vue專案中使用easeui的sideMenu和tabs 標籤遇到的問題
阿新 • • 發佈:2018-11-11

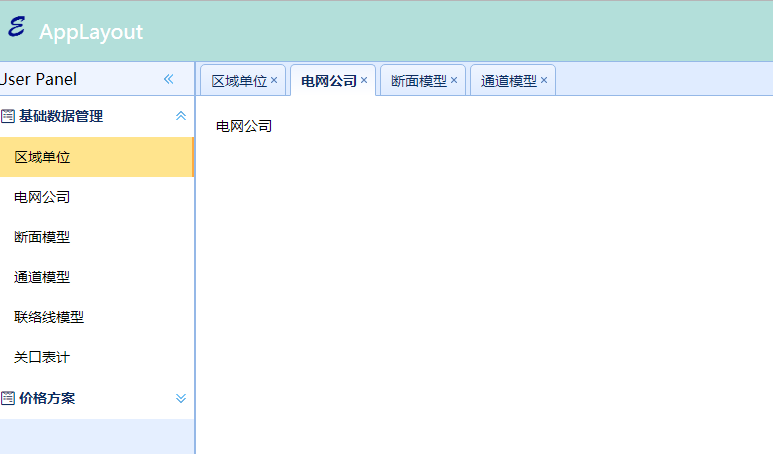
實現功能: 點選左側選單,右側標籤頁顯示該選單;
問題: 1.點選左側選單的時候,標籤頁不是顯示當前選單項;
解決方法: 第一使用不知道easeUide tab頁的select的使用方法.理解到select的使用方法後,給這個select方法傳遞一個當前開啟的選單在這個標籤頁的索引的位置就行了;但是這個select方法只能是這選單已經打開了,首次開啟的時候,還是不能切換到當前頁;原因是因為這個select方法會先觸發;加個定時器就能解決這個問題了
程式碼:
<div class="f-full layout-split-west"> <div class="sidebar-body f-animate" :style="{width:width+'px'}"> <div :class="[collapsed ? 'sidebar-user_unline' : 'sidebar-user']"> <span v-if="!collapsed" > User Panel</span> <div class="panel-tool"> <a href="javascript:;" :class="[collapsed ? 'layout-button-right' : 'layout-button-left']" @click="toggle()"></a> </div> <!-- <span class="main-toggle fa fa-bars" @click="toggle()"></span>--> </div> <div class="subMenu"> <SideMenu :data="menus" :border="false" :collapsed="collapsed" @itemClick="onItemClick($event)"></SideMenu> </div> </div> <div class="main-body f-full f-row"> <Tabs :scrollable="true" ref="tt" style="width: 100%" @tabSelect="onTabClick($event)" @tabClose="onTabClose($event)" v-model ='selected'> <TabPanel v-for="lang in languages" :key="lang.text" :title="lang.text" :closable="true"> <div style="padding:20px" > <router-view/> </div> </TabPanel> </Tabs> </div> </div>
/*點選左側選單*/ onItemClick(item) { //判斷tab標籤頁裡面是否有這一項,如果沒有就往裡面新增, if(this.languages.indexOf(item)==-1){ this.languages.push(item) } this.selected=this.languages.indexOf(item) //使用定時器是因為,標籤的select方法只能是該標籤頁已經存在,當我第一開啟的時候,這個標籤頁是不存在的,因此首次點選選單時開啟標籤頁的時候它預設顯示不是當前頁; this.$refs.tt.select方法先觸發,加上定時器讓其延遲觸發 setTimeout(() => { this.$refs.tt.select(this.selected) }, 500); this.$router.push({ path: item.url }); }, /*點選tab也觸發的方法*/ onTabClick(event){ console.log("點選標籤"); console.log(event) var self=this this.languages.forEach(function (item,index) { if(item.text==event.title){ self.$router.push({ path:item.url }); } }) }, /*關閉tab標籤的方法*/ onTabClose(val){ /* console.log("刪除") console.log(val)*/ var self=this this.languages.forEach(function (item,index) { if(item.text==val.title){ self.languages.splice(index,1) } })
