css position 屬性 定位學習
可能有點亂。
CSS position 屬性
這個屬性定義建立元素佈局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會生成一個塊級框,而不論該元素本身是什麼型別。相對定位元素會相對於它在正常流中的預設位置偏移。
有四種屬性:static、relative、absolute、fixed。
1.relative 元素框偏移某個距離。物件不可層疊,但將依據left,right,top,bottom等屬性在正常文件流中偏移位置
相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
注意,在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。

2.absolute:將物件從文件流中拖出,使用left,right,top,bottom等屬性進行絕對定位。而其層疊通過z-index屬性定義。
元素原先在正常文件流中所佔的空間會關閉,就好像元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。
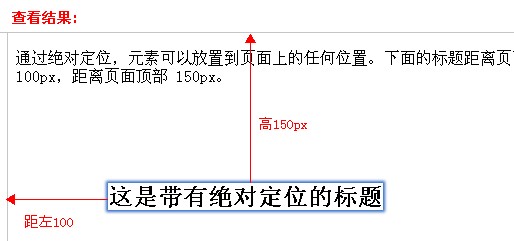
設定此屬性值為 absolute 會將物件拖離出正常的文件流絕對定位而不考慮它周圍內容的佈局。因為絕對定位的框與文件流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設定
z-index 屬性來控制這些框的堆放次序。假如其他具有不同 z-index 屬性的物件已經佔據了給定的位置,他們之間不會相互影響,而會在同一位置層疊。此時物件不具有外補丁( margin ),但仍有內補丁( padding )和邊框( border )。
效果顯示:
絕對定位使元素的位置與文件流無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
相對定位是“相對於”元素在文件中的初始位置,而絕對定位是“相對於”最近的已定位祖先元素,如果不存在已定位的祖先元素,那麼“相對於”最初的包含塊。

3.fixed:元素框的表現類似於將 position 設定為 absolute,不過其包含塊是視窗本身(不是很懂啊)。
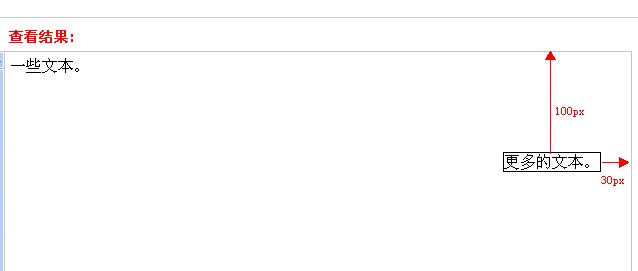
先看個例子吧:
- 本例演示如何相對於瀏覽器視窗來對元素進行定位。
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:100px;
right:30px; /*將距離擴大一下,方便測量*/
border-style: solid;
border-width:1px; /*為第二段程式碼加一個1px的邊框,方便測量*/
margin:0px 0px 0px 0px; /*外邊距會影響測量,全部設定成0*/
}
</style>
結果如下圖:
那麼absolute和fixed有什麼區別呢?
同樣都是固定位置,但是absolute是與頁面相對固定,而fixed是與瀏覽器視窗相對固定。
如下程式碼可以拿去測試一下,(可直接放在w3school的案例裡面測試):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>absolute和fixed的區別</title>
<style type="text/css">
body{color:#fff;}
#html{position:relative;width:778px; height:1000px; border:1px solid #0000FF;}
#fixed,#absolute{width:200px; height:200px; background:#FF0000;}
#fixed{position:fixed; top:50px; left:50px;} /*在這裡和下面的程式碼中我嘗試加入了 right 與 bottom,但是效果沒有變化,可能是top與left的 級別高吧。*/
#absolute{position:absolute; top:50px; left:450px;}
</style>
</head>
<body>
<div id="html">
<div id="fixed">我在螢幕的位置不會改變</div>
<div id="absolute">我會隨螢幕滾動</div>
</div>
</body>
</html>4.至於最後一個,static,它是posotion的預設引數,無特殊定位,物件遵循html定位規則