Android與HTML+JS互動
原創文章 ,首發在 http://blog.csdn.net/leejizhou/article/details/50894531李濟洲的部落格
在Android開發中,越來越多的商業專案使用了android原生控制元件與WebView進行混合開發,當然不僅僅就是顯示一個WebView那麼簡單,有時候還需要本地Java程式碼與HTML中的JavaScript進行互動,Android也對互動做了很好的封裝,所以很容易實現例如:點選網頁中的按鈕Android呼叫原生對話方塊,點選網頁中的電話號碼呼叫Android撥號APP。這篇給大家介紹下如何實現Android與HTML+js的互動。
有的人可能不理解什麼是javascript,可以簡單理解為它在HTML中的作用就相當於你在java中寫的函式(方法)差不多。
本篇主要實現的功能點:
Android 呼叫HTML中的javascript指令碼
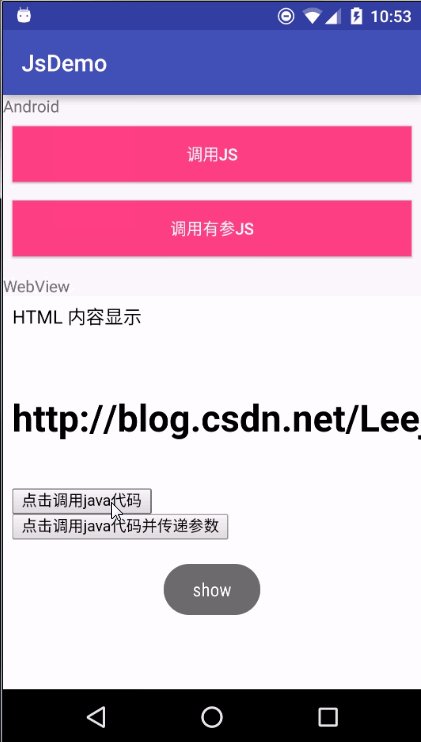
HTML中的javascript指令碼呼叫Android原生代碼
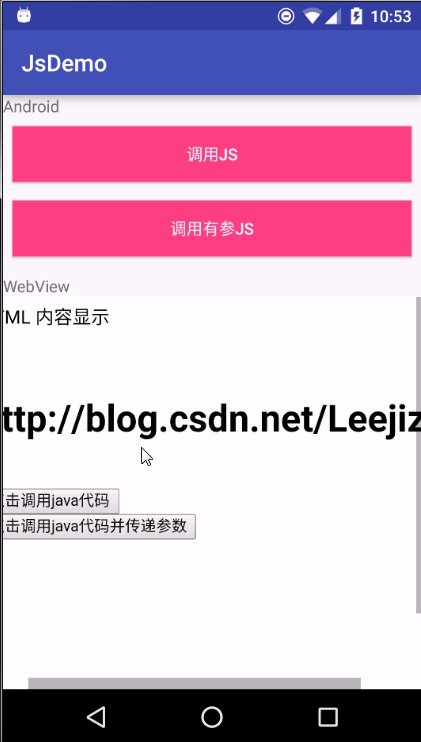
Android 呼叫HTML中的javascript指令碼並傳遞引數
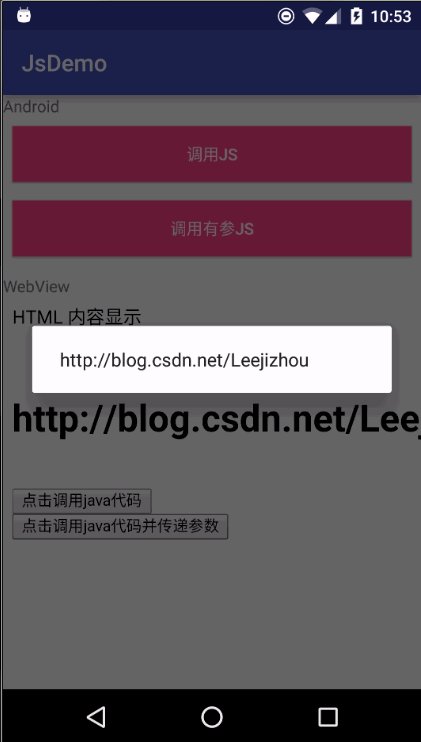
HTML中的javascript指令碼呼叫Android原生代碼並傳遞引數
實現Android呼叫JS指令碼是非常簡單的,直接Webview呼叫loadUrl方法,裡面是JS的方法名,並可以傳入引數,javascript:xxx()方法名需要和JS方法名相同
webView.loadUrl("javascript:javacalljs()");HTML程式碼
function 實現JS呼叫Android方法,需要在Java程式碼中新增下面這句,webview繫結javascriptInterface,js指令碼通過這個介面來呼叫java程式碼, 第一個引數是自定義類物件,對映成JS物件,這裡我直接傳this,第二個引數是別名,JS指令碼通過這個別名來呼叫java的方法,這個別名跟HTML程式碼中也是對應的。
webView.addJavascriptInterface( new HTML5程式碼
<input type="button" value="點選呼叫java程式碼" onclick="window.android.onClickImg()"/><br/>下面是具體實現:
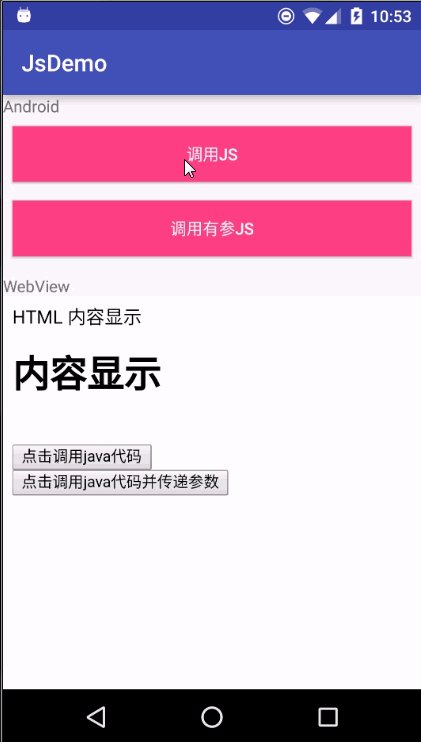
先建立一個HTML檔案,很簡單,裡面主要有兩個按鈕,兩個JS方法
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML = "<br>JAVA呼叫了JS的無參函式";
}
function javacalljswith(arg){
document.getElementById("content").innerHTML = ("<br>"+arg);
}
</script>
</head>
<body>
HTML 內容顯示 <br/>
<h1>
<div id="content">內容顯示</div>
</h1>
<br/>
<input type="button" value="點選呼叫java程式碼" onclick="window.android.onClickImg()"/><br/>
<input type="button" value="點選呼叫java程式碼並傳遞引數"
onclick="window.android.onClickImg('http://blog.csdn.net/marvinhq')"/>
</body>
</html>需要把這個HTML檔案放到assets資料夾中 注意資料夾位置
如果是載入的伺服器上的h5頁面 不要忘記加網路許可權,本地assets下面的可以不加
<uses-permission android:name="android.permission.INTERNET"/>佈局檔案 activit_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.haiquan.androidh5.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnJs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="呼叫js 無引數" />
<Button
android:id="@+id/btnJs2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/btnJs"
android:text="呼叫js 有引數" />
</RelativeLayout>
</android.support.constraint.ConstraintLayout>
java實現類 MainActivity.java
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.JsResult;
import android.webkit.ValueCallback;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
import java.util.logging.Logger;
public class MainActivity extends AppCompatActivity {
private WebView webView;
private WebSettings webSettings;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
settingWebView();
}
private void settingWebView(){
webSettings =webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setDomStorageEnabled(true);
// 設定支援縮放
webSettings.setSupportZoom(true);
//顯示圖片時自適應螢幕大小,但是4.4以前好用,4,4以後不好用
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
//weView中有連結,在當前 browser 中相應
webView.setWebViewClient(new MyWebViewClient());
//設定進度條,處理提示框
webView.setWebChromeClient(new MyWebChromeClient());
//新增監聽
webView.addJavascriptInterface( new JavaScriptInterface(this), "android");
webView.evaluateJavascript("getImgName", new ValueCallback<String>() {
@Override
public void onReceiveValue(String name) {
Log.d("onReceiveValue",name);
}
});
webView.loadUrl("file:///android_asset/testh5.html");
findViewById(R.id.btnJs).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
webView.loadUrl("javascript:javacalljs()");
}
});
findViewById(R.id.btnJs2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
webView.loadUrl("javascript:javacalljswith('btnJs2')");
}
});
}
private class MyWebViewClient extends WebViewClient{
public MyWebViewClient() {
super();
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
// progressBar.setVisibility(View.GONE);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
/**
* 設定進度條和提示框
*/
private class MyWebChromeClient extends WebChromeClient {
//該方法中可以設定進度條
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
}
//該方法中可以處理提示框
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
}
private class JavaScriptInterface {
private Context context;
JavaScriptInterface(Context context) {
this.context = context;
}
//點選圖片回撥方法
//必須添加註解,否則無法響應
@JavascriptInterface
public void onClickImg() {
((Activity)context).runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(context,"呼叫java方法",Toast.LENGTH_SHORT).show();
}
});
}
@JavascriptInterface
public void onClickImg(final String name){
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(context,"呼叫Java方法並且有引數"+name,Toast.LENGTH_SHORT).show();
}
});
}
}
}好了,這樣就實現了Android和h5簡單互動,
原始碼地址:https://github.com/AndroidForDemo/AndroidH5.git