python視覺化互動庫dash
阿新 • • 發佈:2018-11-11
R有shiny,應該是非常好用的,python像shiny的互動視覺化的庫不多,dash其中之一,簡單實用,但整體似乎還不如shiny。
1安裝
pip install dash
pip install dash-renderer
pip install dash-html-components
pip install dash-core-components2官方例項
#!/user/bin/env python
#-*- coding:utf-8 -*-
import dash
import dash_core_components as dcc
import 打印出得結果:
* Serving Flask app "dash-1" (lazy loading)
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
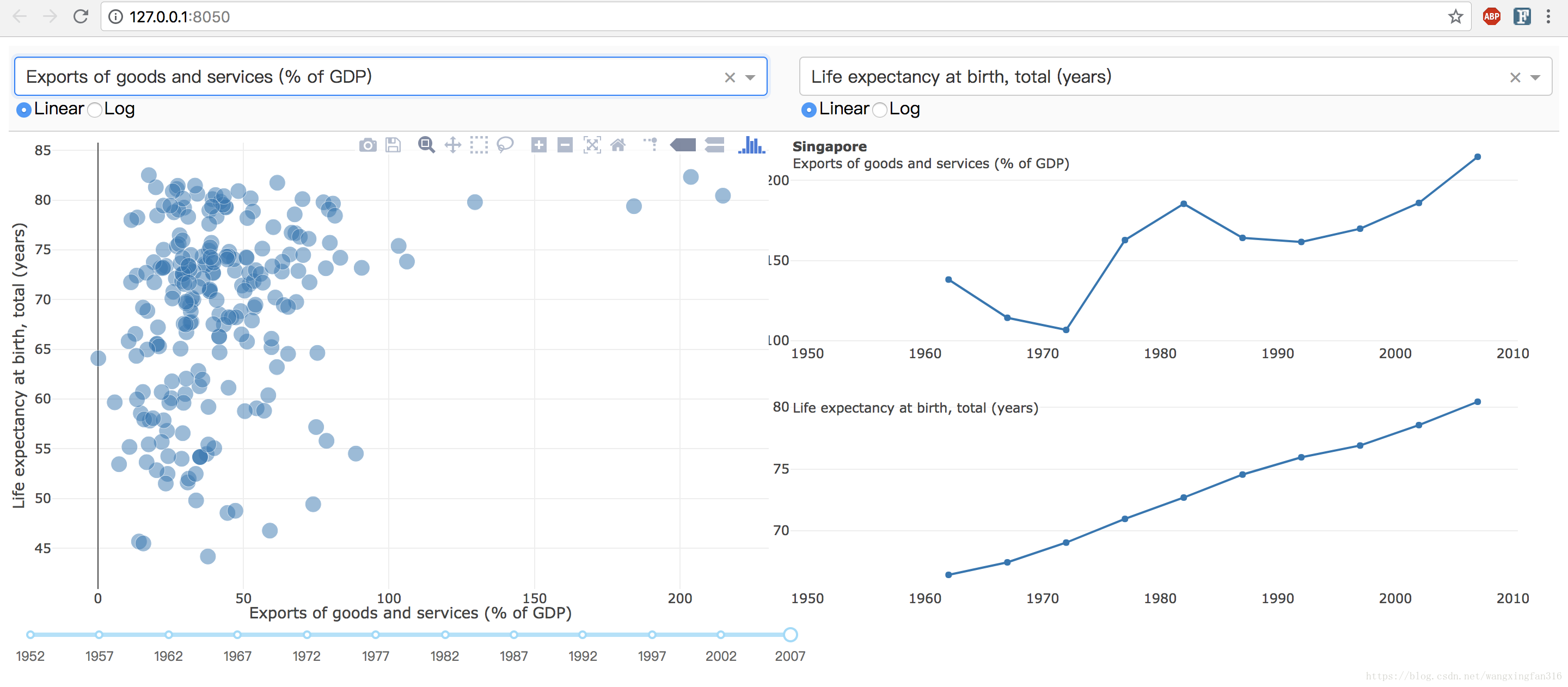
* Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)3結果
點選連結即可,互動的頁面