css position屬性( static relative absolute fixed)
阿新 • • 發佈:2018-11-11
position屬性有4種不同型別的定位,分別是static、relative、absolute和fixed。
static:元素正常生成,塊級元素作為文件流的一部分,從上到下依次排列,行內元素對應生成一個或者多個行框。這是一種正常的情況,不再贅述。
relative:元素的形狀保持不變,位置會相對於其起點,做一定的偏移。
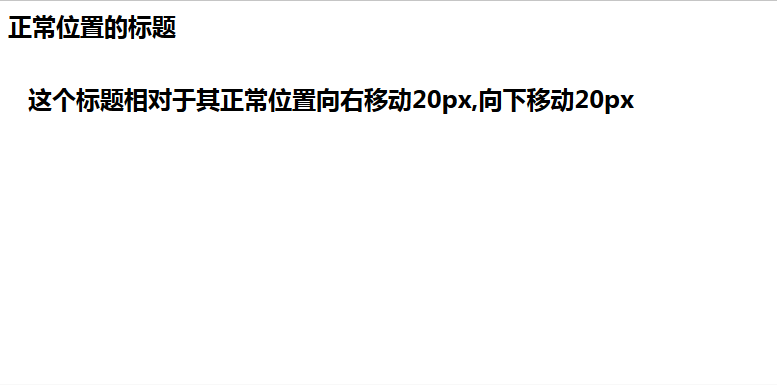
<html> <head> <style type="text/css"> h2.pos_relative { position:relative; left:20px; top:20px } </style> </head> <body> <h2>正常位置的標題</h2> <h2 class="pos_relative">這個標題相對於其正常位置向右移動20px,向下移動20px</h2> </body> </html>
"left:20px",元素的左側相對於其原始位置增加20px;"top:20px",元素的頂部相對於其原始位置增加20px;
效果如下:
absolute:元素的位置相對於最近的已定位的父元素進行定位,元素不佔據文件流中的空間,可以覆蓋介面上的其他元素,可以通過z-index屬性來控制元素的顯示次序。
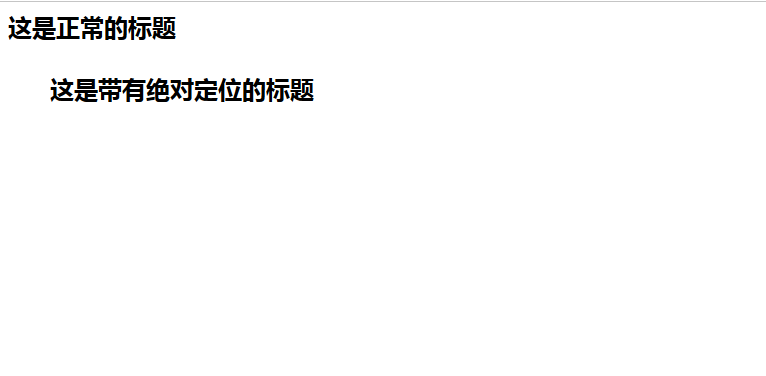
<html> <head> <style type="text/css"> h2.pos_absolute { position:absolute; left:50px; top:50px } </style> </head> <body> <h2>這是正常的標題</h2> <h2 class="pos_absolute">這是帶有絕對定位的標題</h2> </body> </html>
"left:50px",元素的左側相對於其父元素body增加50px;"top:50px",元素的頂部相對於其父元素body增加50px;
效果如下:
fixed:元素的位置相對於其視窗進行定位,而不是相對於最近的已定位的父元素,這一點與absolute不同。
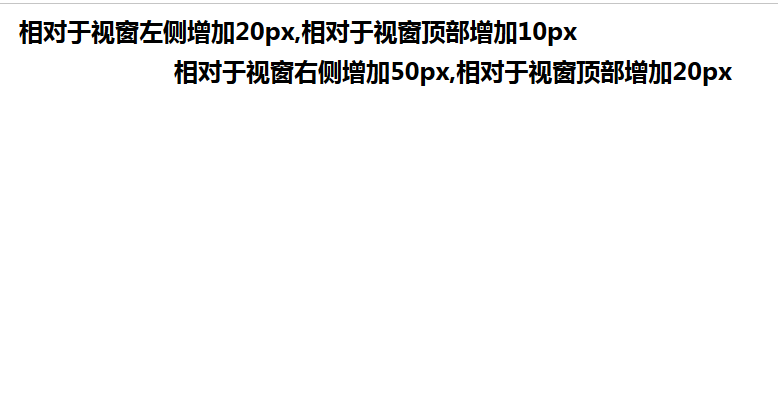
<html> <head> <style type="text/css"> h2.one { position:fixed; left:20px; top:10px; } h2.two { position:fixed; top:30px; right:50px; } </style> </head> <body> <h2 class="one">相對於視窗左側增加20px,相對於視窗頂部增加10px</h2> <h2 class="two">相對於視窗右側增加50px,相對於視窗頂部增加20px</h2> </body> </html>
效果如下: