element-ui 的el-button元件中新增自定義顏色和圖示的實現方法
阿新 • • 發佈:2018-12-15
這篇文章主要介紹了element-ui 的el-button元件中新增自定義顏色和圖示的實現方法,目前的解決方案是:新增一個自定義全域性指令,同時在element-ui原始碼中,加入對應的元件。需要的朋友跟隨小編一起看看吧
我使用的element-ui的版本是V1.4.13。

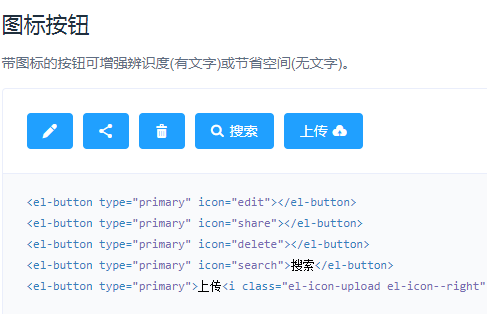
如上圖所示,如果使用el-button,加顏色是可以通過設定type屬性的值,加圖示就設定icon屬性的值。
現在產品給了一個需求,就是自定義的很多種類別,不同的類別的按鈕顯示不同的顏色和圖示。如下圖所示:

為了方便開發,目前的解決方案是:新增一個自定義全域性指令,同時在element-ui原始碼中,加入對應的元件。開發人員在開發時只要在type中新增不同的類的值,就能新增上顏色和圖示。
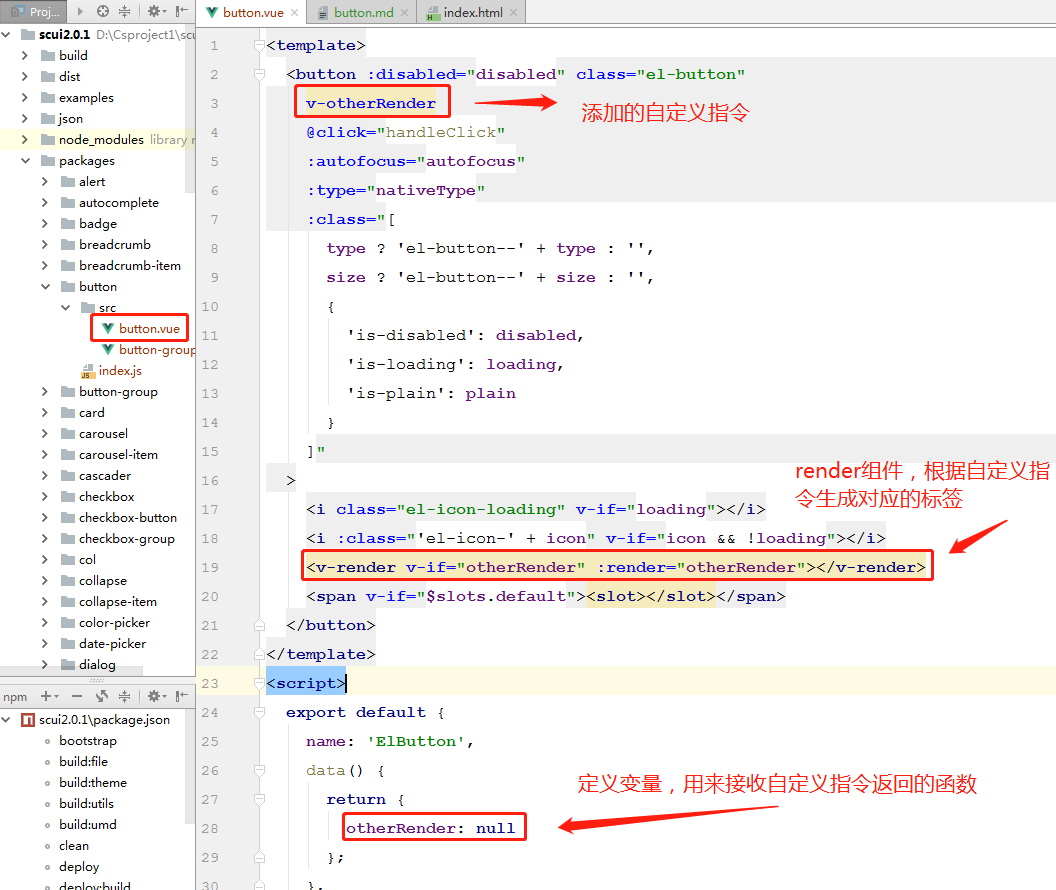
1、在element-ui的button原始碼中加了自定義指令otherRender,以及一個區域性元件vRender

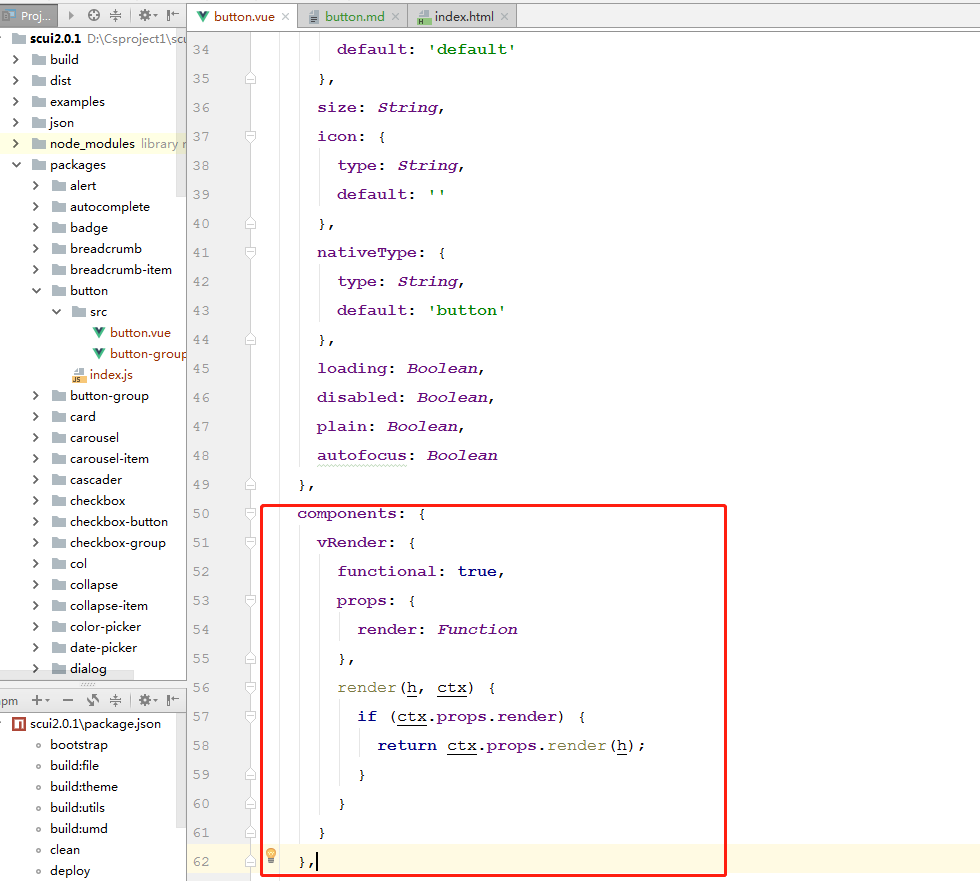
2、區域性元件vRender的寫法:

這裡不懂的可以看下 https://cn.vuejs.org/v2/guide/render-function.html中的函式式元件

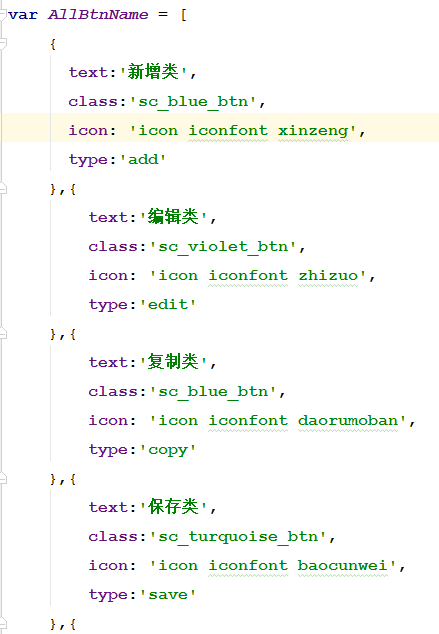
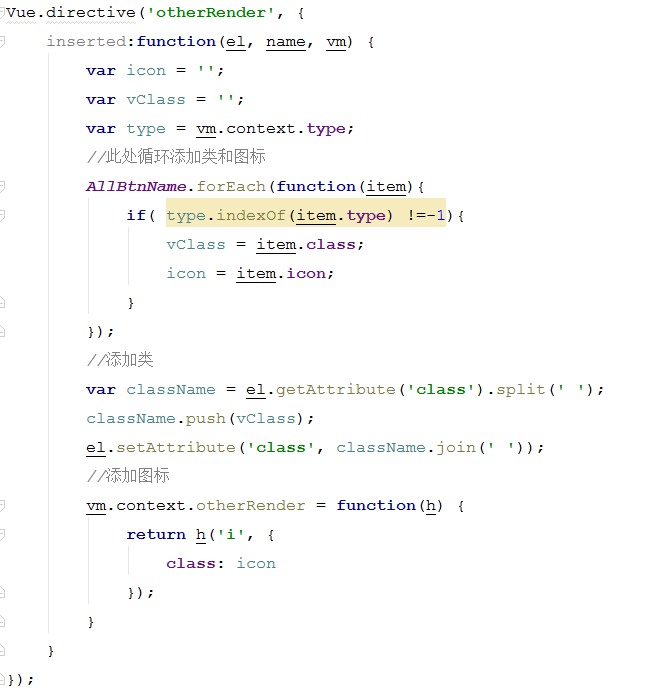
3、自定義指令otherRender,寫在專案公共的js中。這裡我先將所有的類對應的顏色類和圖示定義好。css樣式是根據需求自定義的

然後再在指令中迴圈新增

在使用el-button時只要新增對應的type值就能使用,對應的顏色和圖示就會顯示了
下面看下自定義elementui中的圖示
前提
elementui圖示庫圖示較少
當你想用elementui的控制元件而不想用它的圖示時,就可以使用自定義的方式來實現
實現
el-icon-my-export為我自定義的圖示命名
<el-button class="default" icon="el-icon-my-export">匯出</el-button>
//使用圖片來替換 //before屬性中的content文字是用來佔位的,必須有 //可以設定字型大小來確定大小 //使用visibility: hidden;來隱藏文字 .el-icon-my-export{ background: url(/officeHouse/resources/images/export.png) center no-repeat; background-size: cover; } .el-icon-my-export:before{ content: "替"; font-size: 16px; visibility: hidden; } //如果直接使用字型圖片 //直接在before屬性設定對應的content就行 .el-icon-my-export{ font-size: 16px; } .el-icon-my-export:before{ content: "\e611"; } content裡面使用漢字大小會比較正常,但是漢字有時候會出現亂碼,可以使用Unicode編碼 //編碼後的的替為 \u66ff //書寫到css裡面的時候需要去掉u .el-icon-my-export:before{ content: "\66ff"; font-size: 16px; visibility: hidden; }
其他控制元件的圖示替換大多如此,當然具體問題具體分析,我也不確定會不會有不同的情況
