EasyUI的下載與使用
https://blog.csdn.net/luoluozlb/article/details/53648705
官網下載地址
http://www.jeasyui.com/download/index.php
使用:
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
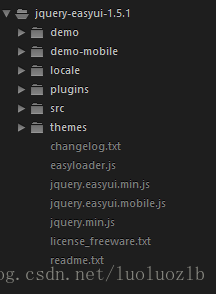
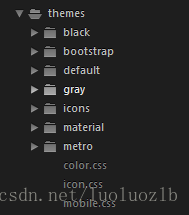
下載以後,我們會得到一個壓縮包,解壓以後,目錄結構是這樣的:
解壓包中各個目錄的說明
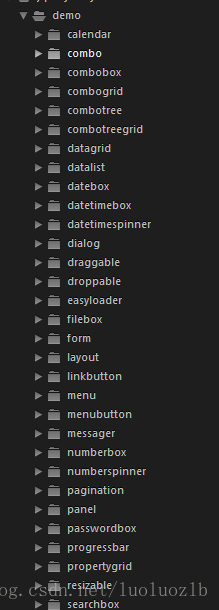
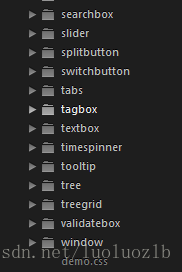
1. demo
demo目錄是EasyUI各個元件的演示例子。
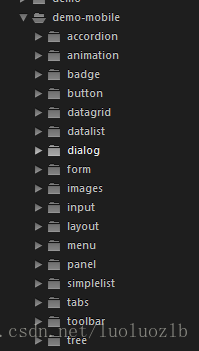
2. demo- mobile
這個目錄是EasyUI各個元件在移動端開發的演示例子。
3. locale
這個目錄是EasyUI對於各個國家的語言包。
如圖所示,其中
簡體中文的語言包是easyui-lang-zh_CN.js,
繁體中文的語言包是:easyui-lang-zh_TW.js,
英語的語言包(預設):easyui-lang-en.js
其他的語言包就不說了(我也不知道^_^)。
4. plugins
此目錄的EasyUI使用的外掛js程式碼
5. src
此目錄是部分EasyUI外掛的js原始碼。
6. themes
此目錄是EasyUI主題檔案。
7. 根目錄
根目錄下的檔案有:
| 檔案 | 說明 |
|---|---|
| changlog.txt | EasyUI版本更新說明。 |
| easyloader.js | EasyUI的模組載入器,用來自動幫助自動載入EasyUI檔案。 |
| jquery.easyui.min.js | 全部easyui核心和外掛的集合檔案,一般可以直接載入這個檔案而不用一個個載入那些外掛。 |
| jquery.easyui.mobile. min.js | 同上,不同的是適用於移動端的。 |
| jquery.min.js | jQuery庫檔案,因為EasyUI是基於jQuery的,所以也得載入jQuery檔案。 |
| license_freeware.txt | 免費使用EasyUI的宣告(只能用於非盈利目的)。 |
| readme.txt | 商業用途許可說明。 |
載入EasyUI
通常情況下,我們只需要載入幾個檔案就夠了:
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
第一個和第二個是主題的css樣式檔案,上面的程式碼是使用預設主題,我們也很容易切換到其他主題,只要修改defult即可。
第三個是jQuery庫檔案,一般使用EasyUI解壓包裡面的jQuery檔案即可。
第四個是EasyUI核心和元件的集合js檔案,載入這個檔案會載入所有的EasyUI元件,就不需要一個個匯入元件的js檔案了。我們也可以使用EasyUI的EasyLoader外掛,這個外掛可以幫助我們自定義載入EasyUI模組。
使用EasyUI的元件的方法
一般有兩種方式來使用EasyUI元件。
第一種是通過在html元素直接設定class為EasyUI元件預定義的名稱即可,EasyUI就會自動在頁面載入時為元素渲染樣式。
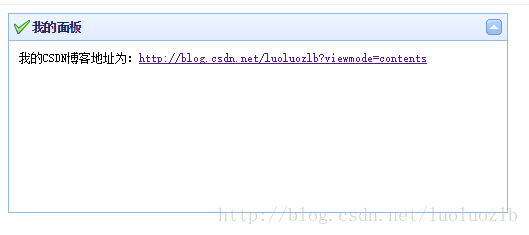
例子:我們來建立一個面板(panel):
<div class="easyui-panel" style="width:500px;height:200px;padding:10px;"
title="我的面板" data-options="iconCls:'icon-ok',collapsible:true">
我的CSDN部落格地址為:
<a href="http://blog.csdn.net/luoluozlb?viewmode=contents">http://blog.csdn.net/luoluozlb?viewmode=contents</a> </div>
效果圖:
第二種是通過js程式碼來使用EasyUI元件。使用方法:
$('selector').plugin();
即先通過jQuery選定要渲染的元素,然後呼叫相應的元件即可,這裡的plugin是元件的名字。
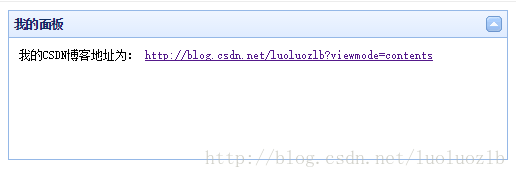
例子:用js使用EasyUI的面板元件:
首先是html:
<div id="my-panel" style="padding:10px;">
我的CSDN部落格地址為:
<a href="http://blog.csdn.net/luoluozlb?viewmode=contents">http://blog.csdn.net/luoluozlb?viewmode=contents</a>
</div>
js程式碼:
$('#my-panel').panel(
{ width: 500,
height: 150,
title: '我的面板',
collapsible:true,
});
效果圖: