開源GIS(二)——openlayers載入Arcgis和geoserver線上離線切片
一、引言
開始開源gis的不歸路,第一課便是載入底圖,底圖目前主流的都是wmts,以後會研究一下wms,本文介紹了普通網路線上切片(如谷歌百度高德等)、Arcgis線上切片與離線切片、openlayer線上與離線切片。通過這三類主流的方式基本可以滿足基本需求,如果遇到比較困難的可以直接研究下openlayer的切片載入原理,直接自己手動修改,你想怎麼載入就怎麼載入==
二、網路線上切片地圖(以谷歌為例)
網路線上切片比較簡單了,直接知道他的地圖url與引數對應關係就比較好操作了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="lib/v4.6.4-dist/ol.css"> <script src="lib/v4.6.4-dist/ol-debug.js"></script> <script src="lib/jquery-3.1.0.min.js"></script> </head> <body> <div id="map" class="map"></div> <script> var layer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: 'http://ditu.google.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e4!2st!3i388!2m3!1e0!2sr!3i388084516!3m12!2szh-CN!3sCN!5e18!12m4!1e68!2m2!1sset!2sTerrain!12m3!1e37!2m1!1ssmartmaps!4e0' }) }); var map = new ol.Map({ target: 'map', layers: [ layer ], view: new ol.View({ center: ol.proj.fromLonLat([106, 38]), zoom: 5 }) }); $("#map").click(function (e) { // alert('X ; '+ e.clientX + 'Y: '+e.clientY); var t = map.getEventCoordinate(e); alert(t); }) </script> </body> </html>
三、Arcgis切片
Arcgis切片分為兩類,一類是通過arcgisserver釋出rest服務,可以使緊湊型可以使離散性的;另一類是離線地圖切片,就是一張張圖片,等價為arcgis釋出的離散性服務中的圖片。為什麼分為這兩種呢?因為你買了arcgis server服務可以隨意用了,如果你沒有買arcgis server,那麼你可以用盜版arcgis server的切圖,然後直接把圖片放到web伺服器上就行了,如果切片你也懶得用arcgis server切,你可以直接到網上(俗稱地圖下載器)下載arcgis標準的切片就行了。
1、Arcgis線上切片服務
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="lib/v4.6.4-dist/ol.css">
<script src="lib/v4.6.4-dist/ol-debug.js"></script>
<script src="lib/jquery-3.1.0.min.js"></script>
</head>
<body>
</head>
<body>
<div id="map">
<script type="text/javascript">
window.onload = function () {
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.TileArcGISRest({
url: ' http://localhost:6080/arcgis/rest/services/gggg/ggdl/MapServer'
})
})
],
view: new ol.View({
center: [503409, 305653],
zoom: 14,
projection: 'EPSG:3857'
})
});
};
$("#map").click(function (e) {
//alert('X ; '+ e.clientX + 'Y: '+e.clientY);
var t = map.getEventCoordinate(e);
alert(t);
/* var t = ol.proj.transform(map.getEventCoordinate(e), 'EPSG:3857', 'EPSG:4326');
alert(t);*/
})
</script>
</body>
</body>
</html>
2、Arcgis標準的離線切片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="lib/v4.6.4-dist/ol.css">
<script src="lib/v4.6.4-dist/ol-debug.js"></script>
<script src="lib/jquery-3.1.0.min.js"></script>
</head>
<body>
<div id="map" style="height: 100%;width: 98%"></div>
<script type="text/javascript">
// 設定地圖中心,此處進行座標轉換, 把EPSG:4326(經緯度座標),轉換為EPSG:3857(WGS84網路墨卡託(輔助球))座標,因為ol預設使用的是EPSG:3857座標
//[106.677, 36.7388]是下載地圖的中心經緯度
//var centerPos = ol.proj.transform([106.677, 36.7388], 'EPSG:4326', 'EPSG:3857');
//var centerPos = ol.proj.transform([106.677, 36.7388], 'EPSG:4326', 'EPSG:3857');
//建立地圖
var map = new ol.Map({
view: new ol.View({
center: [12956574, 4853421],//地圖中心位置
//center:[503409, 305653],
zoom: 15//地圖初始層級
}),
//新增地圖圖層
//這裡登出在下面新增新的離線地圖圖層
/*layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
})
],*/
//將地圖新增到的map容器中
target: 'map'
});
//給8位字串檔名補0
function zeroFill(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
// ol.source.XYZ新增瓦片地圖的層
var tileLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
tileUrlFunction: function (coordinate) {
//alert(coordinate[0] + " X= " + coordinate[1] + " Y= " + coordinate[2]);
var x = 'C' + zeroFill(coordinate[1], 8, 16);
var y = 'R' + zeroFill(-coordinate[2] - 1, 8, 16);
var z = 'L' + zeroFill(coordinate[0], 2, 10);
//return '_alllayers/' + z + '/' + y + '/' + x + '.png';//這裡可以修改地圖路徑
return 'taile/_alllayers/' + z + '/' + y + '/' + x + '.png';//這裡可以修改地圖路徑
},
projection: 'EPSG:3857'
})
});
map.addLayer(tileLayer);//新增到map裡面
/* map.addControl(new ol.control.ScaleLine());
$("#map").click(function (e) {
//alert('X ; '+ e.clientX + 'Y: '+e.clientY);
var t = map.getEventCoordinate(e);
alert(t);
})*/
</script>
</body>
</html>暫時arcgis離線載入必須按照google切片要求切固定層級上述程式碼才能使用,自己隨便定義的比例尺或解析度還要調程式碼。
四、geoserver切片
目前只做了geoserver柵格切片線上的載入,參考下了,離線的過幾天再做下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.1.0.min.js"></script>
<link rel="stylesheet" href="lib/v4.6.4-dist/ol.css">
<script src="lib/v4.6.4-dist/ol-debug.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
/* var view = new ol.View({
center: [-8236177, 4976089],
center: [-8236177, 4976089],
zoom: 10,
projection: "EPSG:3857"
});
var tiled = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/gwc/service/wmts',
params: {
'FORMAT': "image/png",
'VERSION': '1.1.1',
tiled: true,
STYLES: '',
LAYERS: 'xcy:nyc_roads',
//tilesOrigin: -124.73142200000001 + "," + 24.955967
}
})
});
var map = new ol.Map({
layers: [tiled],
view: view,
target: "map",
logo: false
});*/
var projection = ol.proj.get('EPSG:3857');
var projectionExtent = projection.getExtent();
var mapExtent = [492996, 294667,514044, 316533];
var matrixIds = new Array(7);
for (var z = 0; z < 20; ++z) {
matrixIds[z] = "xcy:" + z;
}
resolutions = [
156543.03390625,78271.516953125, 39135.7584765625,19567.87923828125,
9783.939619140625, 4891.9698095703125, 2445.9849047851562,1222.9924523925781,
611.4962261962891,305.74811309814453,152.87405654907226,76.43702827453613,
38.218514137268066,19.109257068634033,9.554628534317017,4.777314267158508,
2.388657133579254,1.194328566789627,0.5971642833948135,0.2985821416974068
];
bouldersLayerWMTS = new ol.layer.Tile({
source: new ol.source.WMTS({
url: 'http://localhost:8080/geoserver/gwc/service/wmts',
layer: 'xcy:GGBWY2',
matrixSet: 'xcy',
format: 'image/png',
projection: projection,
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds
})
})
});
var map = new ol.Map({
layers: [bouldersLayerWMTS],
target: 'map',
view: new ol.View({
extent: mapExtent,
projection: projection,
center: [503406, 305529],
zoom: 15
})
});
</script>
</body>
</html>
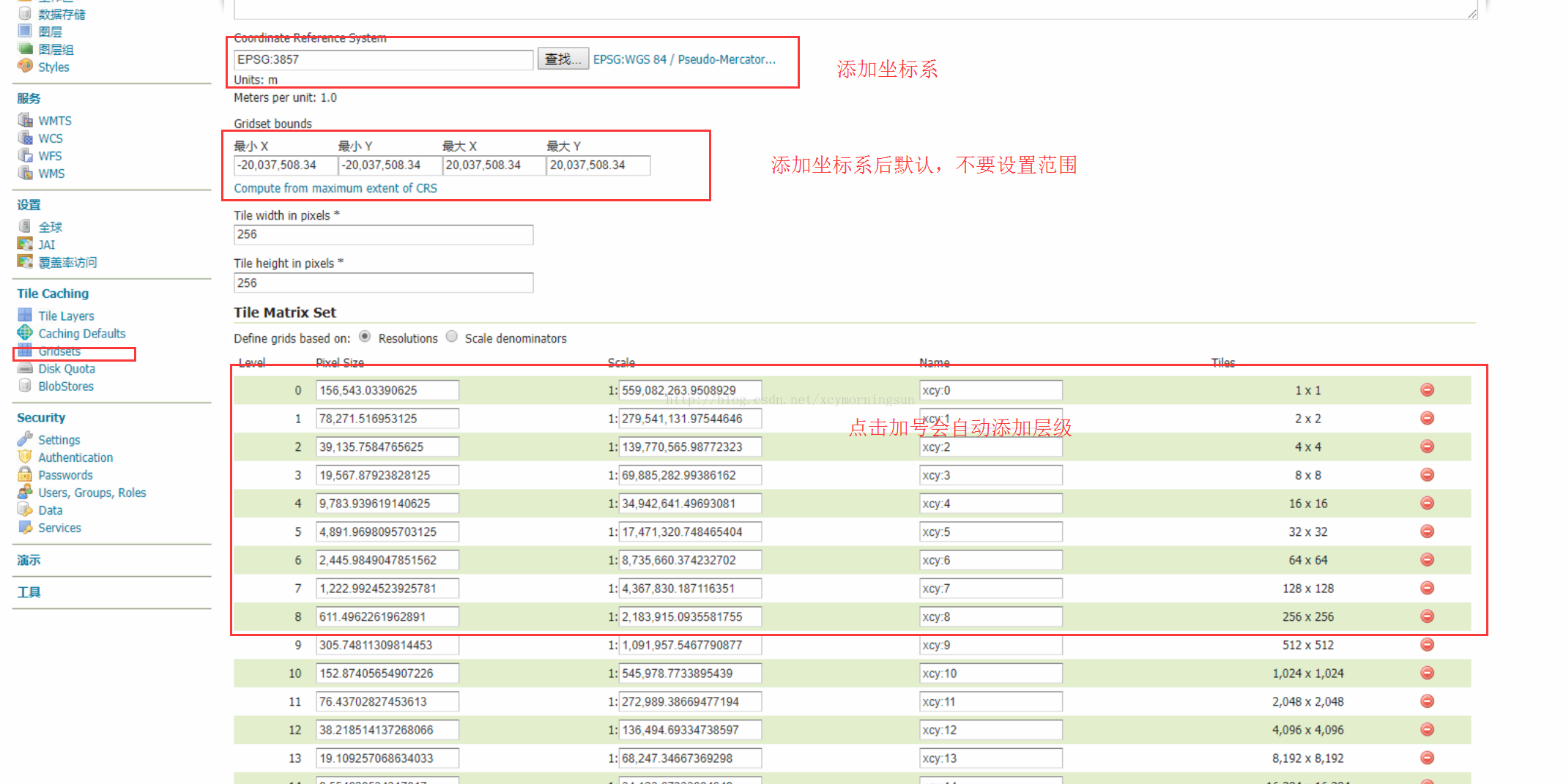
這裡geoserver切片不是隨便切就能載入的,必須自定義切片方案:設定座標系,並且新增切片層級,這裡一定別設定範圍。
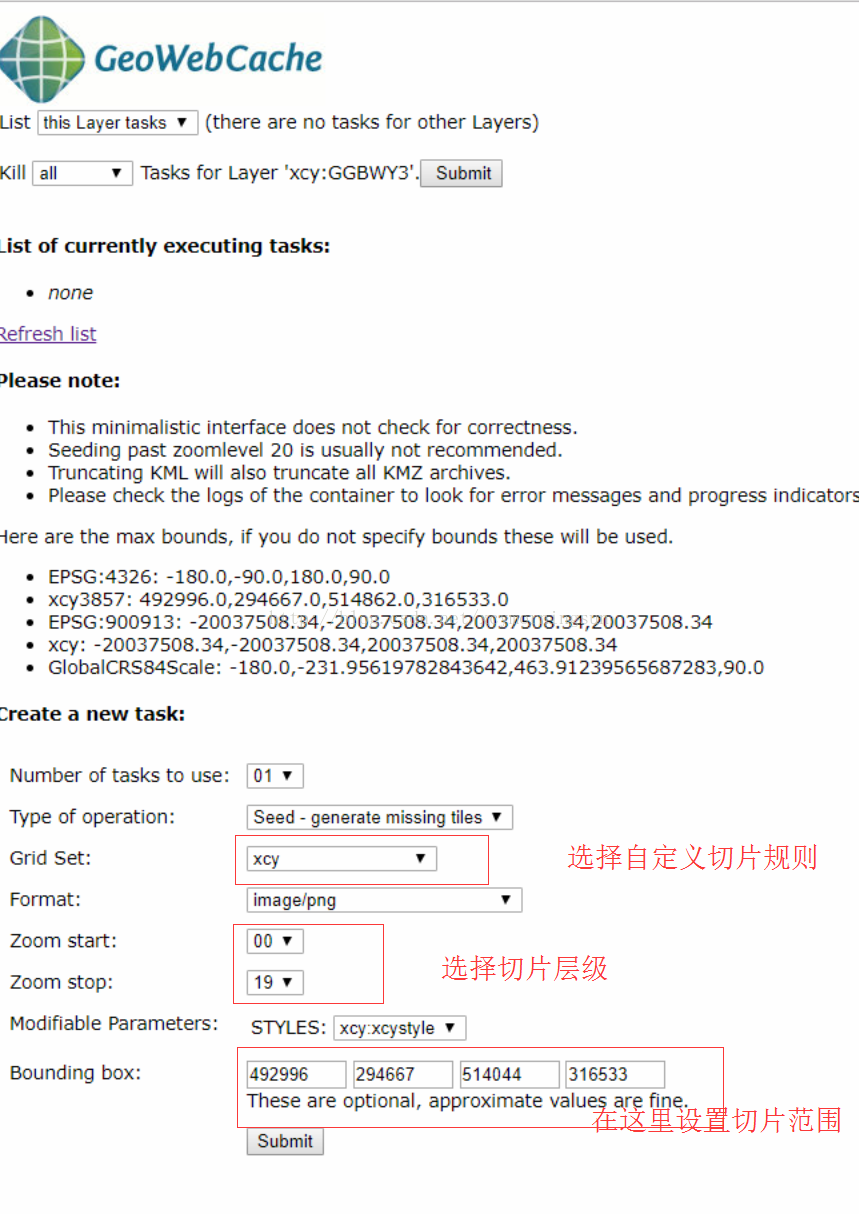
最後在用geoserver切圖的時候再設定切圖範圍,這樣切出來的圖片才能正常顯示。
=====================================================================================
補充:geoserver wms呼叫,wms與wmts區別是wms每次請求返回一張圖片,改圖片是根據檢視範圍後臺實時生成的。
<!DOCTYPE html>
<html>
<head>
<title>wfs demo</title>
<link rel="stylesheet" href="ol/ol.css">
<script src="ol/ol-debug.js"></script>
</head>
<body>
<div id="map" style="width:100%;height:100%;"></div>
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/xcy/wms',
params: {
'LAYERS': 'xcy:gglayer',
'TILED': true
}
})
})
];
var map=new ol.Map({
layers: layers,
target:'map',
view: new ol.View({
projection: 'EPSG:3857',
center:[503408,305632],
zoom: 16
}),
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
})
});
</script>
</body>
</html>
五、總結
- 網路線上地圖切片載入;
- Arcgis服務切片載入與arcgis標準離線切片載入;
- geoserver的wmts服務載入;
- geoserver的wms服務載入;