DevExpress 在Dev GridControl中新增顏色可變的ProgressBar z
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
在使用DevExpress,GridControl自帶的ProgressBarControl的時候
由於無法通過BackColor/ForeColor來改變進度條的顏色所以很多特效是實現不了的。如下面
所以必須使用其他的一些方式來實現顏色可變的ProgressBar.
情況一、
不使用ProgressBarControl,而是根據單元格的值使用GDI繪製一個帶背景色的長方形的方式來實現百分比的效果。同時繪製的觸發是在CustomDrawCell的時候。
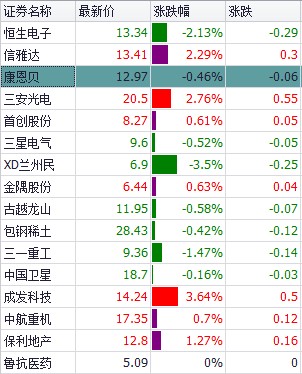
效果如下:
程式碼如下:

private void gdvMarket_CustomDrawCell(objectsender, RowCellCustomDrawEventArgs e) { if (e.Column == RangePercent)//漲跌幅對應的列 { DrawProgressBar(e); } }private void DrawProgressBar(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) { decimal percent = Convert.ToDecimal(e.CellValue); int width= (int)(10*Math.Abs(percent) * e.Bounds.Width / 100);//漲跌幅最大為10%,所以要乘以10來計算比例,沾滿一個單元格為10% Rectangle rect = new Rectangle(e.Bounds.X, e.Bounds.Y, width, e.Bounds.Height); Brush b = Brushes.Green; if (percent < 0) b = Brushes.Green; else if (percent < 2.5m) b = Brushes.Purple; else if (percent < 5.0m) b = Brushes.Red; else if (percent < 7.5m) b = Brushes.Yellow; e.Graphics.FillRectangle(b, rect); }

情況二、
注意:注意上面的圖你會發現有個問題:選中行的顏色覆蓋了,我們畫上去的長方形ProgressBar,所以我們要遮蔽系統覆蓋我們操作的流程。
稍微修改一下程式碼即可:
if (e.Column == RangePercent) { DrawProgressBar(e); e.Handled = true; }
情況三、
注意:問題又來了!!這個時候由於遮蔽了系統的賦值的操作,導致單元格里面的數值沒有了!看不到百分比了!並且,在單元格獲取到焦點的時候,顯示單元格的數值。
現在要做的就是達到下面的效果:ProgressBar單元格里面應該包括兩個部分:ProgressBar+百分比數值【可以設定為可以編輯、也可以不可以不能編輯,當可以編輯的時候可以輸入數值,一個百分比數值】
通過下面的程式碼和設計的修改即可:

private void DrawEditor(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) { GridCellInfo cell = e.Cell as GridCellInfo; Point offset = cell.CellValueRect.Location; BaseEditPainter pb = cell.ViewInfo.Painter as BaseEditPainter; AppearanceObject savedStyle = cell.ViewInfo.PaintAppearance; if (!offset.IsEmpty) cell.ViewInfo.Offset(offset.X, offset.Y); try { pb.Draw(new ControlGraphicsInfoArgs(cell.ViewInfo, e.Cache, cell.Bounds)); } finally { if (!offset.IsEmpty) cell.ViewInfo.Offset(-offset.X, -offset.Y); } } private void gdvMarket_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e) { if (e.Column == RangePercent) { DrawProgressBar(e); e.Handled = true; DrawEditor(e); } }

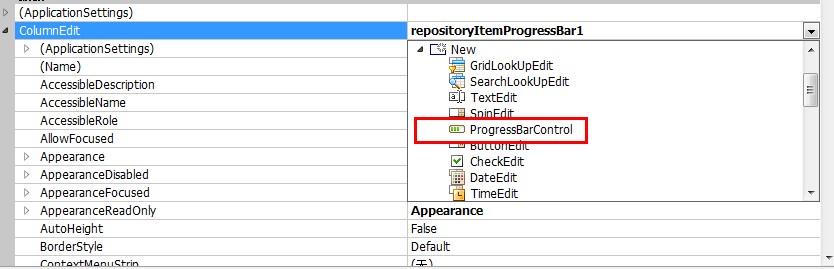
同時:修改設計【這裡也可以通過程式碼來修改】
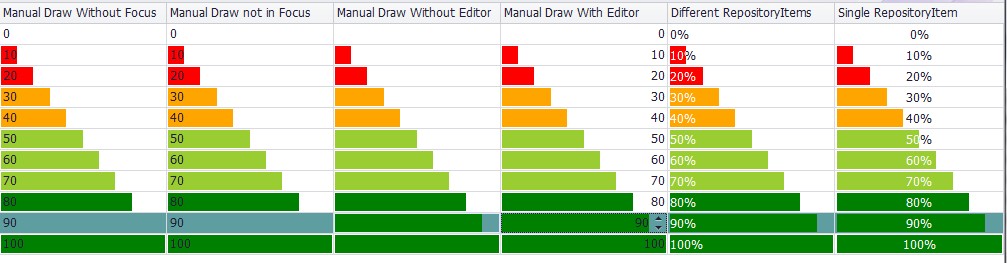
檢視效果
情況四、
看到上面的截圖發現現在的效果基本上已經能夠滿足需求了,但是我們發現所有的選中行的前景色被覆蓋了!!原來顯示為紅色或者綠色的前景色在選中之後都變成了黑色。
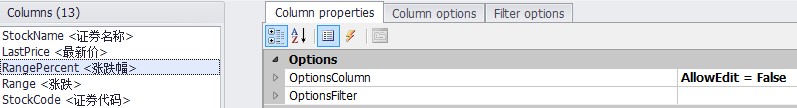
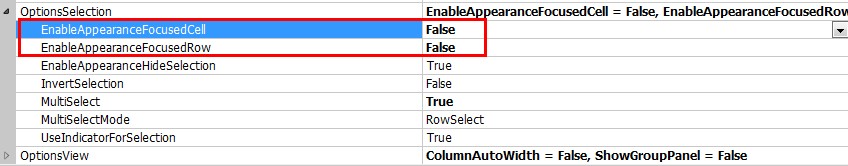
這裡通過設計器或者程式碼都可以實現。
EnableAppearanceFocusedCell = False, EnableAppearanceFocusedRow = False
看效果:
情況五、
檢視上面效果的時候,看到其他行的背景色都已經修改為我們設定的背景色了,但是ProgressBar的背景色並沒有修改,要怎麼樣修改呢?對了先說一下怎麼更改選中行的背景色【可能使用者想配置這個選項,所以下面提供程式碼的形式】
設定選中行背景色:

private void gdvMarket_RowCellStyle(object sender, RowCellStyleEventArgs e) { if (e.RowHandle == gdvMarket.FocusedRowHandle) { e.Appearance.BackColor = Color.CadetBlue; } }

ProgressBar的背景色並沒有修改問題的解決辦法:

private void gdvMarket_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e) { if (e.Column == RangePercent) { e.Appearance.DrawBackground(e.Cache, e.Bounds); DrawProgressBar(e); DrawEditor(e); e.Handled = true; } }

效果如下:
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow