點選檢視大圖滑動預覽(h5,pc通用)
阿新 • • 發佈:2018-11-11
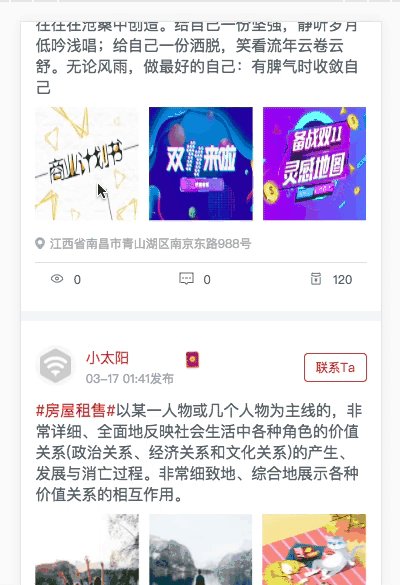
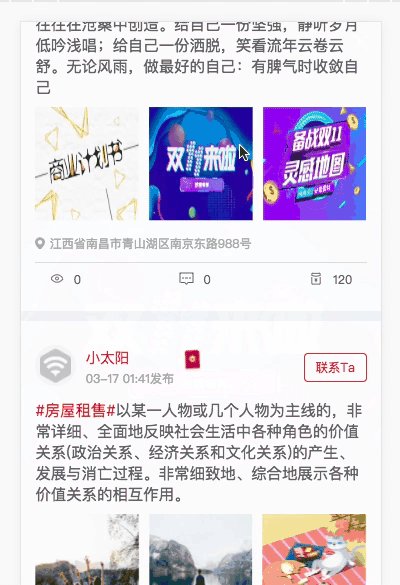
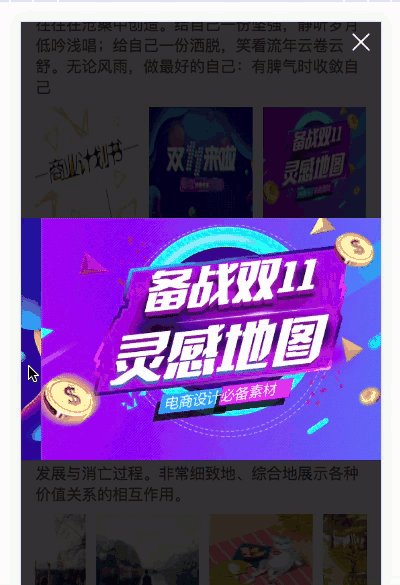
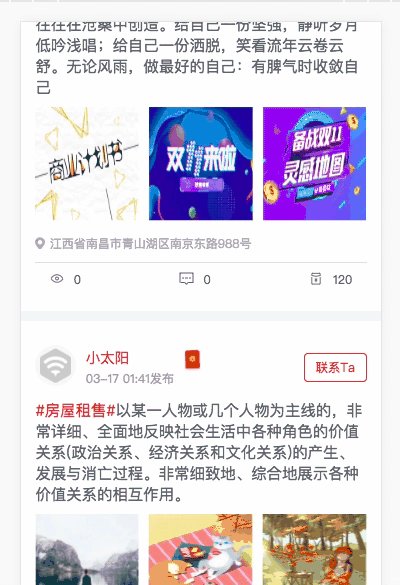
點選預覽大圖並滑動觀看,支援手機端和pc端,具體功能如下圖:

一. touchTouch 的js和css 以及jquery依賴庫
<link rel="stylesheet" type="text/css" href="touchTouch/touchTouch.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript" src="touchTouch/touchTouch.jquery.js" ></script>
二.寫入html結構,注意,此處圖片需要以background-image的形式插入,a 的href值也是圖片地址。
<div class="img-container" id="thumbs">
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png);"></a>
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png);"></a>
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png);"></a>
</div>
三.給結構加入自己想要的樣式。
.img-container{
overflow: hidden;
}
.img-container a{
float: left;
width: 2.36rem;
height: 2.36rem;
overflow: hidden;
background-size: 100% 100%;
background-repeat: no-repeat;
}
四.在script中執行方法。
<script>
$(function(){
$('#thumbs a').touchTouch();
})
</script>
加上自己想要的css樣式就完成了,下面是 touchTouch 外掛包下載地址:
連結: https://pan.baidu.com/s/1_BCUSss8_3i3yiSATyc89w 提取碼: h436
注:整個demo結構
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="touchTouch/touchTouch.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="touchTouch/touchTouch.jquery.js" ></script>
<style>
.img-container{
overflow: hidden;
}
.img-container a{
float: left;
width: 2.36rem;
height: 2.36rem;
overflow: hidden;
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="img-container" id="thumbs">
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png);"></a>
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png);"></a>
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png);"></a>
</div>
<script>
$(function(){
$('#thumbs a').touchTouch();
})
</script>
</body>
</html>
