent="errorCode" jstcache="\d+"|diagnoseConnectionAndRefresh|dnserror_unavailable_header|id="reportCertificateErrorRetry"|400 Bad Request|403 Forbidden|404 Not Found|500 Internal Server Error|502 Bad Gateway|503 Service Temporarily Unavailable|504 Gateway Time-out/i.test(code);
}
function catchError(error){
}
注:錄製指令碼是基於Mocha框架實現的,請參考http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
