absolute、relative與float的學習
阿新 • • 發佈:2018-11-11
參考
Position屬性 http://www.barelyfitz.com/screencast/html-training/css/positioning/
某大神的深入解析 float https://segmentfault.com/a/1190000006041960
張鑫旭 CSS float浮動的深入研究、詳解及拓展(一)
頁面結構
<body>
<div id="container">
<div id="example">
<div id="div-before">
<p>id 樣式
<style>
#container{
margin:100px 100px;
height:800px;
border:1px solid black;
}
#example{
float:right;
}
#example p{
margin:0 0.25em;
padding:0.25em 0;
}
#div-before,
#div-after{
background-color:#88d;
color:#000;
}
#div-1{
width:400px;
background-color:#000;
color:#fff;
}
#div-1b{
background-color:#3d3;
color:#fff;
}
#div-1c{
background-color:#33d;
color:#fff;
}
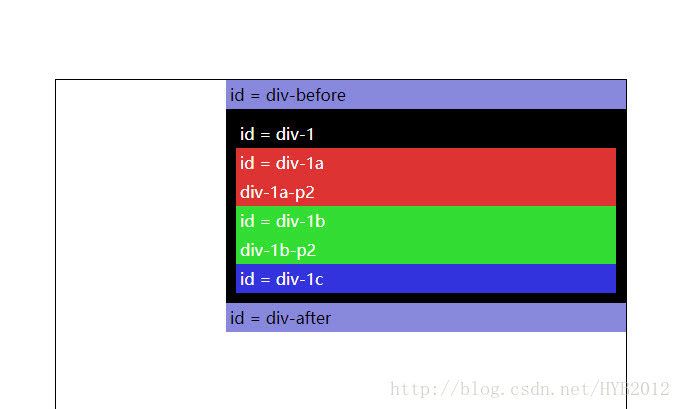
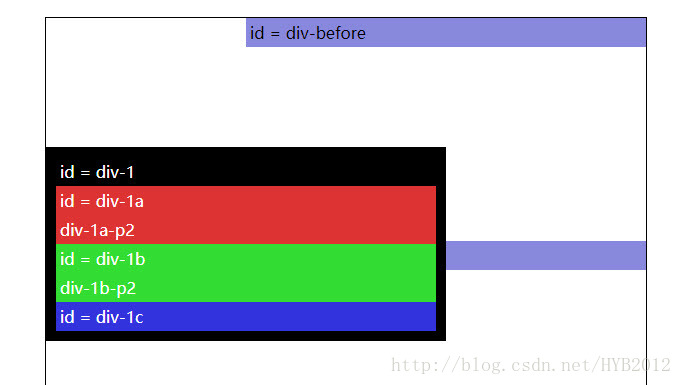
</style>效果
absolute
更改#div-1樣式 新增position:absolute;
樣式
#div-1{
width:400px;
background-color:#000;
color:#fff;
position:absolute;
top:0px;
left:0px;
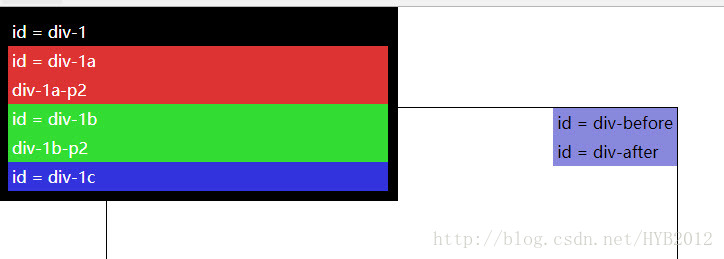
}效果分析:
- 絕對定位的元素 元素脫離了文件流 所佔位置會被移除 相鄰元素會流動過來
位置參照為其包含塊 containing block 是由其最近的 position 為 absolute / relative / fixed 的祖先元素決定的 第一個不為static的元素(元素的預設position屬性), 參照塊不一定是其父元素
元素#container的position為預設值 static,所以 #div-1元素設定absolute後 不能定位到其左上角,而是定位到了body的左上角 。
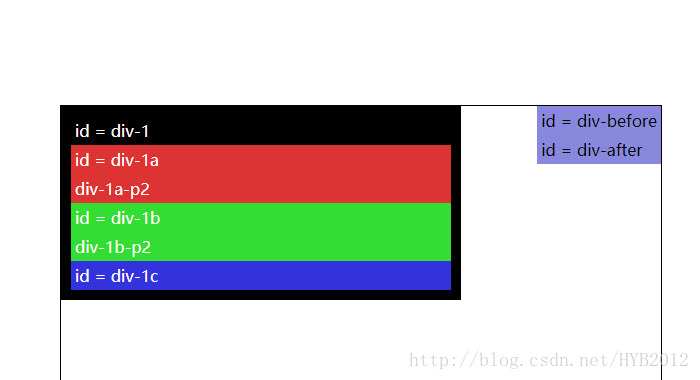
當設定#container的position:fixed後, #div-1元素就會定位在其左上角,效果見下圖
#div-1元素就會定位在其左上角這個描述也不太準確,設定absolute後,如果不指定具體的位置,絕對定位元素預設會定位在其包含塊的內容後面 而不是包含塊的左上角!(這句就是廢話,正常啊,取決於內容和此div的前後關係)
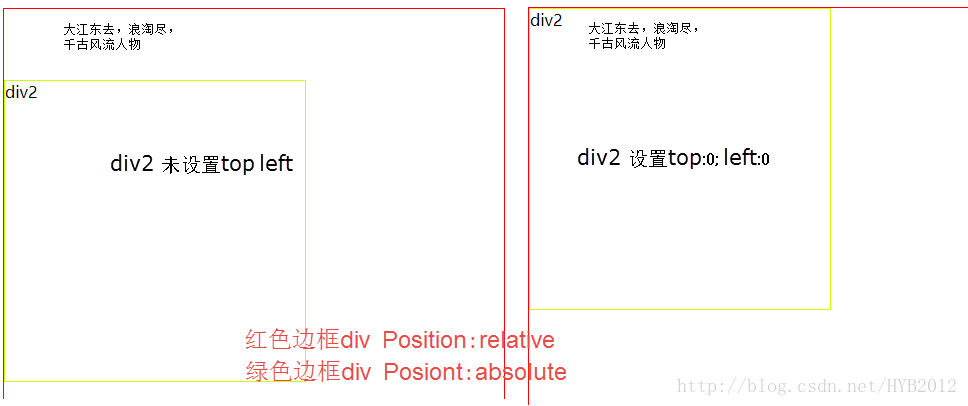
- 絕對定位的參照:包含塊盒子的border內邊線的左上角,不受其padding影響 ,可以通過設定left:0;top:0;來驗證。
- 不設定不代表left=0,top=0;元素的位置和沒有設定absolute一樣 -
relative
更改#div-1樣式 新增position:relative;
#div-1{
width:400px;
background-color:#000;
color:#fff;
position:relative;
top:100px;
left:-200px;
}效果分析:
- 元素相對定位後 原位置所佔空間不變 相鄰元素不流動
- 沒有脫離文件流
- 相對定位 相對的座標是以原位置作為參照的
float
設定#div-1a元素左浮動
#div-1a{
background-color:#d33;
color:#fff;
float:left;
left:800px;
top:500px;
width:200px;
height:500px;
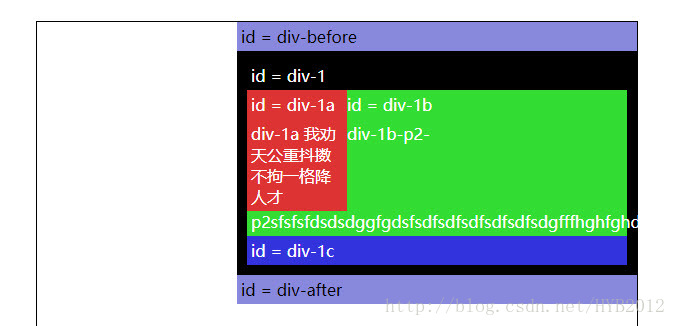
}效果分析:
- 元素#div-1a浮動後 仍然佔據著原來的位置 ,#div-1b中的文字環繞了#div-1a
- 浮動的元素設定top left定位也是無效的 它會stay where it is before